
マウスやスクロールに連動させた WebGL によるテキスト表現が秀逸なデモ!
WebGL で表現したテキストレンダリング
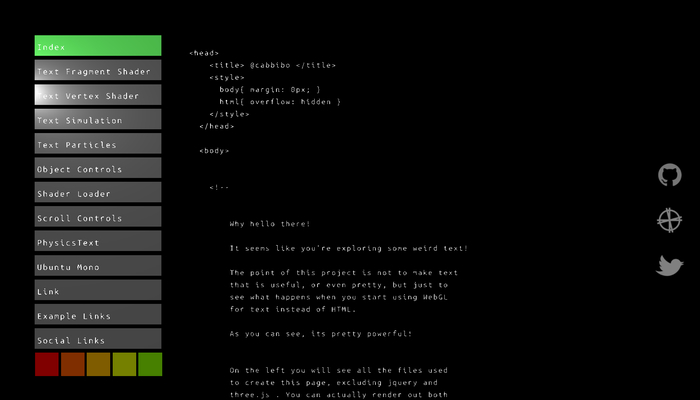
今回ご紹介するのは、WebGL を使ってテキスト(文字列)を描画するサンプルデモです。
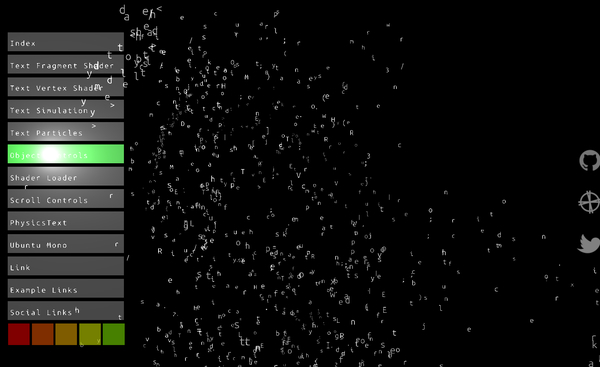
パーティクル表現のような、文字列のダイナミックな動きや色付けが非常に美しいデモになっています。
実用性があるかどうかは、正直なところ微妙です。しかし表現のひとつとして参考にしてみてはいかがでしょうか。
パーティクル+文字列テキスト
今回のデモは技術デモといった感じの雰囲気が強いデモになっています。
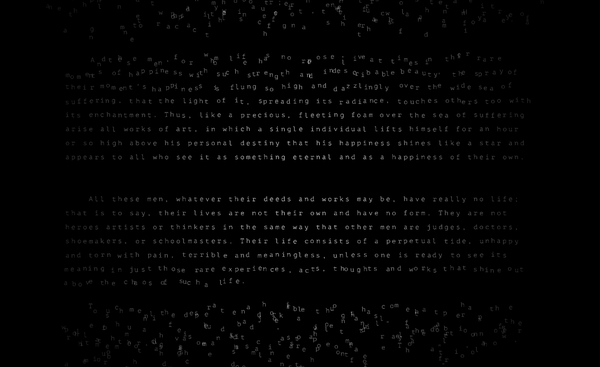
ページを開くと、まるでパーティクルのように文字列が舞い踊り、徐々に収束して文章の状態になります。
マウスカーソルをテキストの上に持っていくと、反発するかのようにテキストがカーソルの位置から外側に向かって押し出されるように動きます。

左側にあるリストのような部分をクリックすると、表示されるテキストが変更される感じですね。
文字ひとつひとつの動きが実にスムーズで、ダイナミックな動きが見事です。テキストを切り替えて遊んでいるだけでも楽しいですね。

左側のメニューの下のほうには、カラフルな矩形が並んでいますが、こちらからは別ウィンドウを開いて、また違ったエフェクトが掛かったテキストレンダリングを見ることができます。
舞い散るパーティクルとは一味違う、WebGL によるテキストのレンダリングならではの演出を見ることができます。

ホイールのスクロールが完全に乗っ取られてしまいますが、調整すれば普通のウェブページにも使えるかもしれません。
ただ、やっぱりこれを常時表示し続けるのはちょっと負荷が高いかもしれませんね。

テキストにカラフルな装飾を加えるデモもあります。
このような一風変わったテキスト表現は、ピンポイントで使うといいアクセントになりそうです。画面全体のテキストを WebGL で処理するとなると、コンテンツとしては文章をマークアップしているわけでもないですし、あまりメリットがありません。
ただし、WebGL のシーンの中に UI などを表示する手段としては、なかなか面白いのではないでしょうか。
気になる方はぜひチェックしてみてください。
リンク:
@cabbibo ※デモページへの直リンク



