
見た目も美しい WebGL と Canvas2D と SVG の全てのモードを比較できるフラットポリゴンメッシュデモ
HTML5 の技術と WebGL を比較!
つい先日勧告となった HTML5 ですが、そのなかには多くのグラフィカルな機能に関するものも含まれています。
そのなかでも代表的で、尚且つ最近だいぶ広く利用されるようになってきているものに Canvas2D や SVG があります。
今回ご紹介するのは、それらの HTML5 による描画と、WebGL による描画とを比較できるサイトになります。
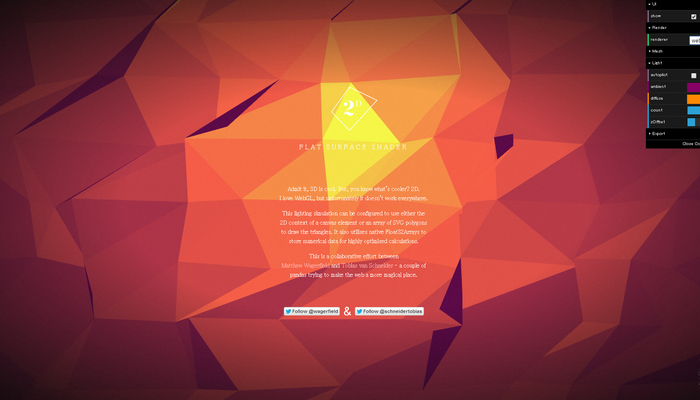
外見はシンプル
画像で見ると止まっているのでわかりにくいかと思いますが、サイトに訪れると、布状のメッシュがアニメーションしながらユラユラと動いている状態になっています。
マウスカーソルの位置が、まるでライトアップされたように明るく照らし出される様子が、シンプルながらもなんともキレイです。
右側の上のほうには、様々なパラメータを調整できるメニューインターフェースが用意されていて、この部分から描画するための方式を変えたり、メッシュの密度や大きさを変えたりすることが可能になっています。

メッシュの分割数を多くして、揺らぎを小さくしてみるとこんな感じに。
上の画像を見るとわかるとおり、メッシュに適用する色も変更できるようになっていて、カラーチェンジしてみると印象もガラリと変わって面白いです。
そして、肝心の描画方式の切替ですが、実際にやってみるのが一番わかりやすいかと思いますが、私の試してみた感じでは、SVG がやっぱりというか予想通り一番つらそうです。
Canvas2D に関しては比較的スムーズですが、環境によっては WebGL と比較して大きな差が出る場合もあるかもしれません。
概ね、やはり WebGL を用いたケースが一番早いような気がします。
PNG で出力することも可能
右下の隅のほうにはいくつかリンクが置かれていますが、描画に利用されているライブラリを公開してくれています。
中身をざっと眺めてみた感じでは、ベクトル演算などは数学の知識を身に着けたい人には参考になるかもしれないですね。
また、右側のメニューからはその時のリアルタイムな状況を PNG 形式で別窓で表示してくれる機能も実装されています。キャプチャを出力できるのは珍しいですね。
全体に非常にシンプルですが、それだけにぼんやり眺めていても飽きない仕上がりになっています。パフォーマンス計測の意味でも体感的に比較できるのはなかなか珍しいので、参考になるのではないでしょうか。



