
SSAO とシャドウマッピングを適用したデモ! 他にもハイレベルなデモが多数公開中
SSAO を適用した珍しい WebGL デモ
まだまだ試作段階のようですが、SSAO(Screen Space Ambient Occlusion)を適用した珍しいデモが公開されていたのでご紹介します。
閉塞的な場所にポストプロセスで陰を表現する SSAO ――
WebGL で実装されている例はあまり多くないので、参考になるのではないでしょうか。
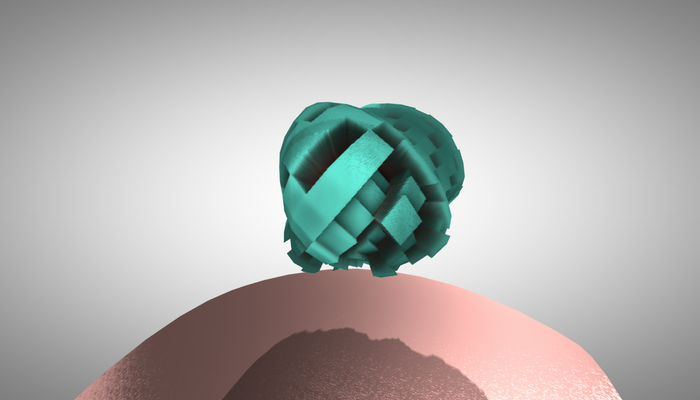
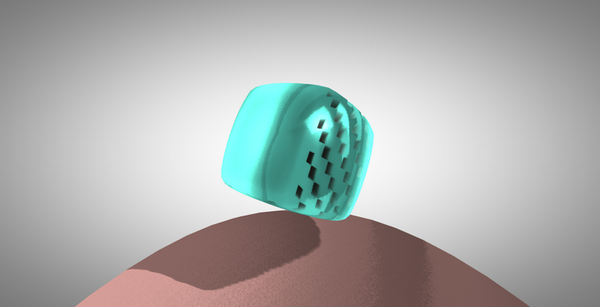
不思議な形状、不思議な動き
アンビエントオクルージョンの効果がわかりやすいようにという意図があってのことだと思いますが、今回のデモで登場するオブジェクトは非常に特徴的な形状をしています。
またその動きも時間の経過に合わせて刻々と変化し、まるで異次元の生き物のよう。

SSAO はその名のとおり、スクリーンスペース、つまり一度レンダリングしたシーンを元に、オブジェクトとオブジェクトの境目が接近するような閉鎖的な空間に陰を落とす技術です。
デモを実際に動かしてみると、穴の中が暗くなっているのがわかると思います。今回のデモの場合はそこにさらにシャドウマッピングを加えて演出しています。
題名にはテストとありますのでまだまだベータ版、テスト版、ということなのだと思いますが、しっかり暗い部分が演出できていますね。
実はこのデモの作者の方は非常にハイレベルな作品を多く作られている方で、SSAO というレベルの高い技術に挑戦しているのも納得です。

上のキャプチャ画像のデモは、やはり WebGL で実装されていて、恐ろしく重いですが、恐ろしくかっこいいです。
また、Away3D を用いた Flash 作品なども同サイトにて公開されていて、3D に興味のある方にとっては宝の山のようなサイトになっています。

どれも一見の価値がある素晴らしいデモンストレーションです。
マシンスペックはかなり高いものを求める場合が多そうですが、それに見合ったハイクオリティな作品を見ることができます。
気になる方はぜひチェックしてみてください。
リンク:
Laboratory output n°93 SSAO+ShadowMap « simppa.fi/blog
simppa.fi/blog ※サイトトップ



