
シカゴにある自転車レンタルサービス Divvy の利用状況を可視化する Divvy Vision がすごい!
シカゴ住民の貴重な交通手段 Divvy
今回ご紹介するのは、アメリカはシカゴに配備されている Divvy というレンタルサイクルの利用状況の可視化デモです。
ある意味ではこれも、ビッグデータの可視化、ということになるのかなと思います。
時間帯に応じて、どのような人たちがどんなふうにレンタルバイクを利用しているのか、かなり詳細に知ることができます。ちなみに、利用データは 2014 年のものを一年間を通じて見ることができるという、かなり大規模なものです。
時間や性別などをフィルタリング可能
私は今回このデモをご紹介するにあたりいろいろ調査するなかで、初めて Divvy というサービスについて知ったのですが、これは日本の都市圏でもぜひ導入してはどうかと思う部分が多々ありました。
Divvy は、好きなところから自転車を借りて、好きなところで自転車を返却できるレンタルバイクのサービスで、料金は 24 時間単位で支払う方式になっているみたいですね。
今回のデモは、そんな Divvy の利用状況を時間帯や日付別にフィルタリングして可視化できます。

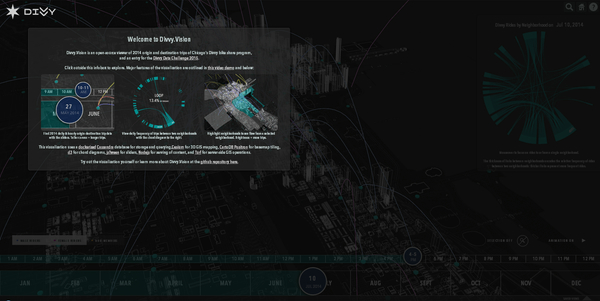
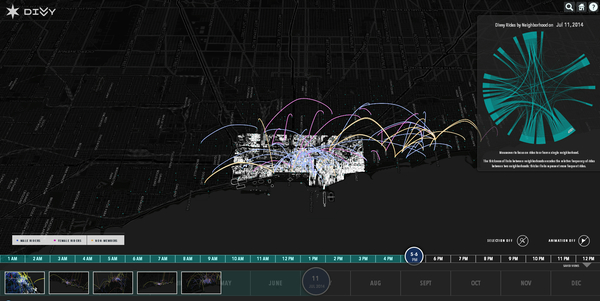
上の画像はページを表示した直後の様子です。
簡単な使い方が載っています。背景がうっすらと見えていますが、画面内をクリックすると、説明用のインターフェースが消えて背景が見えるようになります。

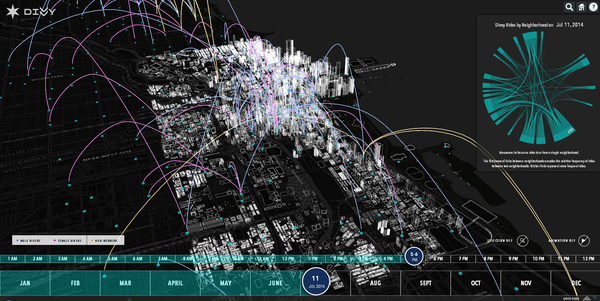
マップ上に置かれた緑色の点が、Divvy のステーションを表していて、どこから借りて、どこへ返したのか、という情報を元に空中にラインが引かれるようになっています。
青い線は男性会員、ピンク色の線は女性会員、設定を変えるとそこからさらに会員ではないゲスト利用者の情報を黄色い線で可視化します。

画面の下にあるのが時系列を操作するためのツールで、マウスによるドラッグ操作が可能です。
細かく時間を区切って見ていくことが可能で、どんな時間帯に利用者が多いのか一目瞭然になります。
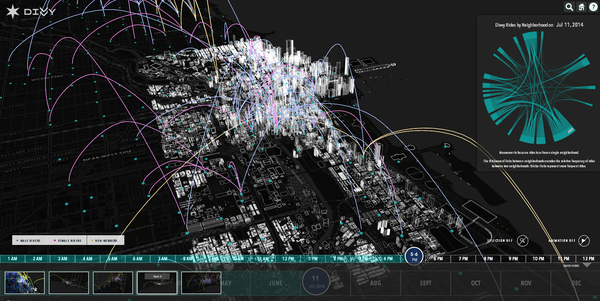
通常、自動的に時間が進んでいくアニメーションが有効になっているので、このアニメーションを止めたい場合には、画面の右下のほうにあるボタンで切り替えが可能です。

また、どの地域からどの地域へ向かったのかという情報が、画面の右側にサークル状に表示されています。
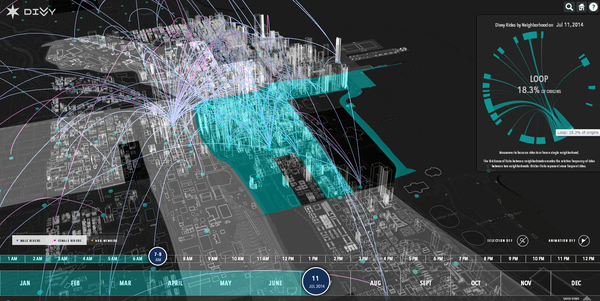
マップ部分にマウスカーソル持って行ったり、サークル部分にカーソルを置いたりすると、上の画像のように対象地区からどこへ利用者が散っていったのか、非常にわかりやすく可視化できます。

少しわかりにくいのですが、画面の一番右下の隅の部分にはビューの切り替えメニューを引っ張り出すためのボタンがあります。これを押すと、プリセットのビューがいくつか出てきて、選択できるようになっていますね。
ビューを切り替えると、遠巻きに全体を把握したり、逆にピンポイントで地域を絞って眺めたりするのに役立ちます。
まあ、シカゴとなると生活圏としての馴染みがないので、感覚がよくわからないですが、こういう見やすいビューがプリセットで用意されていると親切ですね。

Divvy については、本当に今回初めてそういうサービスがあることを知ったので、とてもびっくりすると共に、大変素晴らしいサービスだなと思いました。※実際に現地で利用している日本人の方のブログ記事がありましたので、文末のリンク一覧で引用させていただいています。
WebGL による可視化デモとしては特別なテクニックを駆使しているというわけではありませんが、実用性を兼ね備えた作品として、とても興味深いものだと思います。
マップの表示や、ラインの表示には、Cesium や D3.js が使われているようです。ライブラリをうまく活用しつつ、見た目にもシンプルでクールな印象に仕上がっていると思いますね。ただ、ちょっと実行時の負荷は高めかなという感じもしました。
全体的にとてもよくできているので、ぜひチェックしてみてください。



