
チュートリアルも充実! WebGL でデータを可視化するデータビジュアライズライブラリ xeoEngine!
Scene.js の作者が開発した WebGL 用ライブラリ
今回ご紹介するのは、WebGL を使ってデータビジュアライズを行うためのライブラリである xeoEngine です。
このライブラリの作者の方は他にも Scene.js という JSON のようなフォーマットで簡単に WebGL によるレンダリングができるライブラリを開発している方で、xeoEngine も、やはりそれに近い思想で作られているようです。
こちらのライブラリはチュートリアルもかなり充実していて、すぐにでも使いはじめることができそうです。
かなり汎用性の高い作り
このライブラリはデータビジュアライズを主軸にしているだけあって、かなり汎用性の高い機能がたくさん盛り込まれている印象です。
比較的突っ込んだ数学の知識が必要となるような、すこし難しい 3D 数学必須の処理を、非常に簡潔にわかりやすく記述できるように工夫されています。
全体に、記述量はかなり少なくすることができ、やはり JSON のような、javascript のオブジェクトをベースとした設計ができるようになっていますね。

こちらはビルボードで雲のようなテクスチャの貼られたポリゴンを大量に飛ばしているデモ。
画面の右上の部分にはコードを見るためのボタンも設置されており、気になるデモがあればすぐにコードを確認することができるようになっています。
ちなみに上の画像は、公式の Examples のページでデモを実行しているところをキャプチャしたものですが、この Examples がチュートリアルとしてかなり上手に作られているので、使い方を覚えたい場合には非常に役に立つでしょう。

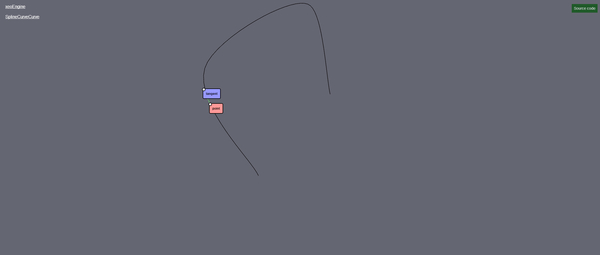
スプライン曲線やベジェ曲線を描くデモなんかもあります。
3D のライブラリというと、どうしてもモデルの描画や WebGL 自体の初期化などに目が行ってしまいがちですが、この xeoEngine にはこういう数学的な部分を補助してくれる機能がかなりたくさんありますね。
実際に 3D での開発をしていると、カメラの挙動などでこういった曲線軌道の計算はどうしても必要になるので、とても助かるのではないでしょうか。

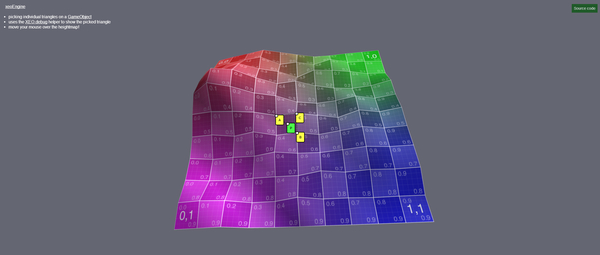
また、全体にレイキャスト系の処理が非常に豊富に取り揃えられているのがとても嬉しいところ。
上の図はマウスカーソルで指したポイントにあるポリゴンを可視化しているデモなのですが、二次元スクリーン上のマウスカーソルの座標から、三次元空間上にレイを飛ばして衝突判定を取り、しかもそのポリゴンと頂点を可視化しています。言葉で書いてもちょっとややこしそうな処理ですが、xeoEngine を使えば簡単に実現できそうです。
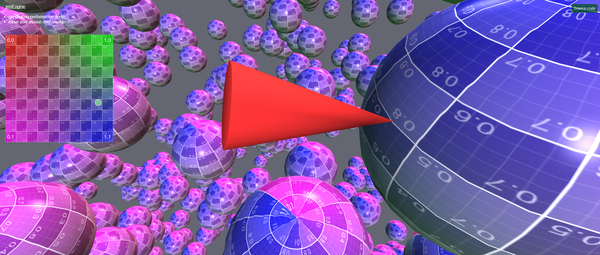
衝突した結果から、テクスチャの UV 情報を抜き出すようなデモもあります。こりゃすごい!

マウスカーソルの位置にある三次元空間上のオブジェクトの、UV 情報や法線を使ってシーンを描いています。正直これを自前でやろうと思ったらとても面倒……
その他にも、アニメーション管理、シーン管理、カメラ制御関連、ライティングやテクスチャリングに関するもの、obj ファイルのローダー、オブジェクトのグループ化機能、デバッグ補助機能など、とにかく多彩な機能が盛り込まれています。
ちょっと自分で作ると大変だなと思うようなものが気軽に試せそうな内容になっており、非常に素晴らしいと思いました。
ゲームなどを作るのにこれひとつで完璧、というようなタイプのライブラリではないと思いますが、逆にゲームなどを作る上で欠かせない衝突判定などの機能が豊富です。
ソースコードも公開されているので、そちらを参考にしてみるというのもいいかもしれないですね。
Examples を見ているだけでも結構楽しめます。気になる方はぜひチェックしてみてください。



