
まるで異世界に迷い込んだかのよう? ウェブカメラの映像を使ったリアルタイムポストエフェクト!
歪みや色操作を巧みに操るエフェクトデモ
今回ご紹介するのは、ウェブカメラの映像を取得しつつ、それにリアルタイムにエフェクトを掛けていく、WebGL のポストエフェクトデモです。
WebRTC を利用することができれば、javascript からウェブカメラの映像を取得することができます。今回の例ではそれをさらに WebGL でテクスチャとして利用し、カメラから取得した映像に対して事後処理的にエフェクトを加えています。
ウェブカメラを利用して比較的簡単にこういった処理が行えるのは、WebGL の大きな強みだと言えるかもしれません。
数種類の豊富なエフェクト
今回のデモでは、ポストエフェクトの種類としていくつかのパターンが用意されています。
それぞれのエフェクトを切り替えるには、左右のアローキー(矢印キー)を押していきます。また、それとは別に、各デモはマウスカーソルの位置に応じてエフェクトの掛かり具合や色合いなどが変化するようになっているので、様々な描画結果を楽しむことができます。

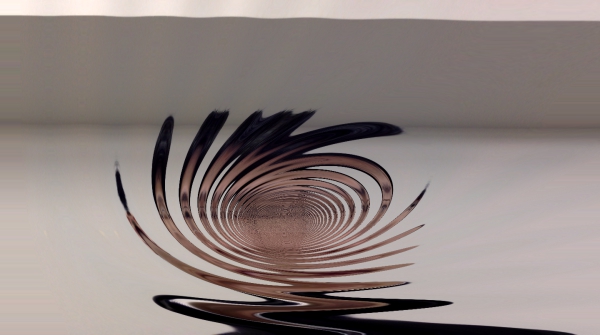
こちらはまるで水面の波紋のような模様が特徴的なエフェクトです。
カーソルを動かすと、波紋の中心となる座標が変化するだけでなく、波の掛かり具合も変化します。
その他のエフェクトにも言えることですが、カーソル位置のうち、縦の位置と横の位置をパラメータとして利用し、それぞれの値を別々のパラメータに割り振っているみたいですね。各エフェクトごとに、どのような影響が出るのかは一概には決まっていませんが、縦方向だけ、あるいは横方向だけという具合に、特定の方向だけにカーソルを動かしてみると違いがわかりやすいと思います。

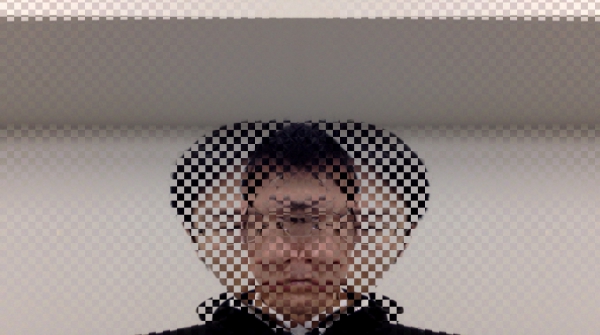
このアスキーアート風のやつなんか、なかなかすごいですね。
ポストエフェクトを掛けるには、GLSL を利用したシェーダの記述に関する知識が要求されます。シェーダには、当然のごとく文字列を描画するような命令はないわけで、アスキーアート風にエフェクトを掛けるとなると、なかなか難しいですね。
その点、今回のデモに含まれるこのアスキーアート風のエフェクトは、とても良くできていると思います。
他にも、ユニークなエフェクトがたくさんあります。


色を単純に操作するだけのものもあれば、鏡のように反転させた映像を合成したりするものなど、なかなか多彩です。
マウスカーソルによる操作も含めて考えてみると、かなりバリエーションのあるシーンが描けることになります。単純にエフェクトとして面白いもの、技術的にとても興味深いもの、見る人により感じ方も様々だとは思いますがエフェクトの結果を見てどのようなシェーダが記述されているのか、想像してみると楽しいのではないでしょうか。
ぜひ、ウェブカメラを搭載した端末でご覧になってみてください。



