
アカデミー賞で話題の Birdman のサイトが WebGL を利用したコンテンツを公開中! EaselJS や three.js を活用!
アカデミー賞で話題のあの映画
今回ご紹介するのは、珍しくタイムリーな話題です。
アカデミー賞で四部門受賞の話題作、「Birdman(バードマン)」のプロモーションサイトに WebGL のデモが使われています。
動画やデモ、UI のアニメーションなどがふんだんに盛り込まれています。
WebGL を利用しているシーンには、それほど種類が多くあるわけではありません。
しかしアニメーションする隕石や鳥のモデルは、どれも黒を基調とした独特の雰囲気で表現されており、安っぽい感じはあまりしません。

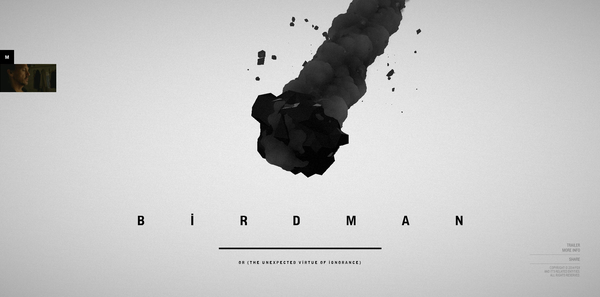
隕石が煙を吐き出しながら落ちてきている様子を 3D で再現していますね。
この隕石の周りに浮遊している石の欠片は、マウスオーバーで捕捉することができ、そこからコンセプト動画などを閲覧することが可能になっています。
また、BiRDMAN と掛かれたロゴのような黒い文字が出ていますが、これにはいくつかバリエーションがあるようですね。

記事冒頭の画像のように、隕石ではなく鳥のモデルが出てくることもあります。映画そのものについては全然予備知識が無いのですが、カラスか何かなのかな?
隕石の場合も、または鳥のモデルの場合も、いずれもアニメーションは滑らかです。
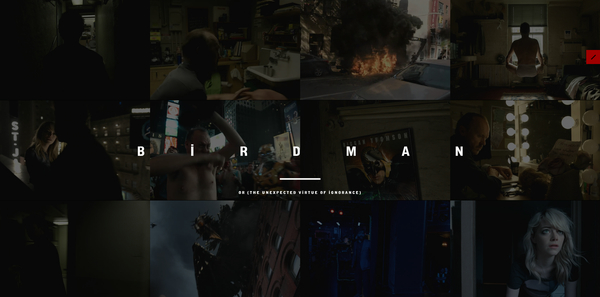
画面の左側にある「M」と書かれたボタンからは、動画の一覧ページに行くことが可能です。

シンプルながら、それでいてすごく映画の魅力が伝わってくる、そんなサイトに仕上がっていると思います。
海外では、アカデミー賞を受賞するようなメジャーな映画のプロモーションにも WebGL が普通に使われています。そろそろ、この熱がもう少し日本にも伝わってきたらいいなあと感じました。WebGL は環境を選ぶから……みたいなことを言うのはさすがにそろそろ時代錯誤になってきているのかもしれません。
技術的には、おなじみ three.js のほかにも EaselJS が使われているみたいですね。これだけ話題になるような作品のサイトで、自分たちのライブラリが使われているなんて、想像しただけでも興奮しちゃいますが、それだけ使いやすいライブラリを開発している方々にはほんとに脱帽です。
カッコいいサイトに仕上がっているので、ぜひチェックしてみてください。



