
javascript で 4k intro! 作品募集中!
javascript で楽しむデモシーン
デモシーン(demoscene)と呼ばれるプログラミングのジャンルがあります。
プロシージャルに映像や音を作り出しデモンストレーションする華やかでストイックなプログラミングの世界。主に欧州などで活発にイベントが開催されており、日本では TokyoDemoFest というイベントが毎年開催されています。
そんなデモシーンの素晴らしさを javascript で実現しようと試みたのが今回のイベント、js4kintro です。当イベントの詳細は下記よりご確認ください。
4,096 byte で驚きの映像を作り出そう!
デモシーンのなかの規格の一つに 4k intro があります。これは、ビルドした実行ファイルの容量が 4,096 byte 以下になるようにプログラムを書くもので、他にも 64k byte 以内などの制限を設けて行われるものもあります。
javascript ではソースコードをコンパイルして実行ファイルを作ることはありませんが、HTML の中に javascript を記述してワンソースでページの表示からスクリプトの実行までを行うことができます。
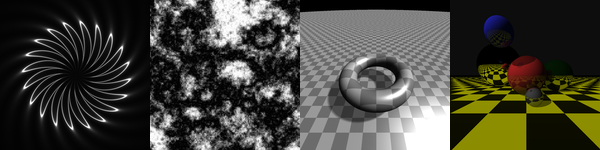
js4kintro では、WebGL と GLSL を使って、たったひとつの HTML ファイルでどこまで美しい映像が作り出せるかにチャレンジします。GLSL と呼ばれるシェーダ記述言語を駆使して、見る人を魅了するデモ作成に挑戦してみてください。
オンラインエディタ搭載で楽々チャレンジ
専用のオンラインエディタも用意したので、これを利用すればオンラインで簡単にイベントに参加できます。
記述中のソースコードの文字数カウントや、短縮 URL で簡単に Twitter にシェアできる機能などが付いています。デフォルトでは、ジュリア集合と呼ばれるフラクタルを描くシェーダのソースが書かれていますが、実際にオンラインで実行してどのような結果になるのかその場で確かめることができます。
GLSL 入門テキストの連載も書きました(Qiita)
Qiita を利用して、GLSL シェーダコーディングの入門チュートリアル記事の連載を書きました。全十回で、基本から順に解説しています。
これを読破すれば、きっとシェーダを書くのが楽しくなると思います!
- やってみれば超簡単! WebGL と GLSL で始めるはじめてのシェーダコーディング(1)
- やってみれば超簡単! WebGL と GLSL で始めるはじめてのシェーダコーディング(2)
- やってみれば超簡単! WebGL と GLSL で始めるはじめてのシェーダコーディング(3)
- やってみれば超簡単! WebGL と GLSL で始めるはじめてのシェーダコーディング(4)
- やってみれば超簡単! WebGL と GLSL で始めるはじめてのシェーダコーディング(5)
- やってみれば超簡単! WebGL と GLSL で始めるはじめてのシェーダコーディング(6)
- やってみれば超簡単! WebGL と GLSL で始めるはじめてのシェーダコーディング(7)
- やってみれば超簡単! WebGL と GLSL で始めるはじめてのシェーダコーディング(8)
- やってみれば超簡単! WebGL と GLSL で始めるはじめてのシェーダコーディング(9)
- やってみれば超簡単! WebGL と GLSL で始めるはじめてのシェーダコーディング(最終回)
classic 部門と nolimit 部門
ワンソース 4k 以内という制限で行う classic 部門、そしてファイル容量制限なしの nolimit 部門の二つの部門を設けます。詳細は GitHub で確認してみてください。
GitHub のページからは、ジュリア集合の他にもいくつかのサンプルが用意してあります。オンラインエディタに貼りつければ、そのまま実行できるようになっていますので、こちらも試してみてください。

募集要項その他
応募期間は 12 月末日までを予定しています。
メールにてファイルを受け取り、特設サイトで一斉に公開する予定です。
ぜひ気軽にご参加ください。お待ちしています!
わからないことやご意見等は admin[at]wgld.org までお気軽に。



