
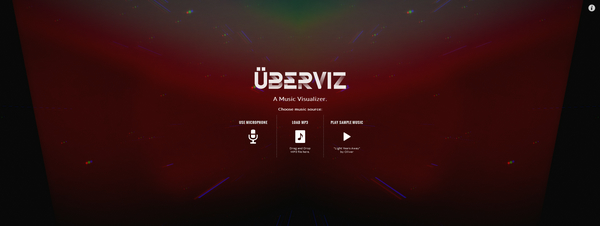
タイトル画面から既に良作の気配がビンビン伝わってくる美麗サウンドビジュアライザが登場!
自動生成される多彩なエフェクトが美しい一品
今回ご紹介するのは、多彩なエフェクトが曲調に合わせて自動的に生成されるタイプの、美しい WebGL 製のサウンドビジュアライザです。
ミュージックビデオとしての側面もあるようですが、ローカルファイルをアップロードして再生する機能などもあるようで、どちらかというと、MV というよりはサウンドビジュアライザといったほうが正しいのかもしれません。
エフェクトの種類が非常に多く、かなりクールなかっこいい作品に仕上がっています。
波形を解析してエフェクトを選択しているっぽい
今回のサウンドビジュアライザは、再生されている音楽のデータを元に、それに応じてエフェクトが切り替わるようになっていますが、WebGL 製のサウンドビジュアライザの多くは、単に波形の強弱に反応するものが多いですね。
それに対して、今回の作品はより広い範囲で曲の雰囲気自体を解析しているようにも見えます。ただ単にリズムに合わせて描画結果が変化するだけでなく、盛り上がるシーンでは描画も盛り上がる、落ち着いた曲調の時は静かなエフェクトが増える、そんなふうに動いているように見えます。

静止画ではちょっとわかりにくいですが、ぜひそこそこの高解像度で見ることを推奨したい、非常に美しいデモです。
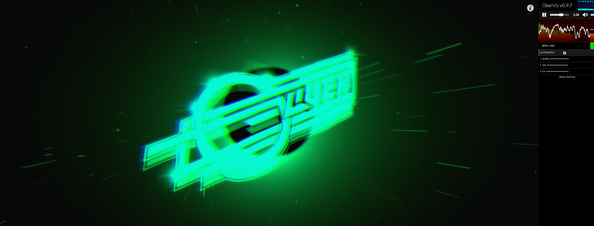
上の画像はタイトル画面ですが、揺らめくオーロラのように変化する色調や、背後からこちらに向かって飛んで来るような動きをするパーティクルやラインなど、もうタイトル画面からすごそうな雰囲気を醸し出しています。
タイトル画面を見るとマイクのマークなんかもありますので、動的にマイクから音声を拾って波形を解析する、なんてこともできるみたいですね。
音源が手元にない、あるいはマイクもない、という状況でも、サンプルの音声ファイルがありますので、心配ありません。


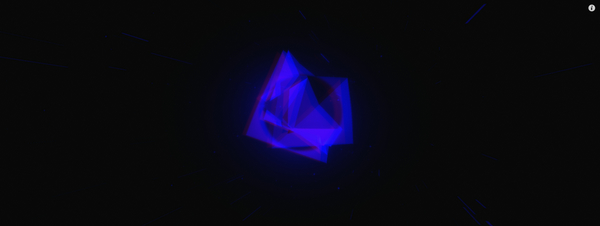
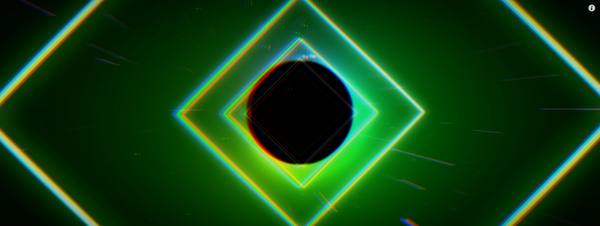
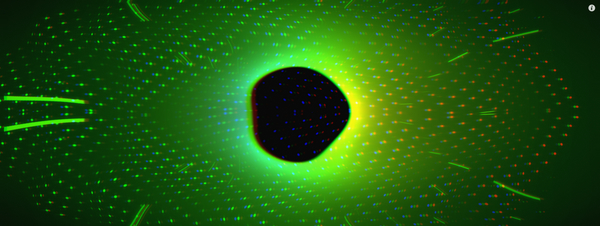
先程から書いているとおりで、曲の雰囲気に合わせてエフェクトの雰囲気もかなり多彩に変化するようになっています。
画面の中央に控えめにオブジェクトが描画されるようなエフェクトもあれば、画面全体が覆い尽くされるようなエフェクトもあります。いずれも、ちょっとサイバーな雰囲気の、ネオンのような光が印象的です。
エフェクトを見ているだけでも、すごく楽しめますね。

また、こっそりと隠されているので気が付きにくいですが、デモの再生中にキーボードの Q キーを押すと、現在再生されている曲の情報を画面の右端あたりに表示することができるようになっています。
この右端のメニューからは、エフェクトの生成に使われているパラメータを調整することができたり、再生中の曲の波形やイコライザのようなメーターを見ることができます。
どこまで濃いアルゴリズムが使われているのかわかりませんが、その一端を垣間見ることができるメニューのインターフェースが作られているのは嬉しいところです。

サウンドビジュアライザとしては、かなりレベルの高いほうに分類される作品だと思います。
全体にシンプルなエフェクトが多いですが、その多彩さは見事です。
GLSL のシェーダの記述をどのように工夫したらこんな映像ができるのか……そんなことを考えながら見てみるというのも、いいかもしれません。
かなりかっこいいので、ぜひチェックしてみてください。



