
C/C++ のコードを javascript に変換する Emscripten を利用したジュリア集合のデモンストレーション
ネイティブコードから生まれた JS 実装
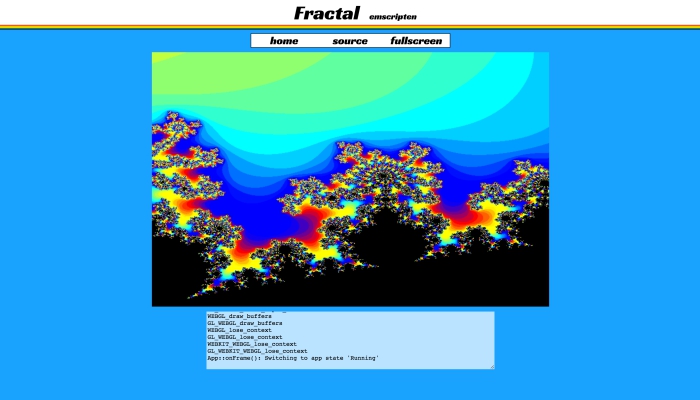
今回ご紹介するのは、Emscripten を利用した WebGL によるジュリア集合のレンダリングを行うデモです。
Emscripten は、C/C++ で書かれたコードを javascript に変換することができる仕組みを持っており、高速でマルチプラットフォームな実装を行うことができることや、ネイティブなコードの資産を有効活用できることなどから注目を集めています。
今回のデモは簡単なジュリア集合のデモに過ぎませんが、実装例のひとつとしてご紹介しようと思います。
美しいジュリア集合を描き出す C++ のコード
今回のデモの元になっているコードは、どうやら C++ のソースコードのようです。
C++ を Emscripten で javascript にコンパイルしている感じですね。
デモ自体はそれほど複雑な内容になっているわけではなく、表示されるページも、ちょっと前のウェブページのように非常に簡素なものです。フロントエンドやウェブという意味で注目すべきデモというより、Emscripten がどのようなものをかを知るのに、ちょうどいいのではないかなと思います。

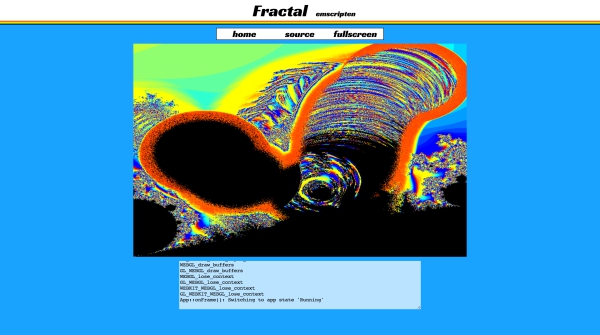
ジュリア集合が描かれている領域にマウスカーソルを持っていくと、インタラクティブにレンダリング結果に影響を与えることができます。
カーソル位置がいったん真っ黒になりますが、再度その部分にもジュリア集合のロジックが走るようになっているため、刻一刻と姿を変えていく様子を見ることができます。
ジュリア集合は再起っぽい計算を行うロジックを利用するので、こんなこともできるのですね。
描画領域がそれほど広くないということもありますが、そこそこ高速に動いています。見た目がとてもおもしろいというわけではないですが、これのベースになっているのが C++ のソースコードだと思うと、なんだか不思議な感じもしますね。

Emscripten はオープンソースで開発が進められているので、Github のリポジトリやドキュメントを誰でも参照することができます。
C や C++ のソースコードをウェブや Node.js などの javascript の領域に持ち込むことができるメリットは非常に大きく、今までローカルでしか動作しなかったネイティブなコードを、ウェブの世界に持ってくることも可能です。
特に、美しい 3DCG を生み出すデモシーンなどの世界では、高速な、ローレベルな部分を扱える言語で様々な作品が作られていることが多いです。これらがウェブの世界に当たり前のように殴りこみをかけてくることも、今後はあるのかもしれません。
普段からフロントエンドだけをやっているとなかなか触れることのない、Emscripten を利用した今回のデモ。ウェブで動作しているコードの内容なども含め、ぜひご覧になってみてください。様々な可能性を秘めた Emscripten の世界を、少しでも感じていただければと思います。



