
マインクラフトのような世界観を見事に再現した Andrew Woan さんのポートフォリオサイト
チュートリアル用の題材・作例でもある
今回ご紹介するのは Andrew Woan さんが公開しているポートフォリオサイトです。
実は今回のサイト、同じようなマインクラフト風のウェブサイトを作るための一連のチュートリアルの作例でもあり、その制作過程はすべて、チュートリアル動画として同氏の YouTube チャンネルで公開されています。
同じようなことにチャレンジしたいという人もそうでない人も、ぜひとも体験してみてほしい丁寧な作例となっています。
リンク:
スクロール等のシンプルな操作ですいすい閲覧
今回のサイトでは、一応クリックなどの操作をする場面はあるものの、カメラワークなどはすべてスクロール、または上下のスワイプするような操作のみで行えるようになっています。
3D のシーンをカメラが自動で移動していくような設計になっていて、閲覧するひとが直感的に操作できるようにと工夫されている感じがします。
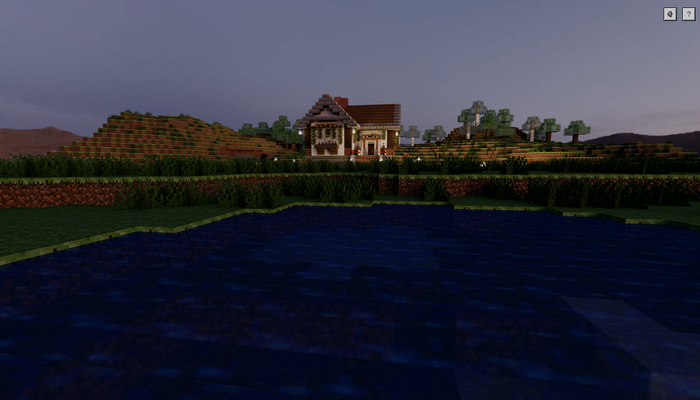
まるでゲームの世界に入ってしまったかのように、ページがロードされた直後から 3D のシーンが画面いっぱいに広がります。

ご覧の通り、スクリーンショットでも伝わってくるような高い品質の 3D シーンとなっています。
世界観はまさにマインクラフトで、動き回るキャラクターも出てきます。
そのままスクロール操作を続けていくと、カメラは徐々に建物の入口へと近づいていき、やがて室内へと場面が移動します。
室内もやっぱり質感高く表現されています。

壁に掛けられた写真の埋め込まれたパネルは、カーソルをホバーさせると写真の部分がほんのり明るくなり、それがクリック可能なオブジェクトであることを示してくれます。
クリックすると表示されるポップアップで、文字や写真を使って内容が説明されるかんじですね。
画面の右上にあるクエスチョンマークのアイコンをクリックするとこのウェブサイトについての説明が出てくるのですが、それを読むと今回のサイトを作ることになった背景などについて触れられています。

サイト制作のチュートリアル動画は、動画の尺が全体で7時間とかあるような超大作になっていて、かなり丁寧に、こういったサイトを作るにはどうしたらよいのかということが説明されています。
途中でも触れた、画面の右上にあるクエスチョンマークをクリックすると出てくるポップアップには、制作に用いたツールや参考サイトなども多く掲載されているのでそれを見るだけでもおおよそどのような技術が用いられているのかを想像できるかと思います。
似たような実装をやってみたいという人には特に、非常に参考になる事例かもしれません。
ぜひチェックしてみてください。



