
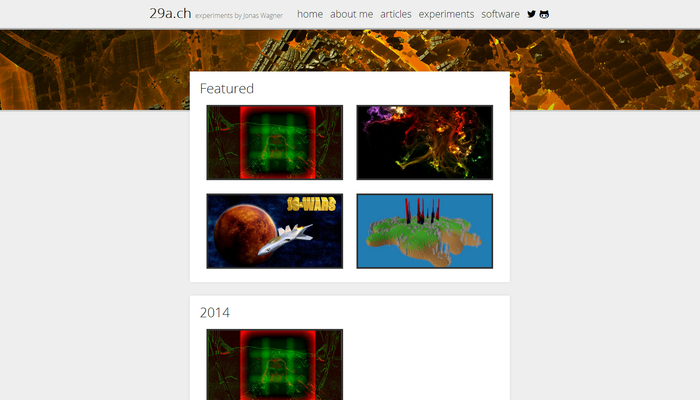
実用的なものから派手な作品まで WebGL 作品が多数公開されている 29a.ch
多数のデモを公開している個人サイト
最近では企業や本格的な実案件での利用も拡大している WebGL ですが、従来は個人で扱っている人がほとんどでした。今回ご紹介するサイトも、そんな個人運営のサイトですが有用なデモが多数公開されているので一見の価値があると思います。
ノイズや流体シミュレーションなどの実用的なものから、ゲームやデモなど多彩な作品が公開されています。
様々な切り口で魅せる WebGL 作品
Jonas Wagner さんという方の個人サイトで、どうやらスイス在住の方のようですね。
作品には Canvas2d ベースのものと WebGL ベースのものがあります。
今回は WebGL 作品を中心にいくつか紹介しようと思います。

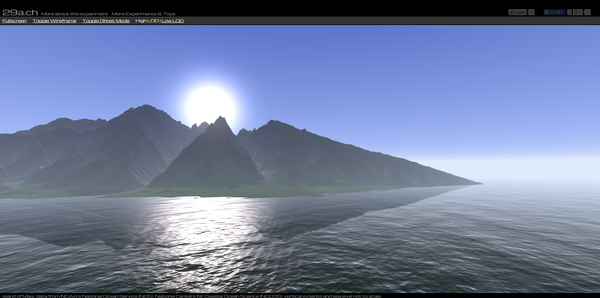
こちらは水面の反射もリアルに表現されている地形レンダリングのデモ。
霧の表現や水面の表現など、光に関する演出がすごくキレイですね。
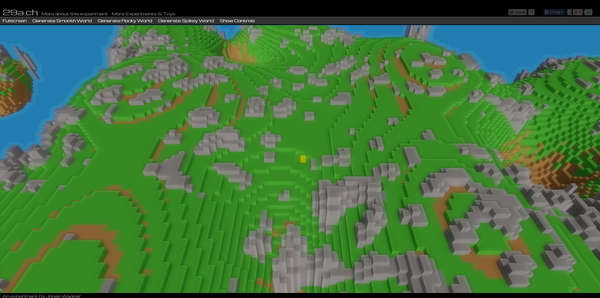
一方で、こんなボクセルベースの抽象的なデモもあります。

ちょっと見にくいかもしれませんが、このデモはカメラの中心に黄色いボクセルが描かれていて、これを自由に操作することができるようになっています。
マインクラフトっぽい感じの風景がなんとも言えない雰囲気を醸し出しています。
続いてはこちら。

こちらはスクリーンのほぼ全体を利用した流体シミュレーション。
マウスカーソルの動きに合わせて動的にスクリーン上に波形が生み出されます。
流体シミュレーションは大抵の場合結構負荷が高くなるので、これもご多分に漏れず他のものに比べると若干重いかもしれません。
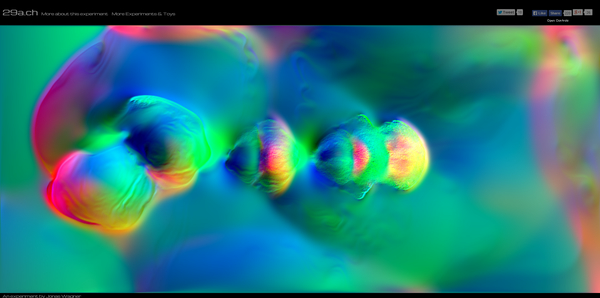
さらには、GLSL で幾何学模様を描き出すこんなものまで。

レイマーチングなんかとはちょっと違うっぽいですが、なんとも幻想的。
不思議な世界観を演出しています。
今後の WebGL はどうなる?
今回紹介したサイトは個人サイトでしたが、今後はこういった技術を応用しながら、企業などでの実案件での WebGL 採用が増えていくと思います。
今後、WebGL を業務で利用する予定のある方は、こういった個人サイトのコードをうまく参考にしながら、必要な技術だけをうまく応用できるようになっておくといいかもしれませんね。
なかなか面白いデモが多いので、気になる方はチェックしてみてください。



