
珠玉の Three.js を使ったデモ多数! アーティストでもある作者のセンスが光る Experiments
貴重な実装例がたくさん!
今回ご紹介するのは、Greg Tatum 氏の新しい作品を収録した Three.js Sandbox です。
Sandbox と名前にありますが、GLSL Sandbox のようなシェーダがメインのコンテンツではなく、より実践的な Three.js の実装を収録したデモ集のような感じのコンテンツになっています。
ゲームやアートも手がける多彩な才能を持つ Greg Tatum 氏のデモをぜひご覧になってみてください。
様々なテクニックを駆使した作品たち
今回の作品は、題名に Experiments と入っているだけあって、いくつかのデモが収録された作品群という形になっています。
全体的に幾何学模様を描くものが中心ですが、どれも凝った演出がなされており、見ていて非常に楽しい出来栄えになっています。

こちらは SoundCloud と連携するデモ。
静止画ではわかりませんが、奥の方から手間のほうに向かってメッシュの色が明るくなる波のようなものが走る様子がなんともカッコイイです。
音に反応する底面のメッシュだけでなく、パーティクル状の中空を舞う光もいい雰囲気を演出しています。

画面の左側には、各種デモへのリンクがあります。
この中から自由に目的のデモへと移動できるようになっている他、音の再生を操作するインターフェースなどが見えますね。
考えてみると、ネイティブな 3D プログラムではこのようなインターフェースとデモ作品を結びつけることはほとんどありませんね。こういった実装は実は、WebGL 実装ならではの表現のひとつなのかもしれません。

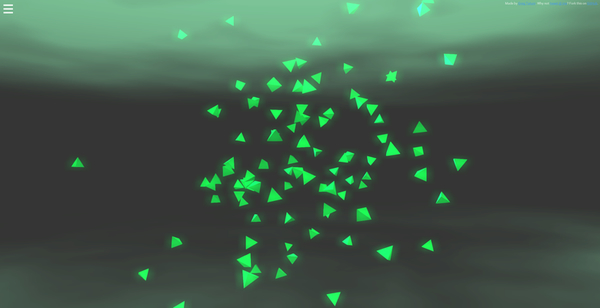
飛び交うオブジェクトがぼんやりと光りを放つ様子が美しいデモ。
描いている頂点の数は少ないのに、こうして演出方法一つで見栄えが全く変わって見えるというのは不思議です。
センスを感じますね。

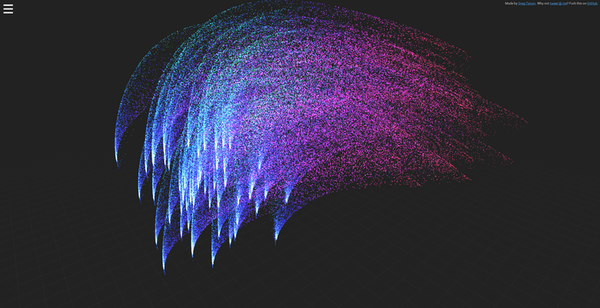
こちらはパーティクルを使った美しい色合いが特徴的な作品です。
どの作品も、WebGL の高速なレンダリング処理をうまく活用しつつ、アート作品としてのテイストも盛り込まれた作品に仕上がっていると思います。
魅せる WebGL 実装の例として、非常に参考になると思います。
作者の Greg Tatum さんは、WebGL 実装に限らずたくさんの作品を公開されている方でもあります。今回紹介したデモ作品群以外にも、見て楽しい作品がたくさん公開されているので、そちらも併せてチェックしてみてください。



