
自らをクレイジーと称する javascript + 3D グラフィッカーが生み出すシェーダワールドが見事!
その完成度は非常に高い! 負荷も高い!
WebGL を扱うことができる技術者の数は日々増えていっていると思いますが、その向き合い方は人それぞれ。
私個人はどうかといえば、人の作ったライブラリが使いこなせない不器用さでなんでも自分で書こうとしてしまうわけですが……
今回ご紹介したいのは、自分自身をクレイジーと称する英国紳士、Ilmari Heikkinen(@ilmarihei) さんのサイトです。まさにクレイジーなその完成度と、それにふさわしい高負荷なデモの数々。モバイルでの閲覧は非推奨です。
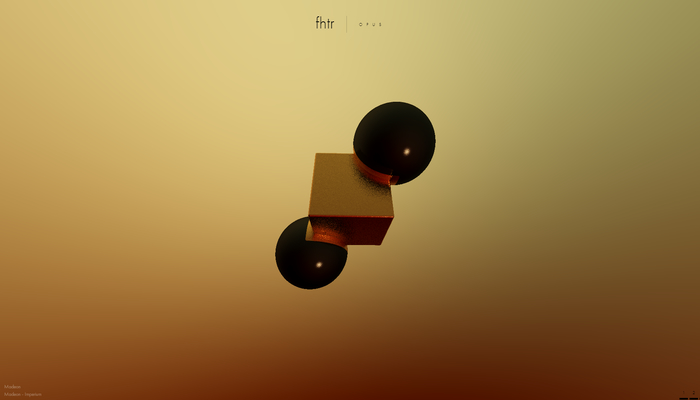
シェーダで描き出す不思議な世界
WebGL というよりも、GLSL の扱いに長けている、そんな印象を受けるこのサイト。
全体的に負荷が高いので、モバイル環境やオンボード GPU 環境では、ろくに見れないかもしれないのでその点は注意してください。

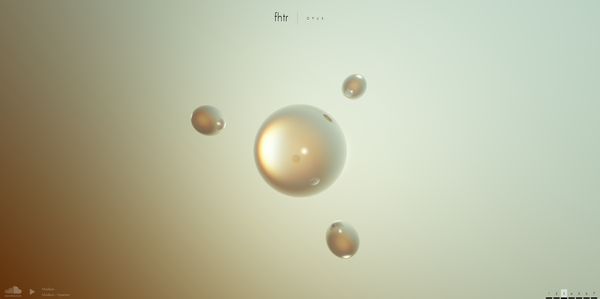
反射や光沢が見事に表現されているデモが多いですね。
GLSL でレイトレーシングのように処理していることが想像できます。
恐らくノイズの類もページのロードと同時にプロシージャルに生成しているんだと思います。

ガラス玉のようで美しいですね。
光の反射を厳密に計算して描き出す、レイトレーシング的な 3D 映像に独特の美しさを感じます。
デモはいくつか用意されていて、右下のほうに連番のメニューが表示されており、そこから切り替えることができるようになっています。

どれもハイセンスなものばかりなので、ぜひご覧になってみてください。
ただ、先ほども書いた通り負荷に関しては結構高いものばかりなので、そのあたりは自己責任で!



