
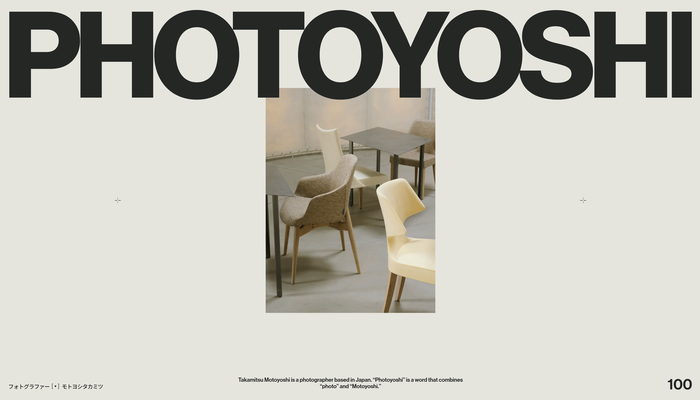
見事な感性とビジュアルで写真をウェブへと落とし込んだ Takamitsu Motoyoshi さんのポートフォリオサイト
手触り感
今回ご紹介するのは、Takamitsu Motoyoshi さんという写真家さんのウェブサイトです。
写真を主たるテーマに据えているということもあり、文字というよりは視覚的な情報を見て感じるようなウェブサイトになっています。
さまざまな個性的なインタラクションを備えつつも、写真を見ることを妨げないよう工夫が凝らされています。
リンク:
どこか有機的な印象が漂う
今回のサイトでは、写真を見るという体験が上手にウェブへと落とし込まれています。
サイトのロードが終わった直後から一連のイントロ演出があり、その演出が終わるとたくさんの写真がズラリと並んだような状態のビューが現れます。
イントロの演出もイージングなどの味付けが絶妙で、すごく心地よい導入部分になっています。

たくさんの写真が並んだ場面では、スクロール操作を行うと横方向に写真たちがスクロールします。
この場面では画面を掴んでスワイプするような操作も可能なのですが、スクロールした場合とは異なるインタラクションが用いられており、芸が細かいですね。
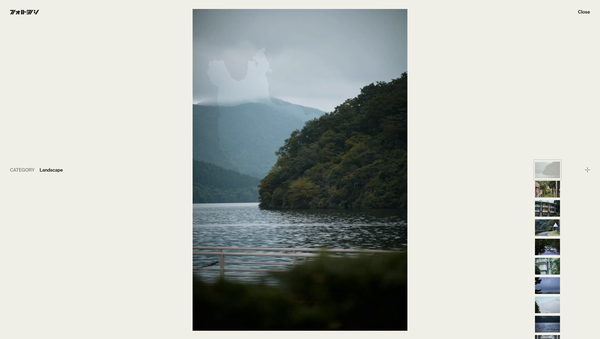
各写真は下層ページでより大きな状態で見ることができるようになっており、クリックしていずれかのカテゴリを選択してやると下層ページへと遷移します。
どの場面も、遷移時のアニメーションなどの味付けがすごく優しい感じです。

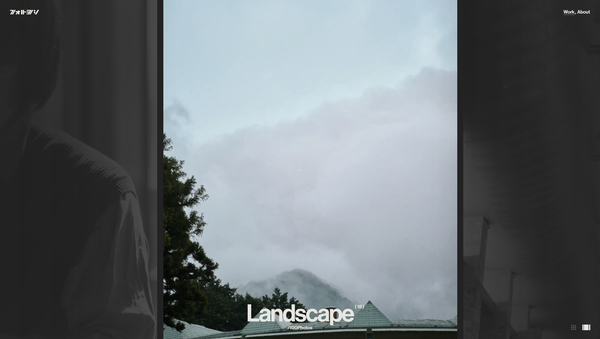
サイト内に統一して盛り込まれている演出として、カーソルの位置にもやもやとしたホバーエフェクトが発生するようになっています。
すごく控えめな色使いになっているので、静止画のスクリーンショットで見てもちょっと効果がわかりにくいかもしれません。実際に動いているところでは、かなりしっかり演出の影響を感じると思います。
とはいえ、このエフェクトもけして写真を見る体験を邪魔しないように調整されており、ほんのわずかな瞬間だけエフェクトが発生し、すぐに消えてしまいます。
まるで水が砂のなかに染み込んでいくような、なんとなく有機的なものを想起させる美しいエフェクトだなと思いました。

レイアウトを変更するとまるでファインダーを覗いているかのような外見となる場面も。
WebGL の演出は随所に用いられているものの、それがなにか固有の意図を持っているというよりはサイト全体の雰囲気を下支えするような感じの味付けになっており、あくまでも主役はたくさんの写真たちであるという感じがします。
ぼーっと見ていると見逃してしまいそうないろいろな工夫と仕込みがあって、写真が好きな人であればより直感的に、あるいは体感的に一連の写真作品を楽しむことができるのではないかなと思いました。
あらゆる要素が流れるように、また多層的に動くウェブサイトの構造にも注目したいところです。
ぜひチェックしてみてください。



