
NewsTech のあまりにも洗練されたコーポレートサイトに唖然……しかも日本の企業さんです! 総合プロデュースは LETTERS,INC.
洗練されたデザインの極致
今回ご紹介するのは、日本の企業のホームページです。
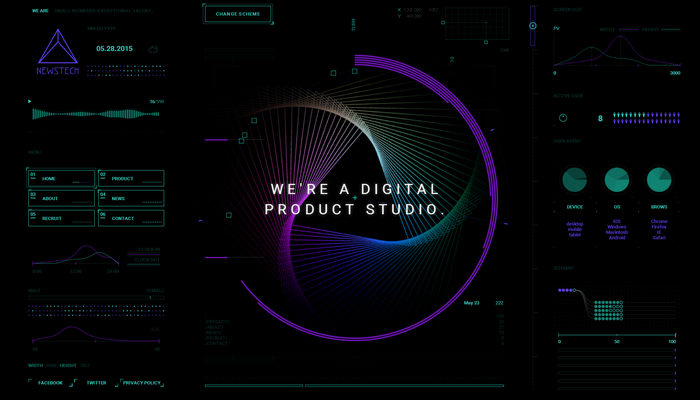
一見すると二次元表現がメインにはなっていますが、WebGL を利用して様々な表現を盛り込んだ作りになっています。
画面内の様々な箇所にマウスカーソルを動かしてみたり、あるいはクリックしてみたり、ユーザーのアクションに反応する様々な仕掛けが組み込まれているので、いろんな操作を行ってみると面白いと思います。
画面遷移のアクションや配色など隙がない!
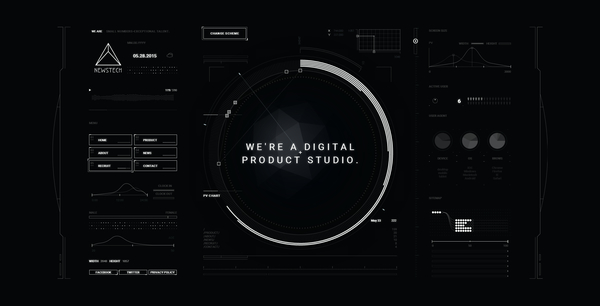
とにかくデザインがステキなこのサイト。
動きのデザイン、色のデザイン、インタラクションのデザインなど、私はデザインについて詳しいわけではありませんが、これがかなり洗練された状態なのはなんとなくわかるような気がします。

基本的には、ボタンの類は四角い形をしているので、クリックして反応しそうな部分はある程度は目星が付けられると思います。
画面の左側にはメニューが並んでいて、それ以外の部分に近未来的なカッコいいグラフのようなものが描画されています。
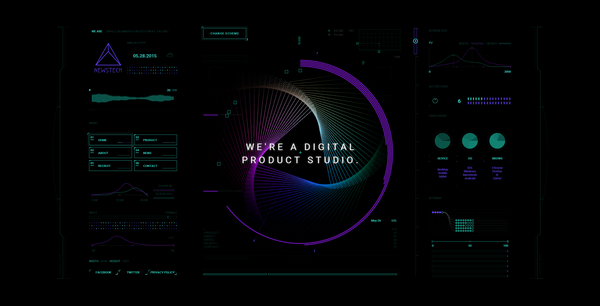
画面の上のあたり、「CHANGE SCHEME」と書かれているボタンを押すとインターフェースの雰囲気が変化します。タイプが三種類くらい、あるみたいですね。


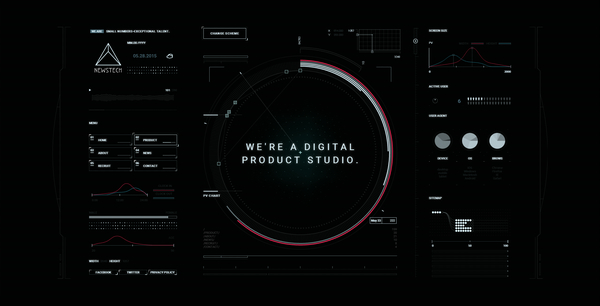
画面の中央部分に、それぞれのスキームを象徴する模様や図形が描画されるようになっていて、色の変化も相まってまったく違った雰囲気になります。
直線と曲線、それらが絶妙なタイミングと速度で動きます。
白をベースとしたインターフェースの場面では、画面の中央にいかにも WebGL らしい三次元の物体がレンダリングされるものもあります。


恥ずかしながら、この NewsTech という企業についてなにも知らないのですが、このサイトを見るとどのようなスキルを持った人がいるのか、あるいはどのようなコンセプトのプロダクトを得意としているのか、なんとなくそれが伝わってきます。
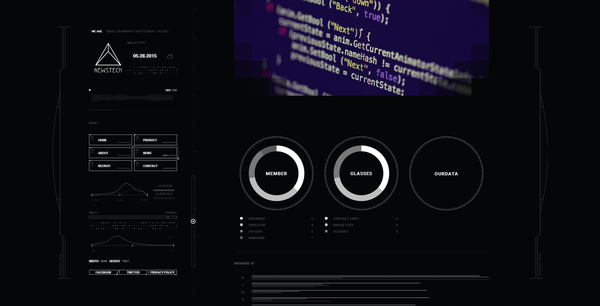
WebGL を用いた描画も含め、非常にハイレベルなスキルを持つメンバーがいるのだろうなと想像できます。
メンバー構成をカッコよく円グラフで表現したコンテンツもサイト内にあります。

デザインのスキルを持たない私のような人間からすると、こういったサイトは非常に感銘を受けるサイトでもあります。
デザインが特徴的なので、もしかしたら好き嫌いが別れるかもしれませんが、とても洗練されたサイトに仕上がっていますので、ぜひチェックしてみてください。
追記:
このサイトは、LETTERS, INC. さんが総合プロデュースされたサイトなのだそうです! こちらも日本の企業さんで、サイトを見に行ってみたらとんでもなくカッコイイサイトでした!

こちらもかなり洗練されていて、なんと言いますか……
デザインが完成されすぎてます……すごいです!
こちらもぜひチェックしてみてください。



