
WWF に加盟している団体のイベントサイト! WebGL パーティクルがなんとも美しい!
いかにも慈善団体らしいサイト
今回ご紹介するのは、WWF(世界自然保護基金)にも加盟している、シンガポールの非営利の慈善団体が提供しているサイトです。
この団体が行っている活動の一環として、今回のイベントサイトが制作されたみたいですね。全世界で一斉に照明を落として自然保護に貢献するといったイベントを行っているようです。
今回紹介するのは、そんなイベントサイトの WebGL 実装です。
パーティクルを利用したインタラクティブな表現
活動の是非はさておき、今回はあくまでも WebGL を含む実装面について見てみます。
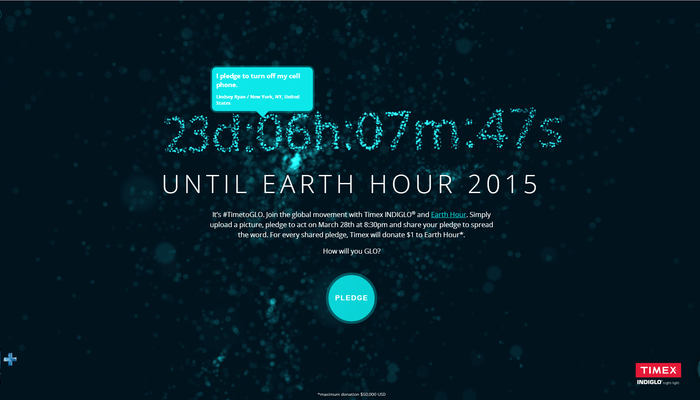
サイトに訪れると、時間を表す数字をパーティクルによって表現したデモがスタートします。背景にもたくさんのパーティクルが舞っていて、非常に美しいデモになっています。
これらのパーティクルの粒子ひとつひとつが、世界中のユーザーがこのイベントサイトに投稿したメッセージになっているみたいです。これはなかなか規模がすごいですね。

マウスで画面をクリックするとその部分が拡大され、メッセージの内容が吹き出しになって表示されるようになっています。これは凝った演出だなあと思いました。パーティクルは激しく動いているので、とてもじゃないですがメッセージは読めないんですけども(笑)
チラッと映ったなかには日本語のメッセージもありました。中国語っぽい漢字も見え隠れしている気がするので、本当に世界中からメッセージが集まっているんでしょうね。
さらにメッセージが表示されている状態で、そのパーティクルをクリックするとシーンが切り替わります。
時計の形をしていたパーティクルが弾けて飛び散っていき、ユーザーが投稿した画像をあしらったパーティクル表現のデモへと切り替わります。

娘さんと一緒に撮影した写真でしょうか。
左上には、ユーザーが投稿したメッセージが表示されています。イベントの内容が内容だけに、電気を消して……とか、家族と一緒に……といったメッセージが多いような気がします。

こちらは愛犬と一緒に撮った写真ですね。
パーティクルの大きさや色、あるいは深度によってうまく写真を表現している点は素晴らしいですね。このような表現方法は目新しさこそありませんが、サイトの雰囲気にもマッチしていて、すごく強いメッセージ性を感じてしまいます。
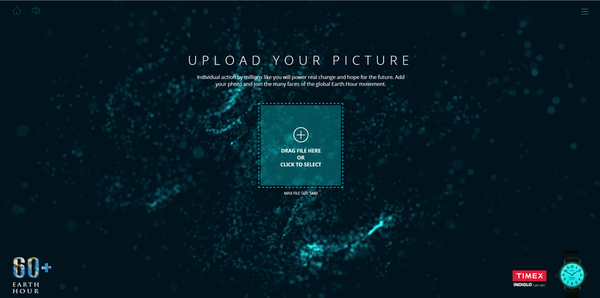
また、今現在も、メッセージや画像の投稿を受け付けているようです。
画面の下にある丸いボタンを押すと画面が切り替わるようになっています。

実装面では、もうパッと見でなんとなく想像がつきますが three.js です。パーティクルによる高い表現力が簡単に得られるのは、three.js の優れた特徴のひとつだと思います。
また画像を動的に解析してパーティクルで表現するなど、なかなか変化に富んだ、非常に動きのあるサイトに仕上がっている点がすばらしいと思います。これだけインパクトのあるサイトであれば、それなりに訴求効果が見込めるのではないかなとも思いました。
節電を訴える割に WebGL を使っているあたり、正直どうなのかなという矛盾も感じますがそれは考えないことにしておきます……
リンク:
Timex Earth Hour ※デモページ
EARTH HOUR ※団体のサイト



