
メリハリのある色使いがなんとも美しいショートデモを収録した個人ポートフォリオサイト
どれも小規模なシンプルな構成
今回ご紹介するのは、とあるポートフォリオサイトです。
収録されているデモは WebGL だけではなく、canvas2d を利用したものなどもありますが、どれも小さくまとまったショートデモという感じです。
あまり度肝を抜かれるような、刺激的な作品が置かれているという感じではありませんが、シンプルなサイトの雰囲気が全体としてよくまとまっています。
物理演算やリフレクションを使った作品たち
今回のサイトは恐らく実験的な作品も収録されていると思われます。どれもあまり複雑なことをやっている感じはしません。
ただ、色の表現やシーンの空気感の演出が非常にうまいなあと感じるものが多いです。
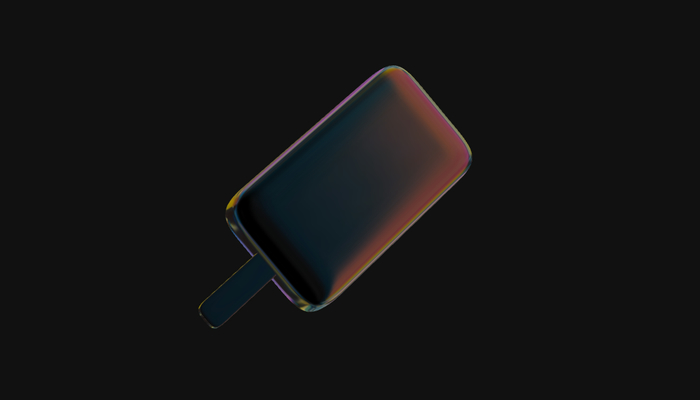
冒頭の写真は、アイスバーが宙を舞うだけなんですよ。マウス操作も、ズームイン操作もできません。それでもなんだか、ちょっとオッと思わされる部分があるから不思議です。

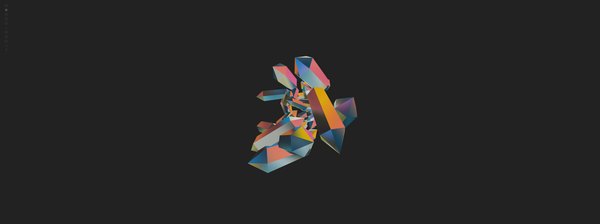
色使いが美しいクリスタルを模したデモ。
画面の左側のほうに、申し訳程度にボタンのようなリンクが並んだ非常に表示されるパーツの少ない構成になっています。
恐らく置かれているリンクのうち、上のほうにあるものが新しいものなのではないかなと思うのですが、はっきりとはわかりません。
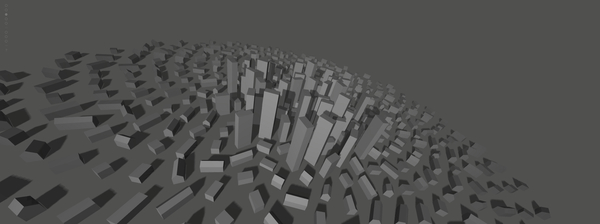
WebGL を使っているものの中には、影の表現が加えられたものや、物理演算と組み合わせたものなどもありました。


サイトの雰囲気がいいなあと思ったら、どうやらデザイナー寄りのエンジニアさんみたいです。
彼の Twitter のタイムラインにはきゃりーぱみゅぱみゅの動画などもあったので、もしかしたら日本のコンテンツが好きな方なのかもしれません。
ロンドン在住の方のようですが、欧州近辺は結構 WebGL のコンテンツが最近増えてきましたね。

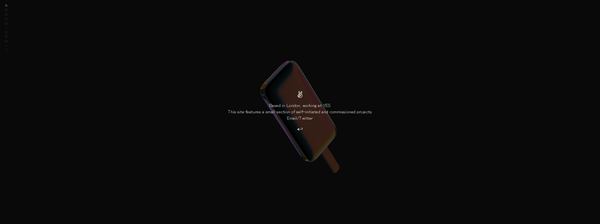
左のリンクのなかにある「?」と書かれたリンクを踏むと、おもむろに About が出てきます。
ちょっと画像では文字が潰れちゃってると思うんですが、こんなところまで空間をうまく利用したデザイナーさんらしい感じの仕上がりになっていますね。
技術的には、three.js の比較的古いバージョンを使っていますし、難易度の高い技術を使っている感じでもありません。しかし、最初のアイスバーの演出ひとつとっても、こんなふうに反射を表現するデモは珍しいです。大抵風景とか映して満足しちゃいますからね。
デザイナーらしいセンスの光るポートフォリオサイト、よかったらご覧になってみてください。



