
株式会社リクルートホールディングス 2016年度新卒Web採用サイトのWebGL実装
ネットでも話題になった新卒採用サイト!
今回は、株式会社リクルートホールディングスの新卒 Web 採用サイトの実装を行った、カヤックのエンジニア「たじー」さんから寄稿をいただきました。
新卒採用サイトに相応しい先進的な試みがたっぷり詰まった、大変面白いサイトに仕上がっています。
本記事ではスマートフォン実装のポイントや、実行速度を踏まえた考察など、興味深い内容を語ってくれています。ぜひじっくりと読んでみてください。
はじめに
株式会社リクルートホールディングスの新卒Web採用サイトが、3月1日にローンチされました。
当サイトでは、「とにかく学生エンジニアに刺さるもの」という目的にフォーカスし、技術的にもビジュアル的にもインパクトのあるものを目指して制作しました。
概要
近年ではWebサイトへのアクセス元が、PCからよりもスマートフォンからのほうが圧倒的に多く、更にスマートフォンのグラフィック処理能力も大幅に向上してきています。
こうした理由から、当サイトはスマホファーストで、かつスマートフォンで実現できる演出のギリギリのところまで攻める意気込みで制作を進めました。
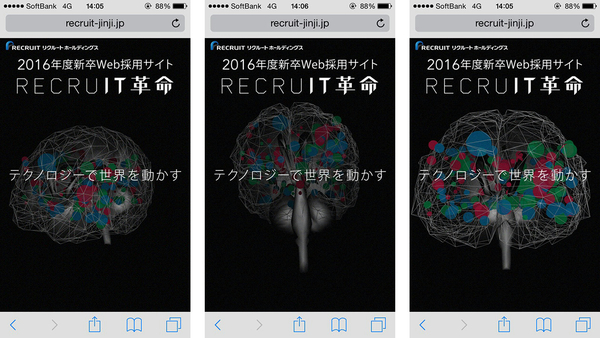
サイトを初めて訪れた際に表示されるスプラッシュ画面ではWebGLが使われており、WebGL対応のスマートフォン(iOS8やAndroid現行端末)では3D画面を閲覧することができます。
使用ライブラリはthree.jsで、脳のモデルは、TOOTEMさんによる制作です。
スマートフォンの傾きに応じて、脳を見る視点を移動させることができます。

スプラッシュ画面でタップすると、脳内にカメラが入り込むような演出とともに、メインページへと遷移します。
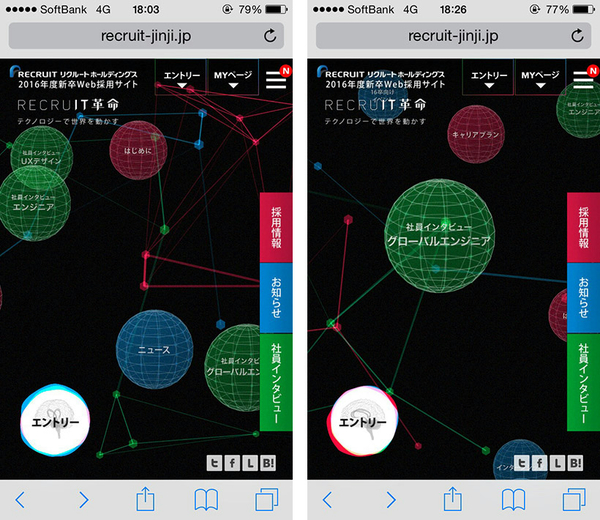
この画面では、WebGLでなくCanvas 2Dを採用しました(理由は後述)。
Canvas 2Dでの描画でありながら、フォースマップと呼ばれる技術を用いることで、画面中央の物体ほど大きく・速く移動するようにし、擬似的に3Dっぽく見えるようにしています。

また、旧機種などの低スペック端末で閲覧した場合にもユーザビリティに大きな支障をきたすのないよう、描画する線・点の数をスペックに応じてコントロールすることで対応しています。
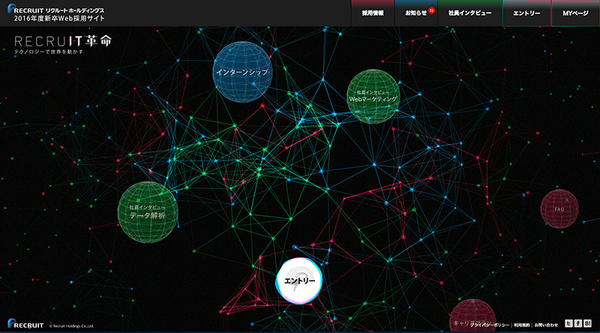
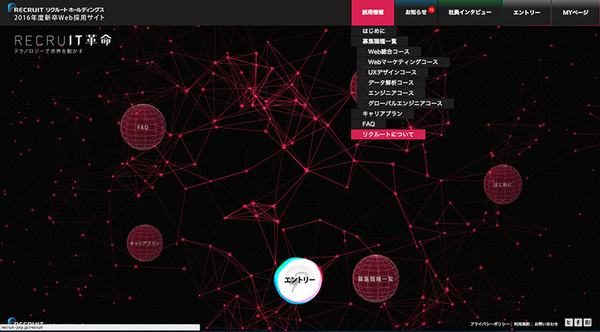
PC版
PC版のほうもスマホ版の演出をそのまま拡張することで対応しました。
以下のように、広い画面で見ることで、空間をよりダイナミックに感じることができます。


また、ヘッダー部にあるカテゴリにマウスカーソルをホバーすると対象のコンテンツが中央に集まるなど、演出を邪魔することなく機能を足すという点にも注力しています。

Canvas 2Dを採用した理由
スプラッシュ画面ではWebGLを採用したものの、メイン画面ではCanvas 2Dを採用した理由としては、やはりメイン画面は幅広い環境からでも閲覧可能にする必要があったためです。
WebGLを使ったライブラリである、three.js や pixi.jsではWebGL非対応端末向けのCanvas 2D フォールバック描画機能を備えていますが、実行速度の面を考慮するとCanvas 2Dをネイティブで記述したほうが無難であると判断し、Canvas 2Dを採用しました。
サイトの成果・まとめ
今回の新卒採用サイトでは、アクセス数が前年比400%, SNSからの流入数が前年比2000%と、非常に良い結果を残しています。
さらに、ターゲットであるエンジニア学生からのネット上での評価も大変良く、当初の目的であった「エンジニアの学生に刺さる」という目標は大いに達成することができたと言えるでしょう。
今回は、WebGLとCanvas 2Dをうまく使い分けることで、それぞれのメリットを活かすことの出来たケースであると思います。
Canvas 2Dを使った場合でも、プログラムと見せ方を工夫すれば3D的な表現をすることはできますし、演出や対応環境に応じて適切な方を選択できると良いと思います。
リンク:
RECRUIT革命|リクルートホールディングス 2016年度新卒Web採用サイト



