
背中がなにかを語っているかのような個性的な WebGL 実装がおもしろい GoodBytes のポートフォリオ
なんとも言えない独特な世界観
今回ご初回するのは、GoodBytes というハンドルネーム(屋号?)で活動されているデベロッパーのポートフォリオサイトです。
サイトに書かれていることを見ると three.js などのトレーニング、いわゆる教育的なことをされている方みたいなのですが、サイト上の情報はそれほど多くありません。
ポートフォリオ、というふうにわたしは書いたのですが、もしかするとちょっと意味合いは違うのかな…… ショーリールは動画で用意されているのですが、事例などへのリンクはないようです。
リンク:
GoodBytes | 3D Three.js WebGL & Web3 Training
完全に割り切って作ったような印象
今回のサイトは、3D 表現を用いつつ必要に応じて DOM を組み合わせたような構造です。
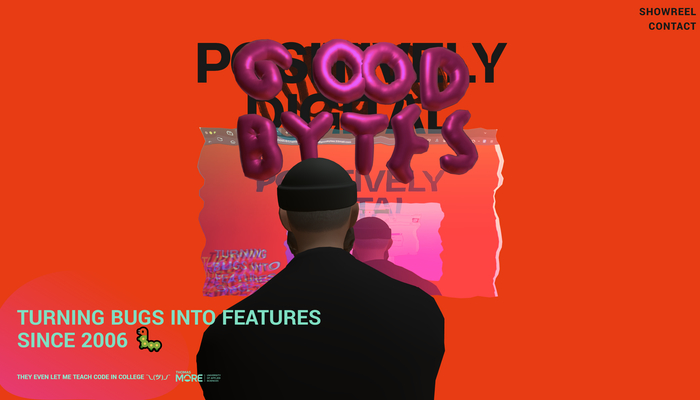
トップページの冒頭から 3D のオブジェクトが画面上に描かれますが、上から下までスクロールしていくなかでも、この 3D オブジェクトが一部状態は変化しつつも画面に出たままで進行していきます。
これは想像ですが、おそらくこの後ろ姿が、GoodBytes さんご本人を模したものなのでしょうね。

画面の奥側には、歪んで表示される Plane があり、あたかもそこにディスプレイがあるかのように、PC の画面と思しき映像が映し出されます。
その前に陣取っている人物は帽子を被ったヒゲをたくわえた人物で、頭上にはマゼンタに着色されたバルーンが浮かんでいます。
全体的にカラーリングがかなり奇抜というかサイケデリックな感じで、いろんな意味でぶっ飛んだ雰囲気になっています。

スクロールしていくと微妙にカメラの位置(アングル)が変化したりはするものの、人物の表情をうかがい知ることはできません。
手元が慌ただしく動いており、いかにも開発者、または俗に言うハッカーのようなイメージがビジュアルでも表現されているような感じがします。
スクロールしている量(ページの進行具合)に応じて、Plane が歪む量が大きくなっていくのもなんだか含みのある演出で、たぶんこう、コーディングに没頭していくような心境を視覚化させているのかなと想像すると、なかなか個性的な演出だなと思いました。

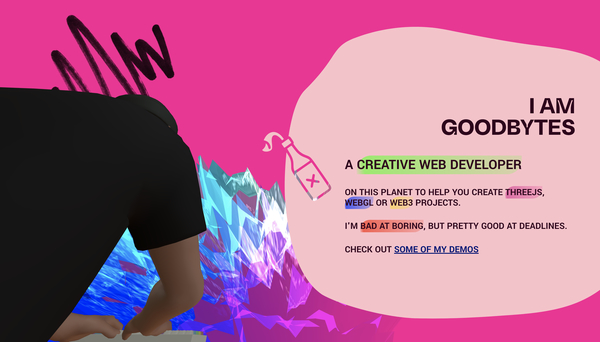
今回のサイト上には、特にたずさわった事例へのリンクなどは置かれていないので、ポートフォリオサイトと言っていいのかちょっとわからないのですが、それでも、自己紹介の文章などが記載されているので一応ポートフォリオなんですかね。
ショーリールを見てみると、大抵のことは経験されている感じの方なのかなとは感じるのですが、いかんせん、実績みたいなものが見えないのでどの程度の実力者なのかは今回のサイトだけでは推し量れない部分もあり……そのあたりがちょっともったいないなと思いました。
とはいえ、すごく個性的であまりほかでは見たことがないタイプのウェブサイトだと思います。
ぜひチェックしてみてください。



