
オリジナルの画像を使って走査線で表現した立体アートを生成できる Rutt-Etra-Izer が面白い!
オリジナルの画像を手軽に 3D 化できる!
今回ご紹介するのは、手持ちの画像を使って、三次元空間上にラインアートを展開することができるデモンストレーションです。
サンプル用の画像も一応用意されていますが、ここはぜひ自前の画像を立体的に表示させてみましょう。最近では、だいぶ WebGL も一般化してきたので、このようなデモはそれほど珍しいものではありませんが、動作も軽快で楽しいです。
パラメータを変更すると様々に表情を変える
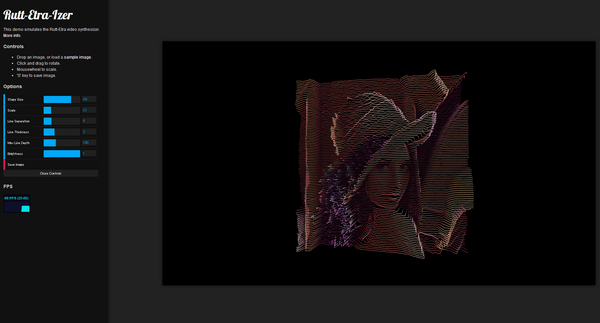
今回はみんな大好き lenna 嬢にご登場いただきました。
いつもありがとうございます。

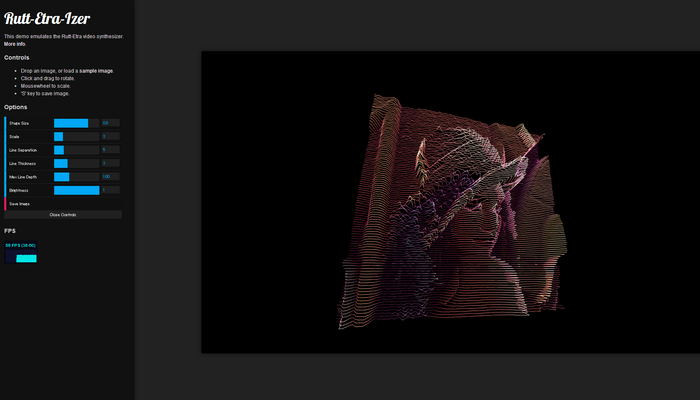
ページを開いた直後は、黒いスクリーン部分には 3D モデルは表示されていません。
ブラウザにドラッグ アンド ドロップで画像を放り込むと、すぐさまそれが三次元データに展開されて表示されます。
画面の左側にはメニューが並んでいるのがわかりますね。全体に UI はシンプルです。

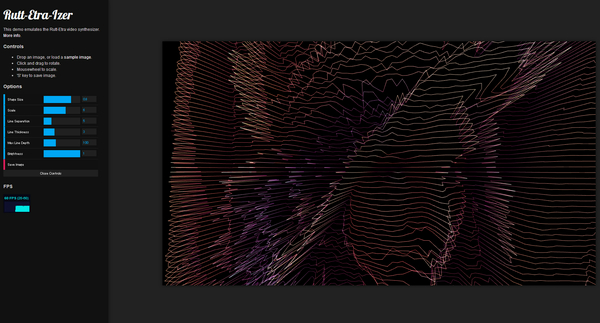
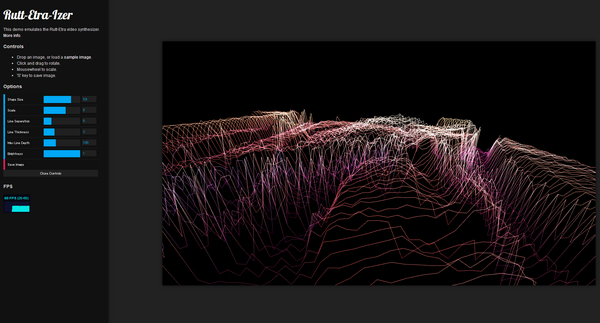
ホイール操作でズームを自在に切り替えられるだけでなく、ドラッグ操作を行えばカメラを自由に動かすことが可能です。
ぐりぐりと動かしながら様々な角度から眺めてみると、それだけでも結構楽しい。
描画されるラインは加算で色を出しているようなので、上や下などの線が多数重なり合う角度から見ると、線が重なり合った場所ほど色が明るくなっていくのがわかります。

ラインの間隔を狭めてみたり、あるいは広げてみたり。
もしくはラインの深さを変更してみたり。
左側にあるメニューから自由にパラメータを変化させることができます。設定の仕方次第ではとても重いデモになる可能性もあるので、少しずつ調整しましょう。

ラインの間隔を 1 にしたらクッソ重くなりましたw
パーティクルで、圧倒的物量を表現するデモをよく見かけますが、このようにラインを使って表現するというのも、ひとつやり方としては面白いですね。
あまり特別なことは無い、比較的昔からあるデモですがなかなか面白いのでチェックしてみてください。



