
とんでもないバリエーションのカスタマイズが可能な Lacoste のウェブサイトがおもしろい
ギャラリーも見応えあり
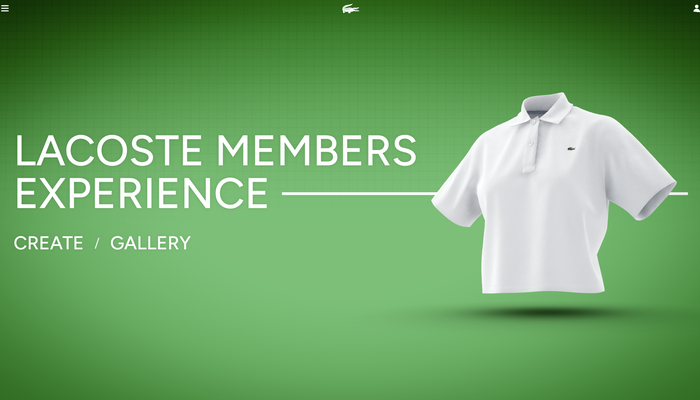
今回ご紹介するのは、ファッションブランドとして世界的に名前を知られている Lacoste のウェブサイトです。
サイト上では Lacoste の主力製品であるポロシャツをテーマに、それをユーザーが独自に装飾できるカスタマイザが提供されています。
デザインをそのまま製品化できるものというよりは、自由にデザインを楽しみ、それをギャラリーに共有するという体験自体に意味を持たせているウェブサイトのようです。
リンク:
カスタマイズ項目の数がエグい
今回のサイトの見どころは、なんと言ってもカスタマイズ項目の多さが挙げられると思います。
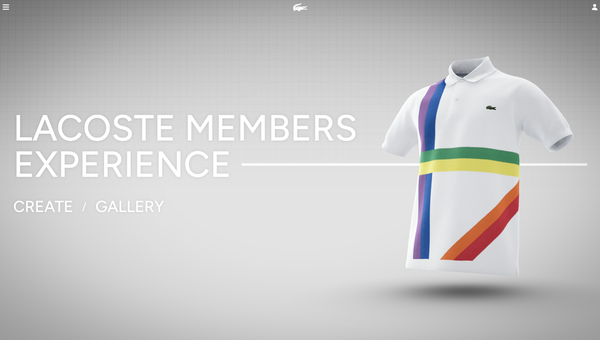
サイトのロードが終わって最初に表示されるポロシャツの 3D モデルは真っ白の無地ですが、時間の経過と共に背景の色と同時にポロシャツの模様も切り替わります。
特にボタンなどは表示されませんが、画面上のどこかをクリックすることで、そのままカスタマイザの画面に遷移します。

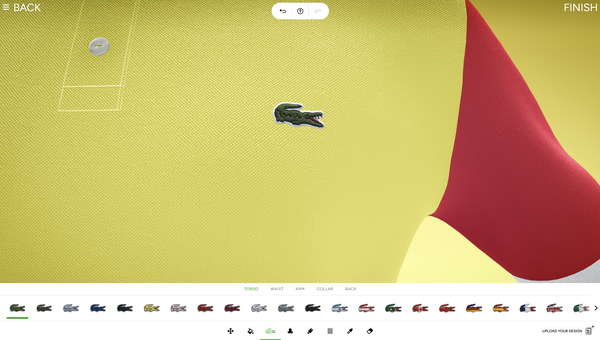
カスタマイザの画面でも、まず最初は無地の白いポロシャツが表示された状態になっています。
性別と共にシャツのおおまかな形状を選択すると、色を変えたり模様を変えたりといったことができるようになります。
とにかくカスタム可能な選択肢が多く、かなり気合いが入っている感じがします。
インターフェースはすごくシンプルで、あまり複雑な構造にはなっていません。

カスタマイズ項目のうち、たとえば Lacoste の象徴でもあるワニのロゴマークを選択する画面で、画面に収まりきらないくらいの量のロゴが選択肢として表示されます。
その他にも、任意のブラシを任意の太さで、フリーハンドでシャツの上に模様を描いたりといったことが行えます。
とにかく自由度が高く作られており、オリジナルのデザインをアップロードして反映したりもできますし、すごく丁寧に作られていてすごいです。

WebGL の実装経験があれば、ポロシャツの表面のような平らではない面に対してペイント処理を行うのが、どれほど面倒な処理なのかは想像ができるんじゃないかなと思いますが……
今回のサイトではそのあたりがなんというかごくごく自然にできてしまうというか、なにか大袈裟なエフェクトが出たりもせずササッとできるようになっており、一見あっさりとしたインターフェースなのですがやっていることは骨太でそのあたりも開発者目線だとポイント高いです。
ギャラリーページにはこれまでに作られたデザインが掲載などもされており、普通にそれらを見ているだけでもおもしろいと思います。
ぜひチェックしてみてください。



