
ん、写真かな? 違います WebGL によるリアルタイムレンダリングです! 驚きのリアリスティック WebGL デモ!
フォトリアルな質感が素晴らしいデモ
今回ご紹介するのは、まるで写真を見ているのではと錯覚してしまうような、非常にリアルな人物のモデルを描画する WebGL デモです。
三人の特徴の異なる人物の、肌の質感や表情が見事に再現されており、非常にレベルの高い仕上がりになっています。
見た目のハイエンドさと比較すると、描画負荷はそれほど高くないように感じます。さらには描画結果に様々な効果を与えることができるように工夫されていたり、とても素晴らしい出来栄えです。
ちょっと悪人っぽい顔にどうしてもなっちゃう(笑)
今回のデモは、デフォルトの状態ではマウスカーソルの動きに対して、描画される人物モデルの角度(カメラの位置)が変化するようになっています。
画面内をせわしなくマウスカーソル移動させてみると、それを追従するように、人物モデルの向いている方向が変わるのがわかるでしょう。
ただ、最初の設定では常に眼球が正面を向くようになっているので、どこから見ても、人物モデルがこちらに視線を向けてくるような感じに見えます。

肌の質感や、影の雰囲気、そして照り返しでうっすらと照らしだされる陰となる部分の様子など、非常にリアルです。
DoF のような効果も掛かっており、立体感というか遠近感がしっかり出ていますね。
また、静止画ではわかりませんが、デモの実行中には BGM が流れるようになっていて、それに連動するようにライトの位置が変化するようになっています。
しかしどの瞬間を切り取ってみても、実に見事なレンダリングがなされているという点は共通しています。


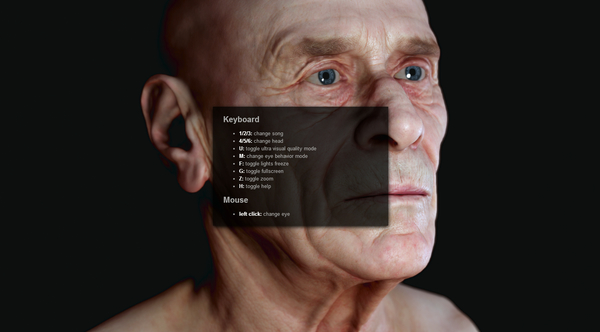
人物のモデルには、老人、白人風、黒人風の三種類があります。
いずれの人物もそれほどきつい表情をしているわけではないんですが、視線が正面に追従してくるので、どうしてもちょっと悪人っぽい雰囲気になっちゃいますね。
このデモはその見た目のインパクトの大きさにびっくりしてしまいますが、意外にも、しっかりインタラクションを意識して作られている部分もあり、カーソル移動によるモデルの角度変更の他に、マウスクリックによる「目の描画モード」変更などもできます。
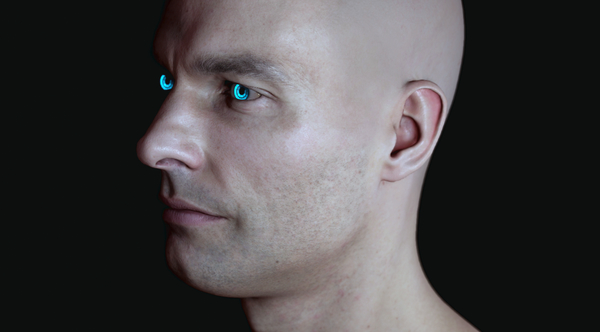
目の描画モードを切り替えると、一気に雰囲気が変わります。


本物の人間のようなリアルな描画がされるデモだけに、こうして目の雰囲気が変化するだけで、突然ホラーになったりサイボーグ風になったりしますね。
ちなみに、この特殊な眼球のモードでは、サウンド再生に連動するように描画される色の濃さなどが変化するので、ちょっとしたサウンドビジュアライズ的な処理を行っているともいえますね。
うーん、すごい。
このような、目の描画モードの変更の他にも、ライトを固定する、あるいは視線の追従をなくす、などのいろいろな設定を変更できるようになっており、操作方法に迷ったら H キーを押すことでいつでもメニューを出すことができます。

視線追従モードを解除すると、遠くを眺めるような表情であったり、考え込んでいるかのような雰囲気であったり、さまざまにレンダリングの様子を変えることができますね。
非常に見応えのある、リアリティの高い素晴らしいデモです。
ぜひご覧になってみてください。



