
投稿した自分のサインがパーティクルで可視化される驚きの WebGL 実装サイト Signature Art が痺れるカッコよさ!
クールなデザインと確かな技術力
今回ご紹介するのは、Signature Art という名前のサイトで、自分自身のサインを投稿することができる面白いウェブサイトです。
PC での閲覧ももちろん可能ですが、基本的にはモバイル端末などのタッチ操作が可能なデバイスを主なターゲットにしているようです。
なぜタッチ操作が可能なデバイス向けなのか……その辺りも踏まえつつ、詳しく紹介しようと思います。
自分の署名を投稿しよう!
まず、今回のサイトについて最初に言いたいことは、普通に WebGL のパーティクル系の実装として見た場合でも、それ単体で非常にレベルの高いサイトになっているという点。
通常、パーティクル系のデモというと、点描画のように頂点を小さな粒として描画することが多いですよね。
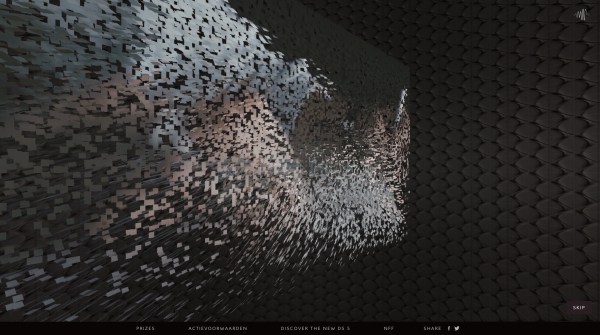
しかし、今回のサイトは時には正六面体のような立体形状として、そして時には魚の鱗や鳥の羽のような、薄い膜状のポリゴンとして、様々にパーティクルがその表情を変化させます。まずこの実装がかなり面白いですね。

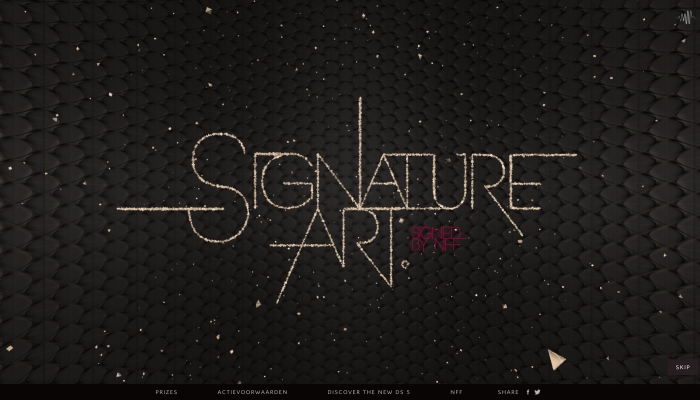
薄暗い雰囲気の背景に、ゴールドカラーのパーティクルが静かに浮かんでいます。BGM の雰囲気もどこか荘厳というか、落ち着いた感じの曲調なのですが、音楽とレンダリングが非常にマッチしたシーンづくりがされているなと感じました。
文字の表現もアニメーションによって行われており、非常にスタイリッシュな感じが漂っています。
全体に、WebGL に限らず隅々までしっかり作ってある感じがかなりカッコいいです。
そして、WebGL の実装面では圧倒的物量感を感じさせるようなシーンもたくさん登場してきます。思わず目を奪われる、素晴らしい臨場感を感じられるでしょう。

