
この絶妙な質感は WebGL だからこそ! Siena Film Foundation のウェブサイトがおもしろい
一見した感じは WebGL っぽくないが……
今回ご紹介するのは Siena という Film foundation のウェブサイトです。
Foundation って直訳すると財団とかってなる言葉だと思いますが、映像プロダクションやスタジオに近い組織なのかなと思います。
ウェブサイトの印象は一見した感じあまり WebGL 事例っぽくないのですが、よく観察すると非常に素晴らしい WebGL 実装となっています。
リンク:
スクロールに連動したエフェクトが渋い
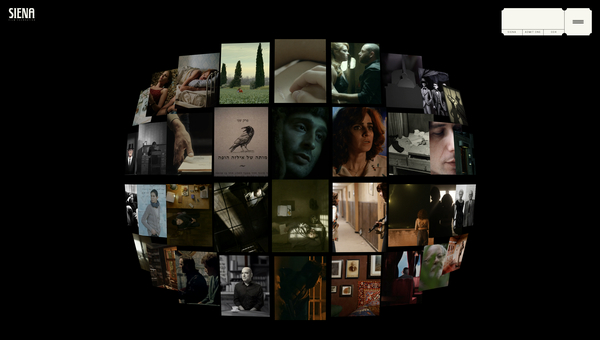
今回のサイトのトップページでは、フィルムに焼きつけられたワンショットのような感じで、いくつかの映像作品のビジュアルが表現されています。
縦に並べられた作品は、その見た目どおり縦方向にスクロールして切り替えることができるのですが、Windows マシンなどで見ている場合は若干ホイール操作でスクロールさせるのは大変ですね。
とは言え、画面をクリックしたまま掴んでおき、スワイプするように上限に動かすとよりスムーズにスクロールさせることができます。

このトップページのスクロール時のエフェクト、WebGL で実装されているからこそできる非常に芸の細かい表現になっていますね。
たぶん静止画では伝わらないと思うのですが、モーションブラーのような効果に明度を持ち上げるような効果が組み合わされており、非常に幻想的かつかっこいい演出となっています。
WebGL を使わなくてもがんばればこういう絵を出すことはできるかもしれないですが、パフォーマンスなどを考慮すると WebGL で実装するのが現状ではベストな選択肢なのかなと感じるエフェクトですね。
すごくかっこいいです。

その他、サイト内にはさまざまなインターフェースで実装されたページがあり、そのどれもが印象的かつ適切に、見やすくレイアウトされています。
アニメーションの味付けにもある種の一貫性のようなものがあり、すごく統一感があります。
WebGL を使ってはいますがそれを露骨に主張させるのではなく、あくまでも手段として適切に運用している感じが渋いです。

映像系のスタジオのウェブサイトで、WebGL を使ってなにかしらの演出を行っているケースってこれまでにもたくさん事例がありましたが、ここまでレベルの高いものは珍しい気がします。
一見すると、普通に画像をスクロールしているだけのようにも見えるかもしれませんが、特にトップページのスクロールエフェクトはとにかくかっこよくてハイレベルな実装例だと思います。
UI のデザインも含め、サイト全体の持つ質感をじっくり楽しみたい、そんなウェブサイトです。
ぜひチェックしてみてください。



