
WebGL+WebAudio で表現された美しすぎるシンセがカッコよすぎる!! SUPER-LOOPER
思わず COOL! と叫びたくなるカッコよさ!
今回ご紹介するのは、WebGL と WebAudio を使って作られたシンセのデモ、SUPER-LOOPER です。
見た目のカッコよさもさることながら、WebAudio を駆使したシンセとしての最低限の機能もしっかり実装されています。
試してはいませんが、恐らくタブレットやスマートフォンでも操作できるように作ってあると思います。
PC ならキーの入力で演奏できる
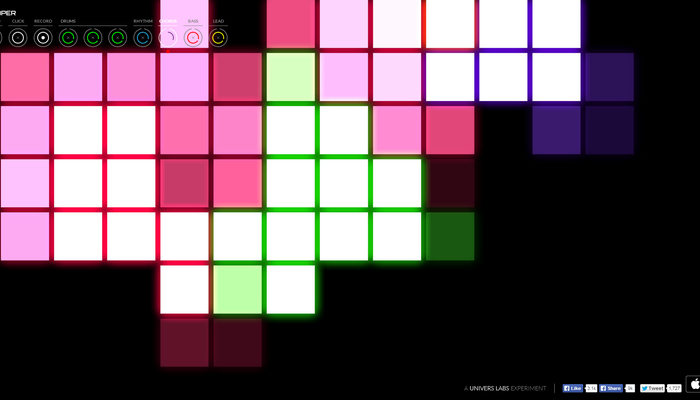
今回のデモは画面のロードが完了すると、パッと見ではわかりませんが、スクリーン全体が 10 個の領域に分割されています。
キーボードの上段、Q ~ P までの 10 個のキーを使うか、スクリーン上の 10 個に分割された領域をクリック(タップ)するか、いずれの方法でも演奏ができるようになっています。

クリックされたりキーが押されたりするたびに、画面上には美しいタイル状の光の演出が走ります。
色が様々あり、それらが組み合わさって演出される光が非常にカッコいいです。
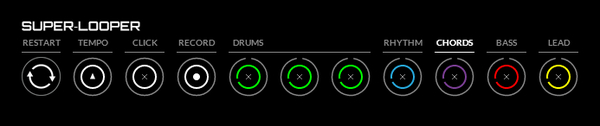
また、画面の左上のほうにはメニューが並んでいるのもわかると思いますが、ここからシンセっぽくレコーディング作業を行ったり、テンポを変えたりといったことが自由に行えるようになっています。

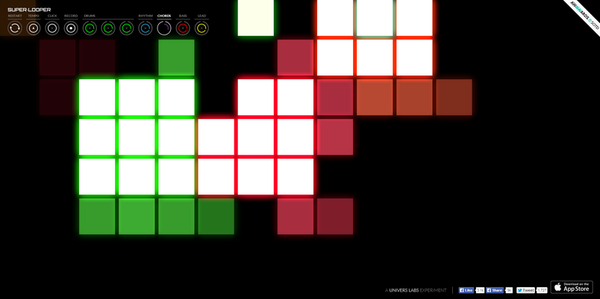
上の画像は、ドラムなどを全部フルで利用している状態です。
丸いサークルの中にカラフルな円がもう一つ出ている場合は、なにかしらの演奏を既に録音している状態です。中央の x 印をクリックするとリセットして、再度録音しなおすことができます。
シンセなので正確には録音というよりはリズムを記憶させるという感じですかね。
記憶させた入力は、直接画面をクリックしたりタップしたときと同じように、光のタイル模様となって瞬きます。

とにかく見た目のカッコよさと、機能として余計なものをできる限り削ぎ落としたシンプルな実装、それらが相まって非常に完成度の高いデモになっています。
WebGL の実装としては three.js を使っているようですが、描画周りに遅延などのストレスはまったく感じません。非常にスムーズに描画が行われています。
個人的には音楽の才能はないので、こういったものを華麗に操ることができるエンジニアが羨ましいです……
ほんとにカッコいいので、ぜひチェックしてみてください。



