
イギリスにあるファッションブランドのサイトに利用されている WebGL デモがとても不思議な仕上がり
ファッションブランドらしい WebGL 実装
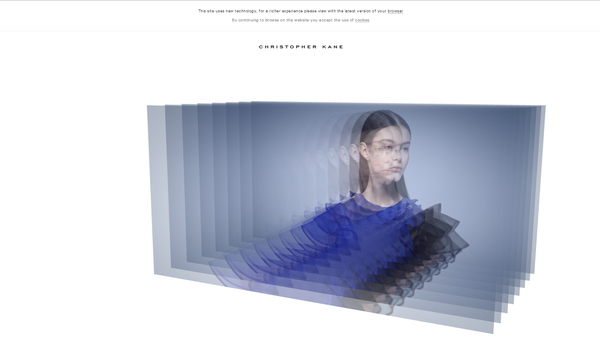
今回ご紹介するのは、イギリスのファッションブランドのサイトで使われていた WebGL のデモになります。
派手さはありませんが、その見せ方は、ある意味ウェブデザイナーの感性とも違う、なんとなくファッションブランドならではの見せ方であるような、そんな感想を抱きました。
不思議な世界に引き込まれていくような感じのする、不思議なデモです。
やってることは超単純
正直に書くと、やっていることはすごく単純で、まるで 3D プログラミングの課題かなにかと思ってしまうほど簡単です。
実装には three.js を使っているようですし、ガチ 3D エンジニアが作ったものではないのだろうと思います。

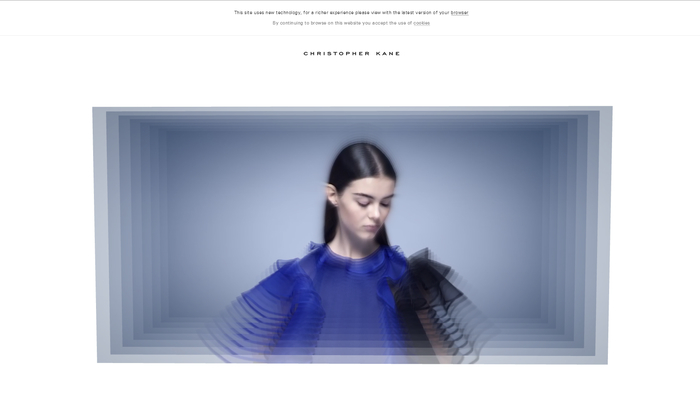
ブランド名を見ると、ファッションデザイナーの Christopher Kane という方のブランドなのだと思います。
このサイトに埋め込まれた WebGL デモについても、きっとどんなふうに見せたいとか、どんな表現が好ましいとか、意見を出されたのだと想像します。なんというか、そのセンスが独特と言ったらいいんでしょうか。このウェブサイトに込められているモノもやはり「ファッションセンス」なのだろうなと思います。

静止画ではわかりにくいですが、映し出されている女性たちは画像ではなく映像を利用して表現されています。再生は等速ではなくスロー再生されているようで、これがまたなんとも言えない雰囲気の演出に一役買っています。
モデルの方は何人かいるようで、この身に着けている服飾品がブランドの商品なのでしょうね。

なかにはファッションショーらしき場面の様子を捉えた映像もあります。
ただレイヤーを複数重ねて、そこにアルファブレンディングを適用しているだけなんですが、なにか惹きつけられるものがあります。
マウスを動かすとレイヤーの階層構造がよくわかるでしょう。様々な角度から見てみると、モデルの方の雰囲気が少し変わったような感じもしたりして、面白いですね。

ウェブのデザインと、ファッション系のデザインというのは、同じデザインという分野のもではありますが、まったく違うものだと個人的には思います。
しかし今回のサイトには、様々なエッセンスが上手に盛り込まれていて、ウェブサイトでありながらファッションとしてのデザインセンスも感じる不思議な出来栄えになっていると感じました。
それほど技術的に面白いことはないかもしれません。でも、なんとなく見ていて不思議な気持ちになるデモです。ぜひチェックしてみてください。



