
スマートフォンのセンサーを上手に利用したマルチフォーマット WebGL デモサンプルがなかなかイイ!
ジャイロセンサーやマルチタッチに対応
今回ご紹介するのは、今はまだ数が多くないスマートフォン対応の WebGL 作品を集めたデモページです。
PC にはない、スマートフォンなどに特有のセンサーを用いることによって初めて実現するインタラクションの実装として、参考になるのではないでしょうか。
もちろん、PC での閲覧も問題なくできます。
舞い散る桜が美しい
今回のデモはまだ制作途中なのか、それほど公開されているデモの数自体は多くありません。しかし、どれもなかなかよくできています。
ディスプレイのタッチセンサーを、マルチタッチ対応で拾って動かすデモが 3 種類。
さらにジャイロセンサーを用いたインタラクションを採用しているデモが 2 種類公開されています。

まず最初にマルチタッチ対応版から見ていきます。
3 つとも、流体やバネ運動を物理的に再現したような感じになっています。
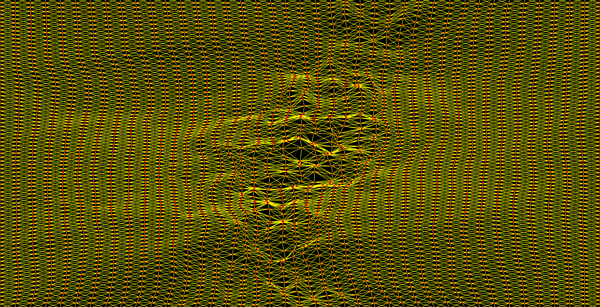
上の画像は、バネ運動の様子を再現したデモですね。

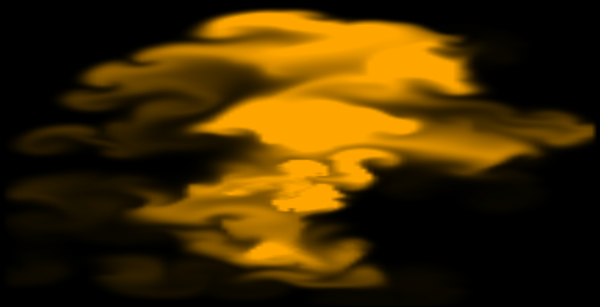
こちらの黄色い模様は、流体をシミュレートしたものですね。
これは想像ですが、モバイル端末で動かすことを想定して実装されていると思われる解像度になっており、大きなディスプレイで見ると若干粗い仕上がりに見えます。
流体のシミュレートは計算の負荷が大きいので、縮小バッファを使って負荷を抑えているのだと思います。

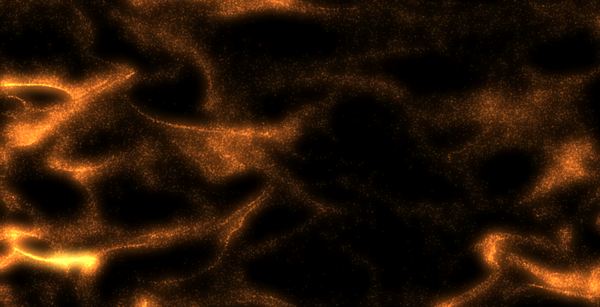
こちらも流体を模したデモですが、パーティクルを使って流れを表現しているバージョンになっています。
パーティクルがちょうど流れて溜まった部分が鈍く光っている様子がなんともキレイです。
冒頭の桜が舞っているようなデモや、上の画像で紹介した流体のデモなど、いずれもモバイル端末で動くように工夫されているようです。
Android + Chrome で表示してみた様子が、以下の画像です。

マルチタッチやジャイロセンサーが反応する様子を体験でき、なかなか面白いです。特に桜のデモはとても軽快に動きます。驚くほどスムーズです。
惜しむらくは、このデモが実行されるまでのロード時間。Wi-fi 環境でページを開くようにしたほうが、いいと思います。
これは今回のデモに特有な問題というよりも、通信に関して発生してしまう問題です。早く通信技術が進化してくれることを期待しましょう。
ぜひチェックしてみてください。



