
ソーシャルネットワークの発言を可視化する Sociotope! まるで謎の生命体のような動きがキモかわいい
怪しく蠢く妖怪のような不思議なデモ
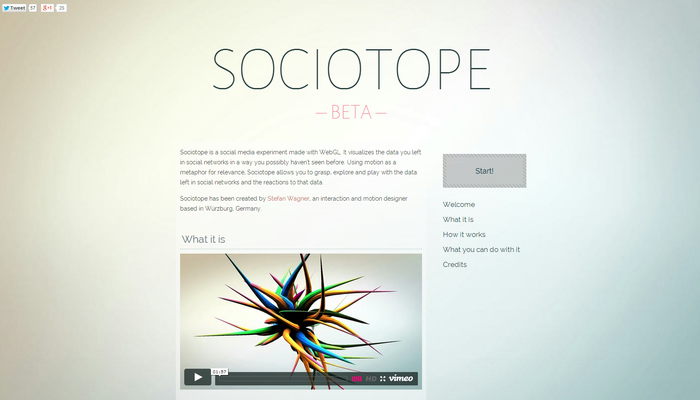
今回ご紹介するのは、WebGL で SNS での発言を可視化することができる面白いツール、Sociotope です。
Twitter や Facebook など、ソーシャルネットワークサービスのデータを取得して WebGL のオブジェクトに変換します。その姿はさながら妖怪の如く、とても不思議な感じです。
様々なソート機能が楽しい
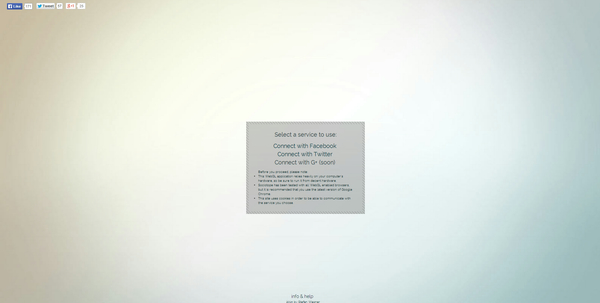
最初に注意点から書くと、今回のデモを実行して楽しむためには、何かしらの SNS で連携許可を出す必要があります。勝手にポストしたりすることはないっぽいので、そのあたりは安心です。
デモが始まる前の画面で、どのソーシャルネットワークサービスを利用するか選択できます。現状では、Twitter か Facebook の二択ですね。

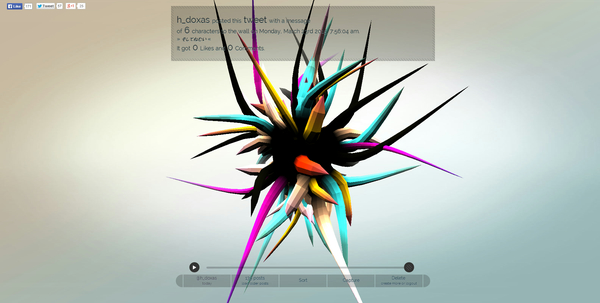
SNS を選択、さらに連携を許可すると、発言情報の読み込みが始まります。データの読み込みが完了したあと、まるで生き物のように、ニョキニョキと触手のようなオブジェクトが生成されていきます。
なんともなまめかしい……

非常にアニメーションが滑らかで美しいので、ぜひ実際に実行して見てみていただきたいですね。
3D ビューはマウスによる操作が可能になっていて、ドラッグで中央のオブジェクトが回転するような動きになります。デフォルトの状態では、Y 軸に固定された回転ですね。回転の動作には、しっかり慣性が適用されていて、勢いよく動かすと、触手が風になびくような動きになり、なんとも面白い。
また、各触手はカーソルの位置に追従するように動きます。それぞれクリックすると、該当するツイートの情報が画面上に表示される仕組みになっています。

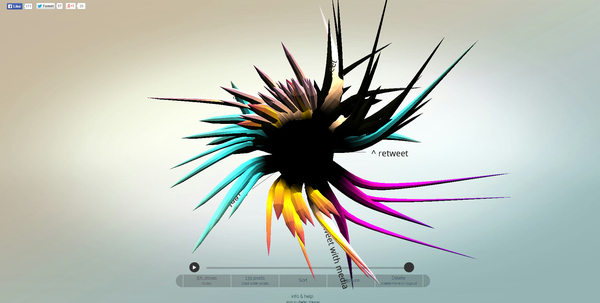
画面の下のほうにあるメニューを使えば、時系列に発言がどのように増えていくのかをアニメーションさせたり、触手を種別に応じてソートしたりすることができます。
私の場合は Twitter と連携させましたが、結構カラフルな感じかもしれません。

下の画像は、発言時間帯をソートしたもの。
「この人いつ寝てるの」状態になっていますw
健全な人だと、たぶんある程度発言時間帯が固定されてくるのでしょうね。

実装は three.js ですが、3D ビューとしての特別なことはあまりありません。とにかく今回のデモはドラッグしたときのアニメーションや触手の動作が非常にきもちいいのと、データを可視化する際のアニメーションの蠢く感じがキモチ悪いのと、何とも言えない矛盾した感覚が不思議です。
メニューの UI やソート機能など、細部までしっかり作られており、非常にレベルの高いデモだと思います。
ぜひチェックしてみてください。



