
全方位カメラの映像を WebGL でマッピング! Oculus Rift にも対応した驚きのデモで宇宙へ旅立とう
OculusRift 対応! 宇宙へ飛び出そう!
本日ご紹介するのは、WebGL を利用して宇宙へと旅立つ疑似体験ができる面白いデモです。
全方位カメラの映像を巨大な球にマッピングすることで、まるで自分自身がその場にいるかのような映像を疑似的に体験することができます。
驚くべきは Oculus Rift による VR に対応しているところ。DK2 ではもしかしたら見れないのかもしれませんが、これはなかなか見ごたえがありそうです。
地上から風船を付けて旅立つ全方位カメラ
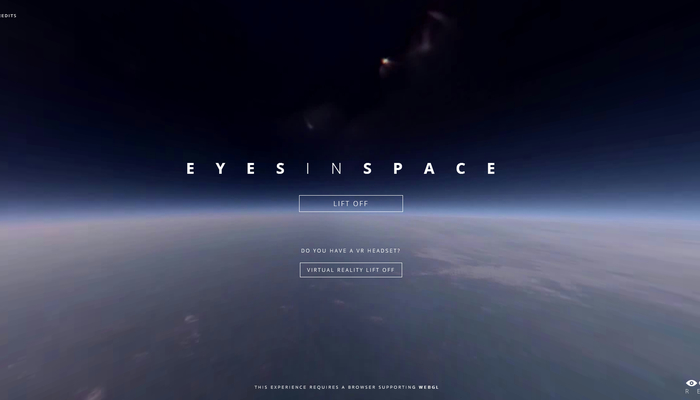
サイトに訪れると、通常のモニター再生か VR 版かを選択するボタンがあります。
まずは通常版のほうを選んでみます。
映像と音楽が再生されはじめて、まずは地表でスタッフたちが周りを取り囲んでいるところからスタートします。

広大な景色の夕暮れ時はなんとも美しい景観。
ゆったりとした音楽が流れていて、ぼんやりと眺めているとなんともリラックスできます。もちろん、上昇中はありとあらゆる方向にマウス操作で視線を切り替えることができるようになっています。
始めのうちは人の姿を目視できるレベルですが、徐々に高度が上がってくると様子も変わってきます。

最終的には、地球のシルエットがわかるレベルにまでカメラは上昇していきます。
なんだかちょっとした小旅行をしたかのような気分になりますね。
OculusRift バージョンも用意されている
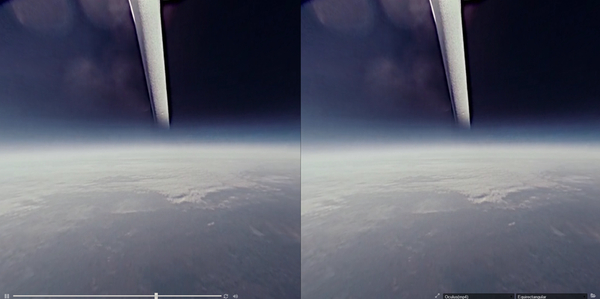
VR 体験ができる Oculus バージョンを選択すると、画面が左右に分割された状態で表示されます。
実際に再生されているのは同じ内容だと思いますが、これ実際に Oculus で見たら本当にすごそう。

実際の映像を用いたデモですが、仕組みとしては WebGL で大きな球体にテクスチャとして映像をマッピングしている感じですね。
上下の極点あたりをよく見てみると、これが球体モデルの中であることがわかるでしょう。
そんなこんなで景色を眺めていると Oculus バージョンもやはり宇宙空間まで到達しました。

ちなみに、このデモ、実は WebGL 無しの Flash バージョンまで用意されています。
なんだか気合が入っていますね。
Flash バージョンでもやはり VR 版が用意されていて、できるだけ多くの環境で楽しんでほしいという思いが伝わってくるような気がします。



