
Oimo.js を利用した物理演算デモ! 重力に引き寄せられる動きが面白い実験作品
物理演算+GLSL エフェクト
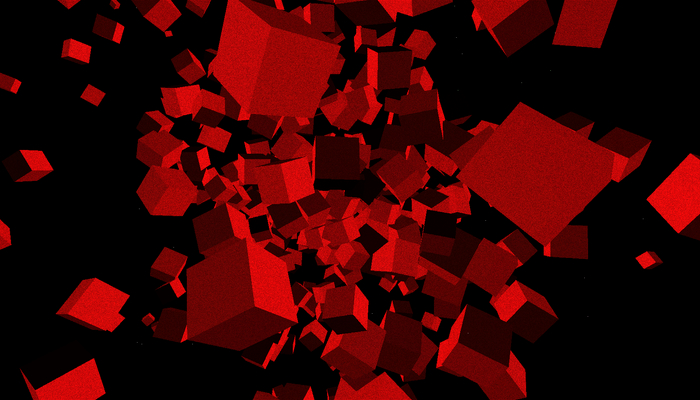
今回ご紹介するのは、Oimo.js という軽量な物理演算ライブラリを利用して、重力に引き寄せられるように動くキューブを表現したデモです。
ただ物理演算の様子を見せるだけでなく、グリッチエフェクトなどを加えて見た目にも面白く工夫されている様子がうかがえます。
マウスクリックに反応して弾けるキューブが爽快
今回のデモはあまり多くのことをできるようには作られていません。
あくまでも、実験的な技術デモのひとつなのでしょう。
実装は 3D 表現には three.js を、物理演算には Oimo.js を使っています。

画面の中心部分に、重力が集中するようになっているのでしょう。ページを開いた直後は離散しているキューブたちが、一斉に画面の中央めがけて押し寄せてきます。
画面をクリックすると、まるで弾かれたようにキューブたちが飛び散っていきます。これがなかなか爽快です。

静止画ではわかりませんが、実際にデモを見れば、このクリック操作に連動して GLSL によるシェーダエフェクトが掛かる様子を見ることができるでしょう。
クリックするとキューブが弾けると同時に、マテリアルの色が変わりキューブ全体の色調が変わります。それに加え、キューブの動きがある程度収束するまでのあいだにグリッチノイズのようなエフェクトが掛かります。

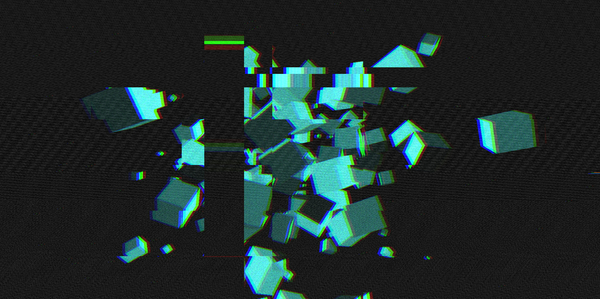
これはスケールしている画像なのでわかりにくいと思いますが、デモの最中は常にブラウン管テレビのような走査線のエフェクトが掛かっています。クリック操作でキューブが弾かれた際のノイズは、そこにさらに激しいホワイトノイズやグリッチエフェクトを加えたものですね。
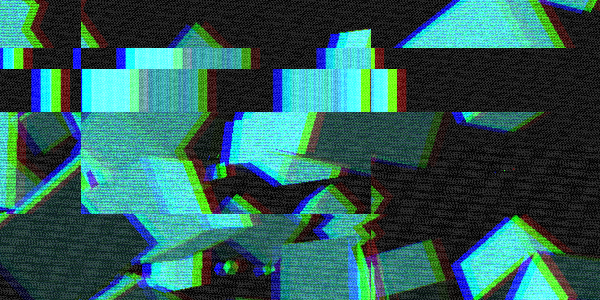
皆さんの環境でどのように見えるかはわかりませんが、一応縮小していないそのままのスケールでキャプチャしたのが以下の画像です。

横一直線に何本もの線が束ねられたかのように、たくさんのノイズが出ているのがわかると思います。
こういった画面全体に複雑な模様を描くことができるのは、シェーダならではの効果だと言えますね。また、Oimo.js を利用した物理演算の三次元デモとしても、参考にできる点は多いのではないでしょうか。
小規模でシンプルなデモですが、物理演算などに興味がある方は、ぜひ参考にしてみてください。



