
OFFF 2015 のために制作された WebGL デモ Skazka! 動的なポリゴン生成など見どころ満載!!
音と映像の一体感!
今回ご紹介するのは OFFF という主にヨーロッパでは有名な大規模カンファレンスイベントのデモサイトです。
実は昨年もちょっと雰囲気の似ている WebGL デモが発表されていたのですが、今回のやつのほうがだいぶパワーアップしています。
かなり刺激的なのでチェックしてみてください。
動的ポリゴン生成!!
OFFF は「オンライン・フラッシュ・フィルム・フェスティバル」の頭文字をとったイベント名で、もともとはその名前からもわかるとおり、Flash 関連のイベントだったものです。
今現在は、そこまで Flash 寄りではなく、様々なデザインやアートに関するデモンストレーション、さらには技術に関するプレゼンテーションなどがたくさん扱われているようです。会場ではビールを飲みながらカンファレンスを行うような雰囲気らしく、すごく楽しそう。いつか参加してみたい!

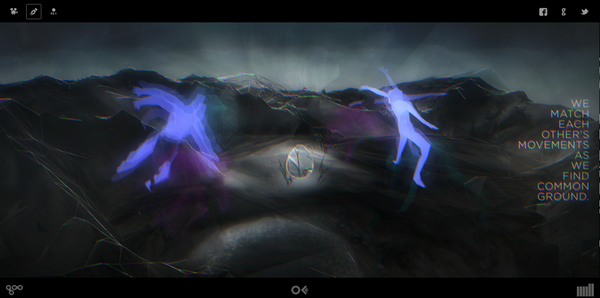
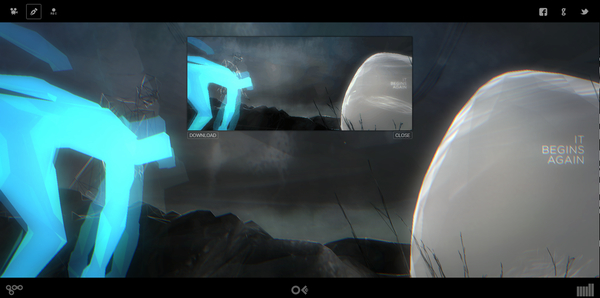
さて、WebGL のデモのほうに話題を変えると、まずその幻想的な雰囲気がなんともいいですね。不思議な、しかしアーティスティックな、何とも言えない雰囲気です。
光の巨人のようなモデルが表示されている状態では、マウスカーソルの位置に応じて彼らが目まぐるしくポーズを変えます。画面の中央には卵のようなものがあり、なんだか儀式的なものを連想しますね。
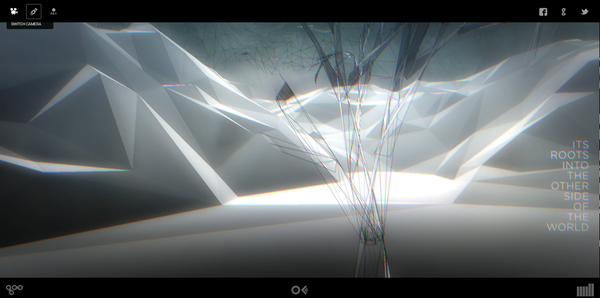
画面の左上にあるカメラのマークをクリックすると、ビューを変更できます。

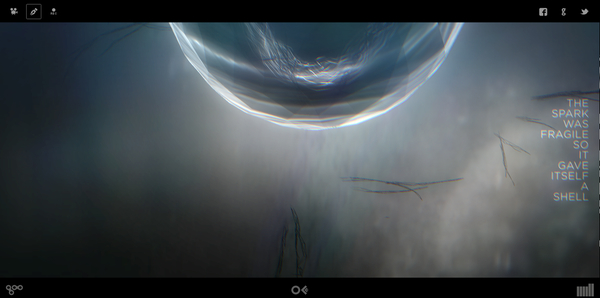
ゆらゆらと動く光や影が美しいです。
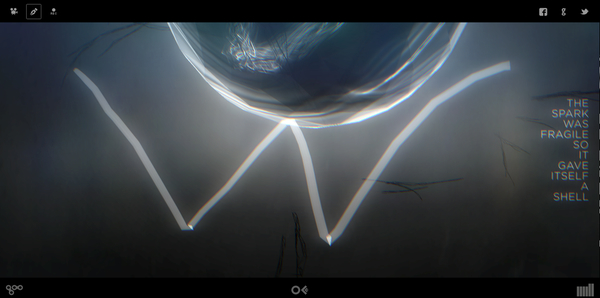
また、カメラマークの隣にある万年筆のペン先みたいなマークをクリックすると、画面の中に動的にポリゴンを用いた線を引くことができるようになっています。
これはなかなか見かけたことがない演出方法で、素晴らしいなあと思いました。

ちょっとわかりにくいかもしれませんが、ポリゴンで動的に線を生成しています。すごい!
表情豊かなシーンを演出しているブルームやフォグ、さらには効果的なポリゴンとワイヤーフレームの使い分けやカメラワークなどなど、どれをとってもよくできているなあと感じます。

まるで日本庭園のような、神秘的なシーンも。
他にも注目ポイントがあります。
左上にある REC と書かれたボタンを使うと、なんと GIF アニメーションを撮影できます。これもすごい大胆な実装ですよね。
現在見ているシーンを GIF に変換して、さらにそれをダウンロードすることもできます。お気に入りのシーンを GIF でコレクションすることもできるなんて、素敵すぎる……
本当によく考えられています。

終始褒めちぎってしまいましたが、本当に素晴らしい出来なのでぜひチェックしてみてほしいですね。
モバイルだとちょっと苦しいかもしれませんが PC ならオンボードでもいけるんじゃないかなと思います。アートとしても、技術作品としても素晴らしい作品ですね。
リンク:
Offf 2015. Let’s feed the future ※OFFF 2015 のサイト



