
紙の本の質感をウェブ上に再現しつつコンテンツにもその文脈を落とし込んだ npu のウェブサイト
シンプルさが心地よい
今回ご紹介するのは npu corporation のウェブサイトです。
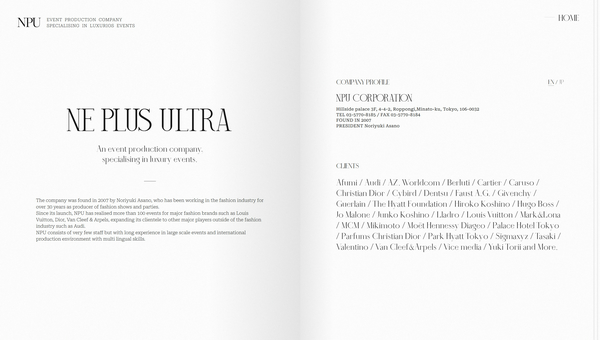
npu というのは、ウェブサイトのドメインを見ると ne plus ultra という文章の単語から頭文字を取ったもののようですね。
意味は、ラテン語で「完全」や「極致」のようになる言葉のようです。
シンプルに纏められたこの雰囲気が、まさに余計なものを削ぎ落とした極限みたいな感じがして、すごくかっこいいです。
リンク:
コンテンツと 3D の統一感
今回のサイトは、WebGL 実装の規模という意味では、どちらかというと小規模な実装例に分類されるかもしれません。
しかし細部にまでこだわって作られた 3D シーンとそのインタラクションは、とても丁寧な手作り感を醸し出していますね。
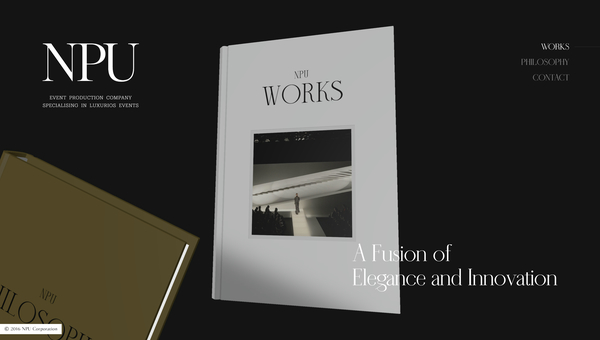
トップページのキービジュアルがそのままコンテンツ(下層ページ)への入口を兼ねるようになっており、各コンテンツがそれぞれに一冊の本として描かれます。

それぞれの本は外装の色が違っていますが、いずれもタイトルが大きめに書かれているのでどのページにリンクしているものかはわかりやすいでしょう。
注目は本に対してクリック操作を行った際の演出です。
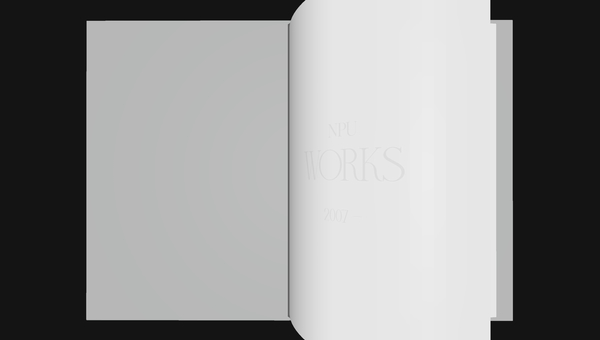
おもむろに本が姿勢を変え、パラパラと紙がめくれていく一連のアニメーションは非常に滑らかで、ホワイトアウトしていくトランジションも含め、かなり没入感があります。

そして、クリックしたあとに表示される下層ページのコンテンツもまた凝っています。
ここでは WebGL は使われていませんが、CSS を使って立体的に見えるようなアニメーションが実装されています。
ここでもやはりページがめくられるような動きが盛り込まれていて、演出に統一感があります。
フォントの選び方も雰囲気にすごくマッチしていて、いい感じです。

今回の事例は、一番最初にも書いたようにそんなに複雑で大規模な WebGL 実装という感じではありません。
ウェブサイトとしてもそこまでページ数が多いわけではなく、どちらかというとミニマルにまとめられたような印象を受けるウェブサイトだと思います。
そのなかで WebGL が果たしている役割がとても大きく、雰囲気づくりにかなり寄与しているように感じます。
優しく紙がめくれる演出など、なかなか作るのが大変そうな演出もなかにはあります。
ぜひチェックしてみてください。



