
舞い散る雪を再現した Snow Shader! 大量のパーティクルが動く様子はなかなかに圧巻
three.js のカスタムシェーダで実装!
今回ご紹介するのは、舞い散る雪の様子をシェーダを駆使して再現したスノーシェーダです。
大量のパーティクルが飛び交う様子を見ているだけでも楽しいのですが、今回のデモは調整できるパラメータも多彩で、かなり面白いです。
three.js のカスタムシェーダの実装としても参考になるのではないでしょうか。
パラメータを調整してオリジナルスノーを体感しよう
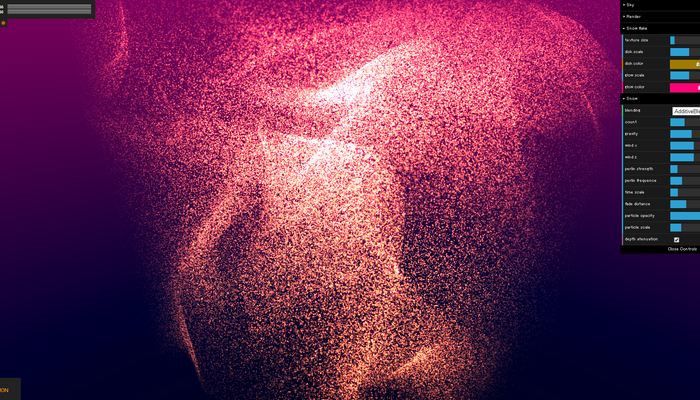
ページが表示されると、既に上から雪が降ってきているかのような幻想的なシーンがレンダリングされます。
デフォルトの状態だと、軽めの綿雪っぽい感じの動きをしていますね。
右側にあるメニューから、各種のパラメータを変更することでこのスノーシェーダの雰囲気はガラリと変わってきます。

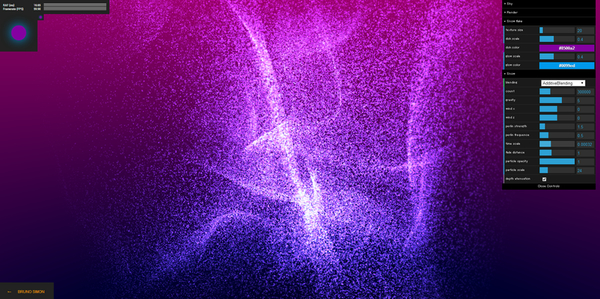
色を変えてみるだけでも結構雰囲気が変わりますね。
背景の色は固定のようですが、雪のパーティクルのほうは色の変更の他、ブレンディングの方法を変更したり、密度や、重力の影響など、あらゆるパラメータが調整可能です。
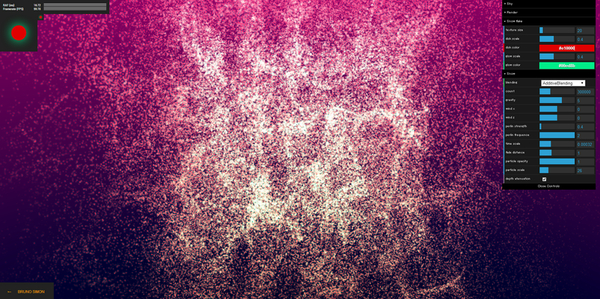
ちなみに、以下の画像は重力を反転させているので思いっきり上に向かって雪が竜巻のように巻き上げられています。静止画じゃ全然わかりませんけど(笑)

マウスカーソルの位置に連動してカメラも動きますので、いろいろな視点で、いろいろな雪を、自分なりに作って楽しんでみるのもいいと思います。
幻想的な雰囲気が、なんとも言えない癒し効果を与えてくれる感じがします。
カスタム頂点シェーダ
実装的な部分で見てみると、three.js を使ってカスタムシェーダで実装されていますが、面白いのは頂点シェーダベースでパーティクルを動かしている点ですね。
つまり javascript 側で雪のパーティクルの座標を計算するのではなく、頂点シェーダのほうで動的に頂点を動かし、雪を表現しているようです。
シェーダコーディングはどうしてもフラグメントシェーダを工夫する仕組みになりやすいので、こういう頂点シェーダベースのデモはめずらしいと思います。
ぜひ、参考にしてみてください。



