
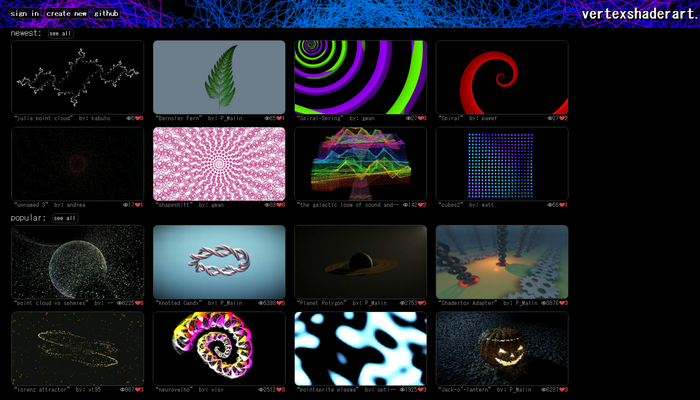
頂点シェーダにフォーカスを当てたシェーダアートの世界を楽しもう! 頂点シェーダ専門のシェーダアートサイト!
頂点シェーダ限定の GLSL Sandbox
今回ご紹介するのは、頂点シェーダを用いてシェーダアートを記述しようと言う面白いこころみが成されているサイトです。
GLSL Sandbox や ShaderToy などは、基本的にはフラグメントシェーダを編集するスタイルになっています。その他にもいくつかシェーダアート系のサイトはありますが、いずれもフラグメントシェーダを軸にしていますね。
今回のサイトは、そこをあえて頂点シェーダにこだわっているという面白いサイトです。
頂点の数を調整できる面白いインターフェース
最初に書いておきますが……
投稿作品はめっちゃ少ないです。
やはり、頂点ベースで表現するという事自体が、ちょっと難易度が高い部分もあるためでしょうか。数えるほどしか投稿されている作品がないのが残念ですが、なかなかの力作ぞろいという感じです。
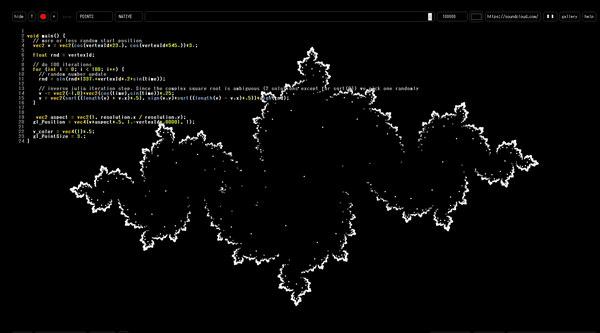
あまり詳細まで調べられていないのですが、頂点ベースで作っているとは思えないようなものから、いかにも頂点シェーダらしい感じのするものまでありますね。

このサイトに独特なところはいくつかあります。
頂点シェーダがベースになっているということを最大限に生かしている点として、個人的になるほどなと思わず唸ったのが、画面の一番上に置かれているスライダ風のパーツです。
このスライダを動かすと、画面内に描画する頂点の数自体を変化させることができるようになっています。
もちろん、コードを投稿した本人がベースとなる個数を決めることができるようにはなっているみたいですが、見ている人間があとから頂点の個数自体を変化させられるなんて、とても面白いですよね。

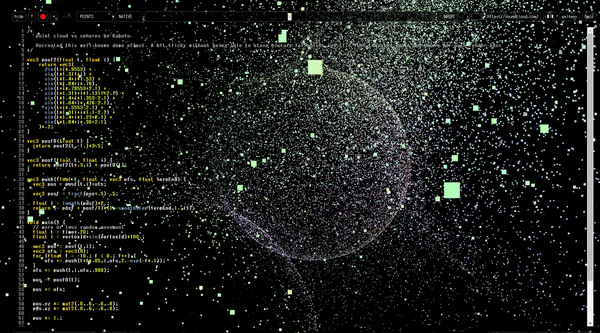
上の画像は、頂点が点で描かれるタイプのデモ。
こちらはスライダの初期値がちょうど真ん中のところにくるようになっており、初期値は頂点数が 5 万です。
これが、スライダを左に持っていけばどんどん小さな数になりますし、逆に右側に持って行くと最大で 10 万まで頂点を増やすことができます。
こういったパーティクル系のデモの場合、思いっきり数を増やしたほうがやっぱり壮観な感じがしていいですね!
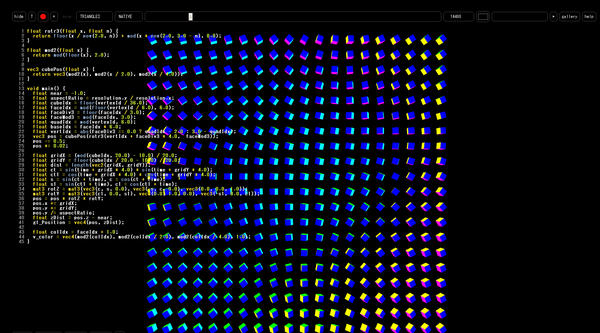
また、それ以外にも実はまだ注目すべき機能があり、それがプリミティブタイプを変更できるという点。

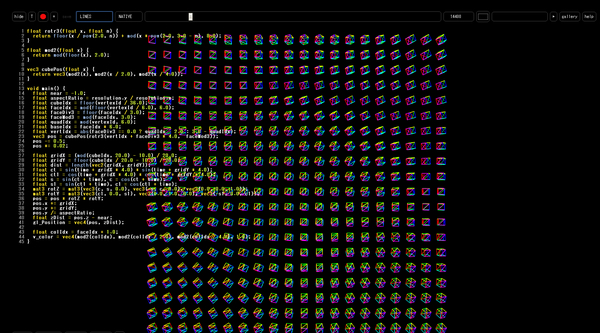
この画像を見ると、たくさんのキューブが並んでうごめいているのがわかりますね。
この作品はデフォルトのプリミティブタイプには TRIANGLES を選択しているので、キューブがしっかりとポリゴンによる面として描かれています。
しかし、画面の左上のほうにあるメニューからプリミティブタイプを変更して LINES にしてみると……

ちょっと画像ではわかりにくいかと思いますが、全ての頂点がラインによる描画にリアルタイムに切り替わりました。
このように、頂点の個数を動的に変更したり、あるいはプリミティブをポリゴンからライン、あるいは点に変更したりといったことがインタラクティブに行えます。これは今までになかなか見たことがない仕組みです。
作品数は少ないですが、注目すべき作品やインターフェースを備えた面白いサイトだと思います。
シェーダコーディングに興味のある方にとっては、とても参考にできる点も多いと思います。
ぜひご覧になってみてください。



