
バルセロナにある世界遺産サグラダ・ファミリア! その全容をポイントクラウドで完全再現した WebGL デモ!
ただし……高負荷注意!!
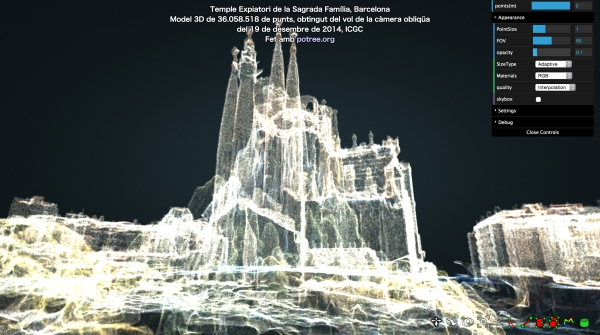
今回ご紹介するのは、ポイントクラウドと呼ばれる、点描画で 3D データを表現するタイプのデモで、オリンピックで有名なバルセロナにある世界遺産、サグラダ・ファミリアをレンダリングしたものです。
実際の、本物のサグラダ・ファミリアから取得したデータを利用しており、非常に高精細な三次元データとして、世界遺産を堪能できるようになっています。
ただし、負荷は比較的高いうえ、データのロードの意味でもとても大量のデータを通信します。その点には注意してご覧になってください。
実測データにより描かれるサグラダ・ファミリア
まず最初に断っておきますが、今回のデモはポイントクラウドデータを可視化する Potree というツールを利用しています。
巨大なポイントクラウドデータを可視化するために開発されたもので、ウィーンにある大学で研究成果として誕生したもののようです。
参考:
サグラダ・ファミリアのデータは、フライトで撮影したものなどから得られたもののようで、実際のサグラダ・ファミリアの周囲にある建設のためのクレーンなどは全て排除されています。
また、カメラのズーム量に応じて、適切に描画される点の数が調整されるようになっており、当然引きで撮影している状態のほうが負荷が低くなります。

周囲の景観も含めてかなり正確な景観が再現されています。
画面内に置かれているインターフェースには、いくつかのアイコンで表現されているものが右下の方に、またパラメータ調整が可能なメニューが右上の方に表示されています。
正直なところ、右下の方にあるアイコン型のメニューの使い方はいまひとつよくわからないのですが、こちらは恐らく正確な計測データを利用していることを最大限利用し、角度や距離などの実データを計測するためのメニューだと思います。
右上にあるパラメータ調整のメニューでは、より見た目に変化を加える様々なパラメータ調整が可能となっています。

上の画像を見ると、手前の方の木々などは、まだまだロードの最中なので点がドット模様として見えています。このドットのサイズなども、パラメータとして調整が可能な要素のひとつです。
ほかにも、描画される際の色をカラフルなドットではなく、高さを元に色付けしたものに変更したり、ドットの透明度を変化させたりといったことが可能です。
先ほどのビューと全く同じものを、透明度を上げてレンダリングしてみると次のような感じになり、これはこれで非常に面白い見た目に仕上がっていると思います。

リアルな実測データを元に、こうして遠い異国の地にある世界遺産を隅々まで堪能できるなんて、贅沢ですね。
ただ、どうしてもデータが巨大なだけに、通信コストの意味でのデメリットや、レンダリングの負荷に関するデメリットを覚悟しなければならないのがつらいところ。
ハードウェアやインフラの進化により、こういった問題は徐々に解消されていくのでしょうけれど、解消したらしたで、よりビッグで高精細なデータを描画しようとするようになる気もしますし、難しいですね。
少々負荷は高いですが、とても見事な 3D 景観を眺めることができます。
ぜひ、チェックしてみてください。
リンク:
http://betaserver.icgc.cat/potree12/examples/templesagradafamilia.html ※デモ直リンク
Sagrada Família temple and Eixample neighbourhood in 3D - BETA PORTAL ICGC ※紹介ブログ記事



