
WebGL を利用して高速に描き出す独特な雰囲気が美しいマンデルブロ集合描画デモ!
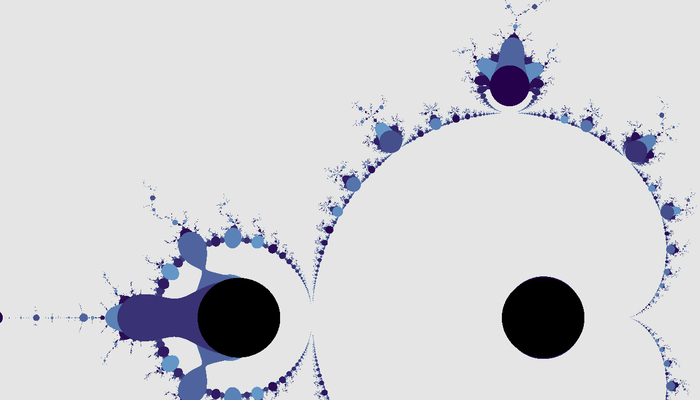
独特なカラーリングが素敵
今回ご紹介するのは、WebGL では時折見かける、マンデルブロ集合のデモンストレーションです。
マンデルブロ集合を描くデモとしては、そのちょっと独特なカラーリング方法と、自在に係数を変更できるインタラクションが、今回のデモの大きな特徴だと言えます。
動作も軽快、非常によくできた素晴らしいデモ作品だと思います。
どこまで拡大できるかな?
マンデルブロ集合という言葉自体は、みなさんどこかで見たり聞いたりしたことがあるかと思います。
概念として真面目な話をするととても難しいですが、マンデルブロ集合を描くプロセス自体は、そこまで難しくはありません。
今回のデモは、ただ単にマンデルブロ集合を描画しているのではなく、独自のロジックでカラーリングの手法をちょっと変えているようで、その手法の違いから、一般的なマンデルブロ集合の見た目とは異なる独特な雰囲気が生まれています。

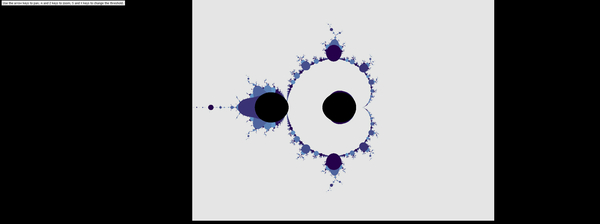
デモの最中は、画面の左上に出ている案内のとおり、いくつかのキー入力による操作が可能です。
矢印キーを使った上下左右への平行移動、A キーや Z キーを使った拡大率の変更が行える他、S キーと X キーを利用することで、描画されるマンデルブロ集合の様子を変化させるしきい値の操作ができるようになっています。
しきい値を下げたり上げたりすると、模様が大きくなったり小さくなったりするのがわかるでしょう。

ちょっと予備知識の無い方のために簡単に説明すると、マンデルブロ集合はいわゆるフラクタルと呼ばれるタイプの図形(厳密には図形ではないけども)のひとつで、繰り返し繰り返し幾何学的な模様が規則的につながって描画されます。
その美しい描画結果は、みなさんもどこかでご覧になったことがあるかと思いますが、厳密な意味でのマンデルブロ集合は、文字通り「あるルールが適用できる集合体」のことを言うので、普段みなさんが目にしているような、カラフルな模様がついているマンデルブロ集合の映像は、実はマンデルブロ集合の外側に着色されたもの、であることが多いです。
このあたりは突っ込んだ説明はここでは割愛しますが、マンデルブロ集合が持つその重要な特性として、マンデルブロ集合の境界線は常に 途切れることなくつながっている ことが知られています。
どういうことかと言うと、日本地図では、本州と北海道は海を隔てて切り離されていますよね。マンデルブロ集合には、この本州と北海道の関係のように切り離されてしまう部分が存在しないということです。境界線が全てつながっており、輪郭線部分をどこまで拡大していっても 永遠に途切れる箇所は表れません。
冷静に考えてみると、これってすごいですよね。

ちょっと話題が逸れましたが、マンデルブロ集合が途切れない輪郭線を持つひとつの集合体であるということがわかると、今回のマンデルブロ集合のデモは異質であるということがわかると思います。
独自のロジックによって着色された今回のマンデルブロ集合は、途中で途切れる部分があります。そういう結果になるように、今回の場合は意図的に描画結果を調整しているわけですね。
ですから、普通にマンデルブロ集合を描いたデモとはちょっと違った、独自の雰囲気を持つ作品に仕上がっているわけですね。うーん、ちょっと難しい話をしてしまいましたが、とにかく今回のマンデルブロ集合は見た目がとてもユニークだということをご理解いただけたらなと思います。

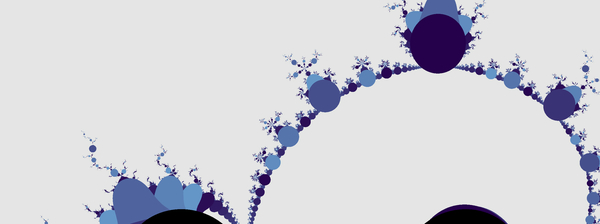
今回のデモでは、境界線が途切れるような独自の描画ロジックを用いてはいますが、一般的なマンデルブロ集合と同じように拡大していくことで描画結果が変化する性質は共通しています。
どんどん拡大していくと、遠巻きに眺めていたのとは全く違った雰囲気になり、とても面白いですね。
どのようなロジックで着色しているのかはぱっと見た感じではわからないですが、陰影の付け方など、非常に美しいです。

比較的簡単な数式を繰り返し解いていくことにより、マンデルブロ集合を表現することは可能です。
少しだけお勉強すれば、誰でもマンデルブロ集合は描けると思います。そしてそのロジックを理解すると、WebGL と GPU のちからを使って描画することが、いかにマンデルブロ集合の描画に適しているのかもわかるでしょう。
興味があったら、そういったことも調べてみるといいかもしれません。
ただ見て楽しむだけでも、十分に価値のあるデモに仕上がっています。ぜひチェックしてみてください。



