
Curl Noise を利用したユニークなデモ! うごめくラインが不思議な 縛 Constraint!
かなり高負荷なので注意
今回ご紹介するのは、他ではあまり見たことが無い独特な雰囲気が特徴的な WebGL のデモです。
全体に、細紐のようなラインによる表現が行われているのが特徴で、影や床への映り込みなど、細かいところまでこだわっているデモですね。
惜しむらくは、ちょっと負荷が高い感じがすることでしょうか。もしかすると、オンボード GPU のラップトップなどではかなり表示が苦しいかもしれません。
動画も公開されているので気になる方はチェック!
今回のデモ、構成としては非常にシンプルで、操作できることがたくさんあったりストーリー仕立てになったりしているわけではありません。
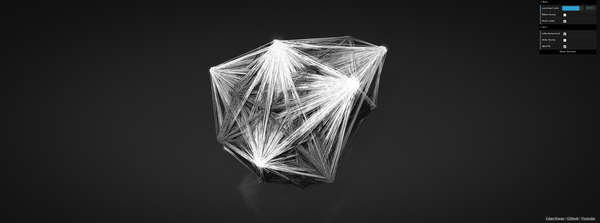
ページを開くと、まず最初にデモの名前にもなっている「縛」の文字が大きく画面上に現れたかと思うとフェードアウトし、画面の後ろのほうからロープの塊のような、不思議な物体が姿を現します。

現実世界にはちょっと存在しないような、あるいは電子顕微鏡かなにかでしか見ることの出来ないミクロな世界とか、そんな雰囲気を持つ不思議なオブジェクトですよね。
絶えず引っ張り合うような感じで交点の部分が影響しあっているようで、バウンドするような、バネ運動のような……形容しがたい動きをしながらオブジェクトがふわふわと浮いています。
よーく見ると、白くなっている部分にはうっすらとグレアのようなものが乗っかっているため、ぼんやりと光っているかのようなちょっとしたポストエフェクトが掛かっていますね。

画面内をドラッグすると、視点を変更することができます。
これだけたくさんのオブジェクトを描いているにもかかわらず、しっかり影が落ちているところがいいですね。そのかわり重いですけど(笑)
画面の右上のほうにあるメニューを操作すれば、背景の色を白ベースのものに変更したり、あるいはオブジェクトの動きに対する係数を変更したりすることができます。
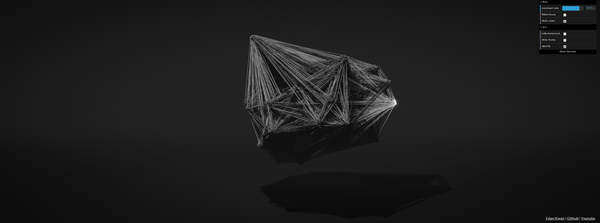
係数を変えてみると、雰囲気が変化して面白いです。

拘束力が弱まりウニのように細かい突起が出ているような形状になったところ。
最初に書いたように、ちょっと重いのでその点だけ注意ですかね。
恐らく Curl Noise の計算と頂点の計算でかなり負荷になっているのだろうとは思いますが、さらにポストエフェクトや影の処理が入っているので、見た目は白黒でシンプルな感じですが中身はかなりゴツいです。
作者さんいわく、これは習作のようですのでいろいろな意味でチャレンジとして作ったものなのかもしれません。
他ではあまり見かけない面白い表現だと思います。ぜひチェックしてみてください。



