
GLSL によるエフェクト追加のテクニック! 実行結果とコードが見れる有用テキスト!
簡単に導入できる例を多数掲載
今回ご紹介するのは、いわゆるブログの投稿記事なんですが、簡単に応用できそうな GLSL のシェーダエフェクト実装が多数紹介されており、とても有用な記事だと思います。
シェーダの実装は、通常の 3D プログラミングともまた一味違った難しさがあります。考え方がそもそも違っているので、慣れるまではちょっと難しいですね。
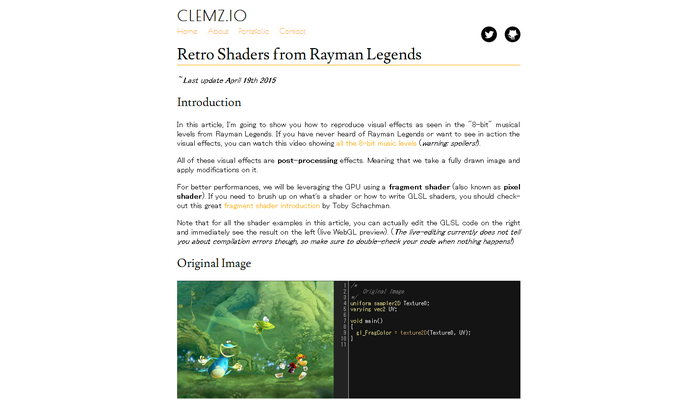
ここで紹介されている GLSL エフェクトは、具体的なコードと実行例が一緒に表示されているので、参考になるでしょう。
具体的な実装方法に関する言及もあり
ちなみに、今回のテキストは全編英語です。
しかし、それほど読み解くのは難しくないと思います。
図形や数式が具体的に示されていますし、なにより実際に WebGL + GLSL で動いているサンプルが、ページ内に埋め込まれています。
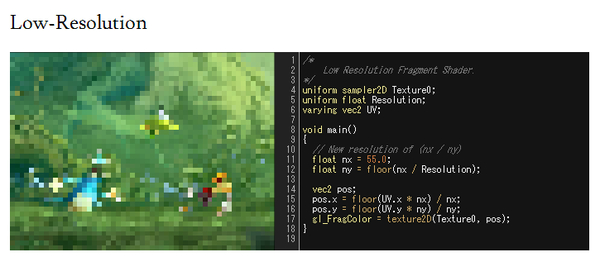
モザイク処理(低解像度化)

こちらは低解像度化、つまりモザイクを掛けたような処理が適用されている様子ですね。
左側には GLSL のフラグメントシェーダのコードが掲載されています。全体にあまり無駄な記述のない、簡潔なコードになっている印象を受けます。イイ感じです。
複製描画

仕組みは簡単なんですが、自分でやろうとすると意外と最初は難しいかも。
コードを見ると、「なんだこれだけのことか」と拍子抜けするほど簡単なことなんですが、GLSL の記述に不慣れなうちはこういうことからいろいろやってみるのと、基礎が身についていいんじゃないでしょうか。
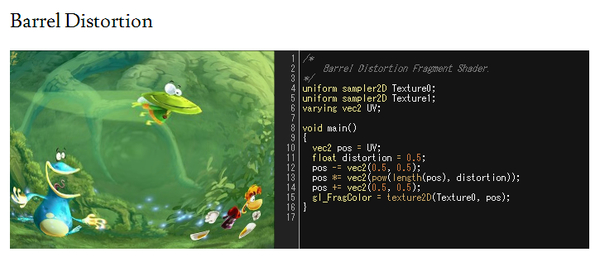
樽型歪曲

これも簡単そうで、やるとなったら意外と大変そうな樽型歪曲。
VR 対応するときなんかにも使えそうですね。
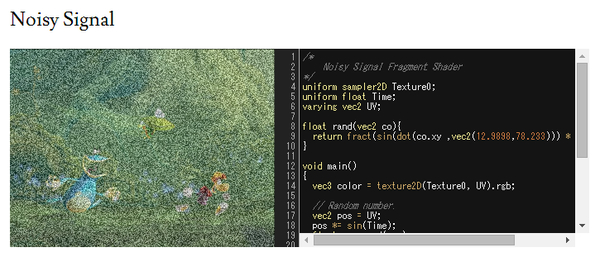
ホワイトノイズ(砂嵐)

こちらはノイズを合成したエフェクト。
シェーダを使っているといずれたどり着くことになる「フラクトサイン系」のノイズ実装ですね。コードをよく見るとfractとsinを組み合わせて乱数を生成しています。これがフラクトサインとよく言われますね。
このノイズはあまり精度や品質が高い乱数は得られないのですが、ホワイトノイズを表現するには十分ですね。ものすごく映りの悪いブラウン管テレビのような感じのエフェクトがかかります。
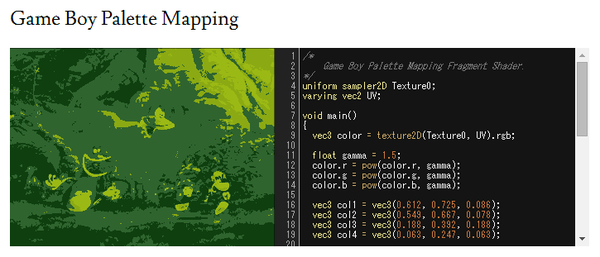
ポスタリゼーション(ゲームボーイ風)

こちらは、いわゆるポスタリゼーションを応用した例。
色の諧調を四段階にまで落としたうえで、それっぽい色で着色してますね。というか、そもそもゲームボーイのこの色味、最近の若い人はわからないんじゃないかな(笑)
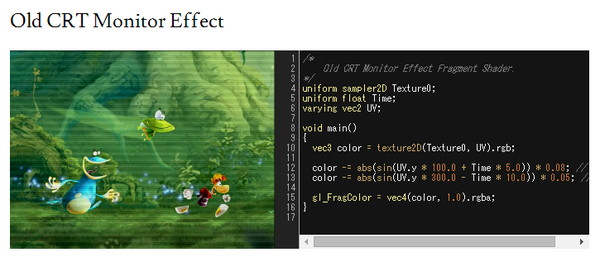
サイン波を応用したモニター風

こちらはサイン波の仕組みを応用することで実現した、古いモニターの走査線のようなものを表示するエフェクト。
確かに、こんな感じの見た目になりますよね。
ここで紹介したものは、すべて画面をキャプチャしたものなので静止画ですが、本サイトの記事のほうではリアルタイムに動いている状態を見ることができます。
先ほども書きましたが、結構シンプルに書かれていて、あんまり変な癖のないコードだと思いますし、なにかと応用が利くと思います。ぜひ、シェーダ学習の参考にしてみてください。



