
WebGL ゲーム専用配信サイト WebGLGames.com で WebGL の可能性を体験しよう
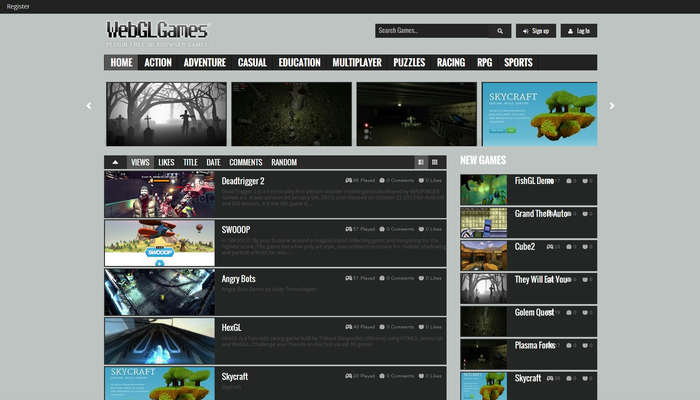
WebGL ゲームに特化したサイト
WebGL は見た目が 3D で派手ということもあって、ゲームに利用されているのが最もユースケースとしては多いのではないでしょうか。
日本ではあまり見かけない WebGL コンテンツも、世界レベルで見るとそれなりに数がそろっています。今回ご紹介するのはそんな WebGL 製のゲームだけを集めたサイトです。
有名どころから無名まで実に多彩な面々
このサイトに掲載されているゲームの中には、かなり有名なものから、結構マニアックなものまでいろいろです。
私個人は WebGL の情報に対して常にアンテナを張っているつもりですが、一部、知らなかったものもありました。
今回は割と有名なものになりますが、見た目の完成度が高いものを中心にいくつかご紹介します。
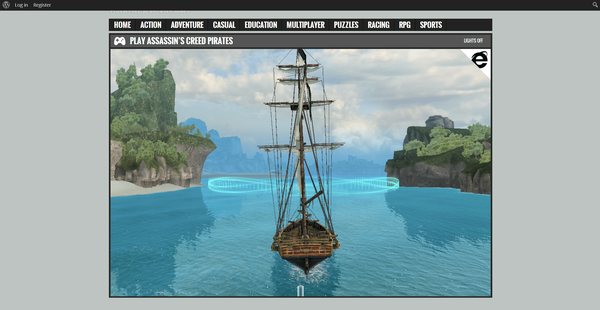
まずはこちらのゲーム。

これは Assassin’s Creed Pirates というゲームのイントロです。実際に船を操作することもできるようになっています。
画面の中央奥に見えている青白いサークル内を船が通るように誘導する感じですね。
すごく完成度高いのですが……その代わりロードがそれなりに長いです。これに関してはどんな WebGL コンテンツにも言えることですが、データ量とクオリティとのバランスが難しいところです。
続いてはこちら。

今度は逆に幾何学模様ベースのゲームですね。
マウスカーソルでラインを引いてオブジェクトを消してきます。
こういった幾何学模様系は非常にロードが高速ですぐにスタートします。先ほどとは対象的ですね。このゲームと同じレベル、少なくとも家庭用ゲーム機のロード時間と同程度までロード時間が短くなれば、もっとハイレベルな WebGL コンテンツを配信できるようになるのでしょうね。
数年後、順調に高速通信のインフラが整ってくれることを祈るばかりです。
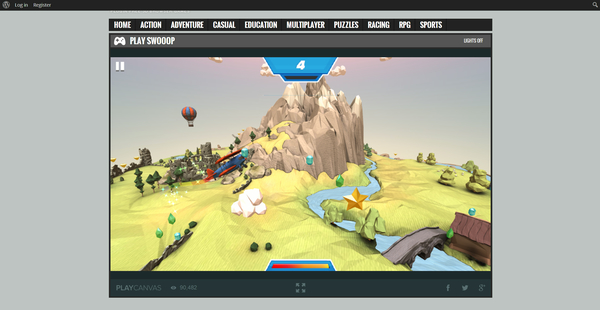
さらには、PlayCanvas を利用したこんなゲームも。

こちらも操作はマウスですが、クリックされている時間の長さで機体が上下するような感じになっています。
アブストラクトな印象と、それでも安っぽく感じさせないマテリアルなどの演出が非常に素晴らしい作品となっています。
ただし……ロード時間が……
最大の敵はデータ通信?
モバイル環境でも徐々に対応が進んでいる WebGL。
今後は、どれだけデータ量を削減しつつクオリティを維持することができるのかが課題になることは明白です。
開発するための下地は整いつつあります。日本でも、実用例が増えてきていますしね。
インフラの整備に期待を寄せるのもいいですが、まずは開発者としてはどれだけスムーズにゲームを開始できるのか……このあたりにも気を配っていく必要があるでしょう。まずはストレスなくゲームが開始できること、これが非常に大きなポイントになりそうです。
WebSocket などをうまく利用していくことも今後必要になってくるのではないかなと思いますが、ユーザーの体験を損なわないように、そして面白さも阻害しないように、そんなことを意識して開発に取り組みたいものですね。



