
ウェブ上で品質の高いアニメーションを実装するためのウェブ教材 VWLAB のショーケースサイト
教材のプロモーション
今回ご紹介するのは、VWLAB というウェブ教材をプロモーションするためのショーケースサイトです。
VWLAB の VW の部分は、この教材を販売している Victor Work さんのお名前の頭文字だと思うのですが、過去に彼が手掛けたウェブサイトを当サイトでも紹介したことがあったような気がします。
ショーケースサイトという建付けなので、ウェブ教材でどのような内容を扱っているのかを網羅的に配置したような構成となっています。
リンク:
より質の高いアニメーションのために
ウェブサイトにおけるアニメーションは、現代では欠かせない重要なファクターだと思います。
そういう意味で、今回のウェブ教材はすごく現代的なテーマを扱っているおもしろい内容だなと思いますし、それをこういったショーケースという形で見せていくというのは、なにより説得力のあるアプローチでビジネス戦略としても興味深い事例かなと個人的には思いました。
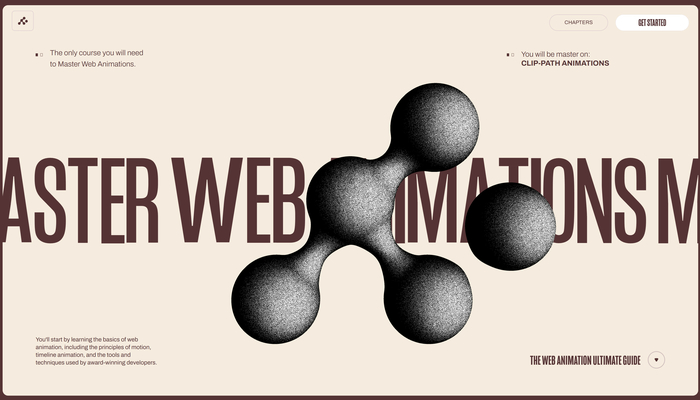
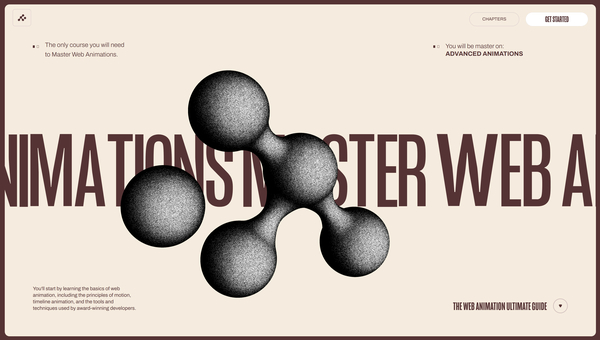
サイトの冒頭では、WebGL を使った 3D 表現が迫力のあるビジュアルで登場します。

ネタバレというわけではないですが、WebGL を使っている演出はこの冒頭のイントロ演出くらいで、それ以降は動画素材や CSS による装飾が中心です。
イントロの WebGL 表現は、ベースとなるホワイトノイズのような模様をうまく活用した陰影付けがなされており、これなかなかビジュアルとして個性的でおもしろいですね。
カーソルを動かすとオブジェクトが動いたりもするのですが、ホワイトノイズの模様自体が変化することはなく、それでも陰影は濃淡で上手に表現されています。

今回のサイトは縦に長い構造になっているのですが、そのなかで教材にどのような内容のコンテンツが含まれるのかが、セクション分けされた状態で提示されていきます。
マウスのインタラクションについて言及する部分があったり、SVG に言及する部分があったり、いろいろな側面からウェブサイトにおけるアニメーションについて語っています。
一部、ユーザーがインタラクティブに干渉可能なセクションもありますが、多くはホバーしたときにムービーが再生されるなどの簡易的な内容になっています。
あくまでも、ウェブ教材へと誘導するという意味でそのあたりは割り切って作っているんでしょうね。

わたし自身も含めて、ウェブ上で教育向けのコンテンツを配信している開発者やデザイナーさんって世界中にたくさんいると思うのですが、こういうショーケースサイトを使った販促というのはなんか見ていて単純におもしろいですね。
平均的な日本人の感覚だと、この教材ではこんなに素晴らしい内容を扱いますよ! と大声で言うのは憚られる感覚がありますが、今回のサイトは実際に多くの動画素材や実例を引用していることに加え、このサイト自体がそのお手本的な役割を担っていてなかなかよく考えられているなと思いました。
すご~く個人的な感想でしかありませんが、あえてスクロールバーを出していない背景についていろいろ考えてしまって、そういうところもおもしろいなと感じました。
ぜひチェックしてみてください。



