
カーソルに対するインタラクションやカラーテーマ変更などギミックも楽しい NaughtyDuk のウェブサイト
個性的なキャラクターで一気に心を掴む
今回ご紹介するのは、NaughtyDuk というデジタルデザインスタジオのウェブサイトです。
Naughty というのはどうやら「やんちゃな」とか「わんぱくな」みたいな意味みたいなのですが、外見的にもなかなかパンチの効いたキャラクターがドカッと大きく画面上に登場する、個性派ウェブサイトとなっています。
ただ、WebGL 実装としてはそこまで変わったことをしているわけではなく、あくまでもサイト内の演出の一部として使われているような内容になっています。
リンク:
NaughtyDuk© - Digital Consultancy + Design Studio
WebGL の使い方がなんか独特
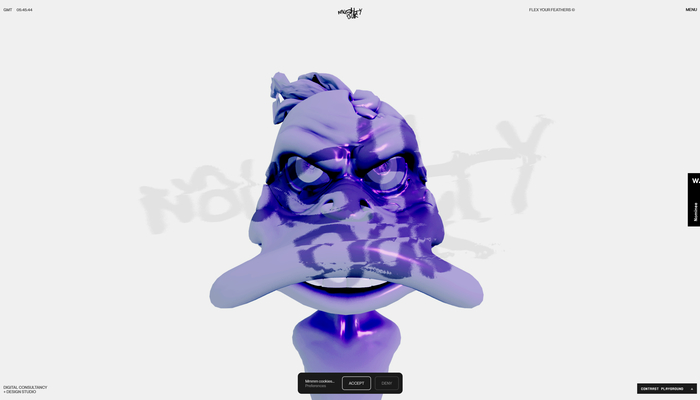
今回のサイトでは、キービジュアルとしてキャラクターを使ったシーンが描かれます。
頭蓋骨が割れてしまって内側が見えちゃっているという、なんとも尖ったキャラクターとなっていて、目つきもかなり強い感じで、すごく個性的です。
カーソルを動かすと、カーソルを追いかけるように動きます。

カーソルを動かしてやると、ロゴマークの部分がブロック状にずれるようなエフェクトも同時発生するようになっていて、静止画で見るよりも印象はより強いですね。
この半透明のロゴみたいなのがあることによって、絵としての複雑さがだいぶ増強されている感じがあり、インタラクティブ性を強く感じるようになっていると思います。
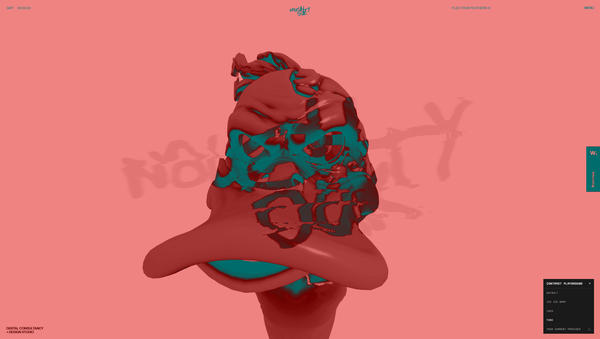
また、メニュー画面などを含む一部の場面では、波紋エフェクトが発生するようなシーンもあります。

この波紋エフェクト、WebGL 実装者の目線だとだいぶ不思議な味付けというか…… もう少し、波紋の模様が目立つようにしてもよかったのではないかと感じる部分もあります。
正直、背景が真っ白に近い色なので仕方ない部分もあるのかもしれないですが、なんかあまりエフェクトが使われていることの意義が感じられないなと個人的には思いました。
その他、画面の右下にあるメニューからはテーマカラーを変更することも可能で、こういった遊び心にあふれた仕込みはすごくおもしろいなと感じました。

流体とか、あるいは今回のサイトに見られるような波紋のエフェクトとかって、視覚的にすごく目を引くと言いますか、人の視線を強く引き付けるタイプのエフェクトだと思います。
ただ一方で、使い方をきちんと考えて導入しないと、ただの賑やかしになってしまうこともあるように感じます。
今回のサイトの場合は背景が単色ということもあってエフェクトの効果が中途半端であるように感じてしまったのですが、どういう意図や背景があってこのような実装になっているのか、個人的にはすごく気になります。
サイト全体のデザインは余白と明暗をうまく活用した、とてもかっこいい仕上がりです。
ぜひチェックしてみてください。