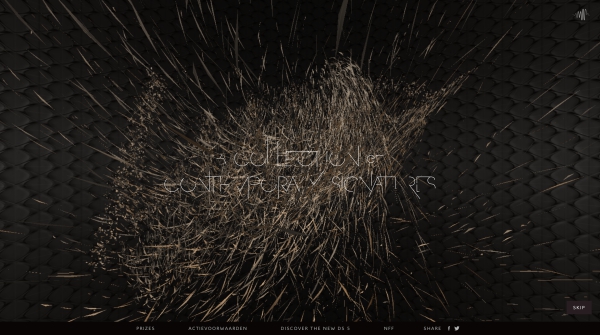
そして冒頭にも少し書いたように、今回のサイトのパーティクル表現は様々な形状、様々な効果を持つ、場面ごとに表情を変える点が非常にユニークです。
上の画像ではラインのような感じに見えていますが、これが魚の群れのように一気に動いたと思うと、徐々に収束していき……
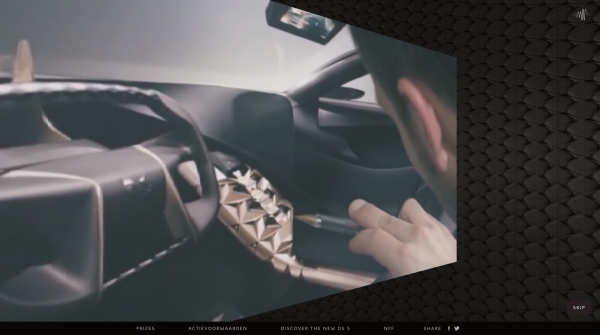
なんと動画再生用のスクリーンになります。
これはよく考えましたねー、すごいです。


WebGL では、動画ファイルをテクスチャとして利用することもできるため、こんなふうに三次元空間上に普通に動画を置くということも可能です。
ただし、動画ファイルには実は結構やっかいな問題があって、iOS 端末で WebGL の動画テクスチャを利用しようとすると、ブラウザの動作により強制的に動画再生のためのインターフェースが出てしまうという問題があります。
実際に、iPhone でこのサイトをプレビューしてみると、動画が動いている部分の箇所が静止画に切り替えられていました。この問題は結構根深いので、なんとか黒魔術を使わずに制御が行えるようにしてもらいたいものですね。
そして、この動画の再生される部分などの WebGL レンダリングは、実はこのサイトのなかではあくまでも前座です。
サイトのメインコンテンツは、動的に三次元空間上に署名、つまり自分自身のサインを投稿できる機能があることです。

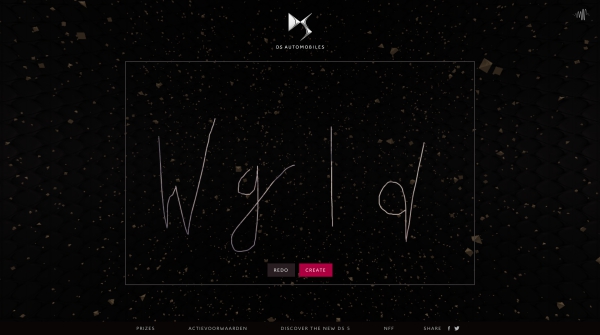
上の画像は PC のマウス操作でやったのでかなり苦しい汚い文字になってしまっていますが、タッチ操作が可能な端末であれば、当然、画面をなぞって文字を記述していくことができます。
より美しい、自分らしい署名が行いたければ WebGL 対応のモバイル端末などでアクセスしてみましょう。
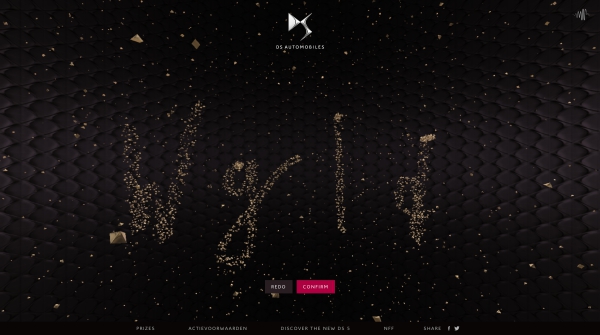
サインが済んだら、画面の下のところにある赤いボタンを押すと、その場で動的にサインの軌跡をもとにデータが生成され、パーティクルが再構成されます。

見事ですね。
このサインを三次元化したプレビューでは、ドラッグ操作を行うことで様々な角度から立体化した自分の署名を眺めることが可能です。
プレビューをぐりぐり動かしてみるとわかりますが、線を書いていく過程を記録しており、ストロークの長さによって深度を微妙に調整しているみたいです。これにより、より立体感のある署名が表現できています。
すばらしい!
非常にスタイリッシュ、かつ、技術的に優れた今回のサイト。
ぜひ一度ごらんになってみてください。おすすめです。



