
Nike のグッズやそのストーリーを堪能できるスマートフォン専用の WebGL コンテンツ!
スマートフォン専用の珍しいコンテンツ
今回ご紹介するのは、NIKE の歴史を振り返りながら WebGL による 3D レンダリングを楽しむことができる中国製のコンテンツです。
正直に言いますが、中国語なので正直どんな内容なのかいまいちわからない……
ただ、WebGL の実装としてはスマートフォンで実行してもそこそこ軽快に動作するなかなかの仕上がりになっています。PC では閲覧できませんが、UA を偽装するなどすれば見ることもできるでしょう。
軽快な動作となかなか凝ったコンテンツが見どころ
今回のサイトは、PC でアクセスするとスマートフォンでアクセスするように促されます。QR コードなども表示されるので、そのまま QR コードを読み込んでサイトに行ってみましょう。
今回は UA 偽装などはせずに、Android の Chrome で閲覧している様子をキャプチャしてみました。

スニーカースラム? という題名のようですが、その他の部分が読めない……
恐らく、NIKE の歴史にまつわることや、NIKE に関するグッズや出来事を集めたサイトになっているのだと思います。全編中国語なので、もし身近にわかる方がいらっしゃるなら、一緒に見てみるのもいいかもしれません。
トップページの部分から「探索開始」みたいに書いてあるところにアイコンで示されているとおり、ちょっとスワイプ動作してやるとコンテンツがスタートします。

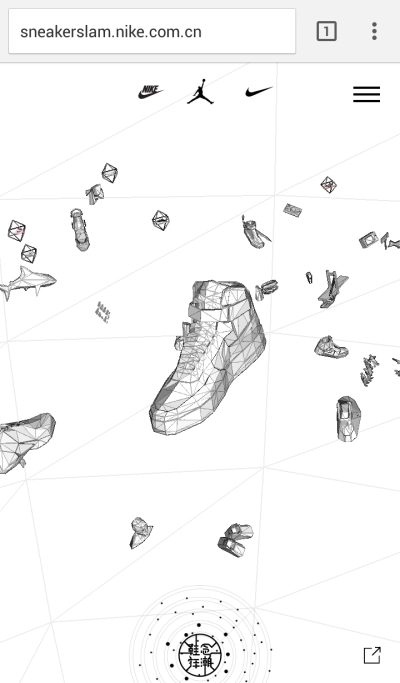
中央に、やや大きめにレンダリングされているスニーカーと、その周囲にたくさんのオブジェクトが浮いています。
これらのオブジェクトは、それぞれ固有の形状をしているものがほとんどで、ローポリゴンながら結構な種類のオブジェクトがレンダリングされています。
スワイプする動作で視点の移動が、そしてピンチ操作で拡大縮小ができるようになっています。

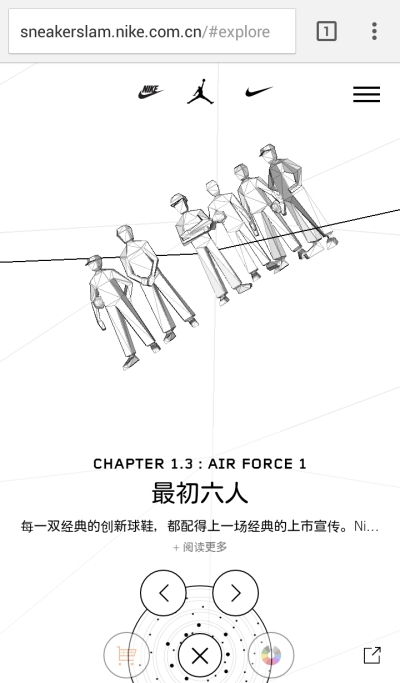
オブジェクトを選択した状態にすることも可能で、その状態では、それぞれのオブジェクトにフォーカスがあたり、ちょっとした説明文と共にオブジェクトが拡大してレンダリングされます。
そして、静止画ではわからないのですが、この個々のオブジェクトにフォーカスが当たっている状態では動的にポリゴンのメッシュが変形していきます。さながらジオメトリシェーダのように、ポリゴンの数がみるみる変化していく様子はなかなかユニークな演出方法だと思います。これを見るためだけにでも、アクセスしてみる価値はあるように思いますね。
日本語版がないのがちょっと残念なのですが、恐らくこれだけ多くのコンテンツを使っているということは公式のコンテンツなのかな?
スマートフォン専用ということであまり万人向けではないのかもしれませんが、完成度はかなり高いコンテンツだと思います。
ぜひ、チェックしてみてください。



