
完成されたサイトデザインと見事に融合する多数のサンプルが秀逸すぎるサイト acnplwgl.com
見せ方の大切さを痛感
ウェブサイトのデザインは、日々トレンドが変化しつつも常に熱いトピックとして注目を浴び続けています。
もちろん、WebGL を用いた秀逸なデザインや演出はたくさん目にしてきたつもりですが、そんな中でもサイト全体の統一感や、その見せ方があまりにも秀逸なサイトを発見したのでご紹介したいと思います。
WebGL だけでなく CANVAS をフル活用
今回紹介する acnplwgl.com には、WebGL だけでなく次世代 Web のテクニックがふんだんに使われています。
サイトを開いた瞬間からアニメーション全開。さらにユーザーのアクションや時間の経過で効果音が鳴るなど、かなり細部まで作りこまれていて、単純に UI として優れたセンスをお持ちなんだなあと感心してしまいます。
トップページからは、WebGL と CANVAS の、大きく分けて二通りのメニューに遷移します。
ちなみに、このトップページ、ロードされるたびに色がランダムで変化するようになっているみたいですね。
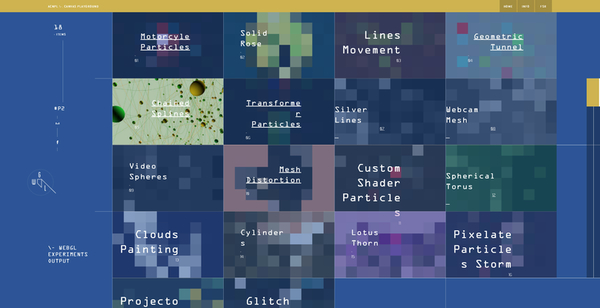
WebGL 版(下段のほう)を選択すると、画面が美しくアニメーションしながら遷移して、こんな感じのレイアウトになります。

ただデモのキャプチャをサムネイル表示するのではなく、こうやってモザイク掛かってるだけでなんかハイセンスな感じがするから不思議です。
こういうのを自然にやれる人がうらやましいですね。
それぞれのタイルをクリックすると、各デモへと画面が移ります。
どれもマウス操作に反応したり、あるいは Web カメラを利用したり、なにかしらユーザーがアクションすると反応する作りになっています。

デモのうちの一つ、Custom Shader Particles
あまりド派手なデモはありませんが、どれもパーティクルや幾何学模様をうまく活用しています。
右上のほうにはボタン型のメニューが備えてあり、ここから次々とデモを切り替えて閲覧してくことが可能です。

多数の円錐が乱れ舞う Cylinders
今回は WebGL 版のデモをキャプチャしてみましたが、CANVAS 版のデモのほうにもかなり目を引くものがたくさんあります。
流体を表現したものや、ラーメンをテーマにしたものなど、バラエティに富んだ面白いものが多いです。
単純にデザインの参考として、あるいは javascript の実装例として、本当に参考になると思いますので一度ご覧になっていただければなと思います。
リンク:
ACNPL\WGL - ACTIVATION NODEPLUS Lab, a digital real-time graphic handicraft.



