
パーティクルが崩れる! ぶっ飛ぶ! 砂が崩れるような描写が見事な WebGL デモがすごい!
まるで砂でできているかのようなモデル
今回ご紹介するのは、つい先日ご紹介した「縛」という WebGL デモの作者さんの新しいデモ作品。
前回は紐やラインのような表現が非常に見事でしたが、今回はまるで砂のような、パーティクルを用いたリアリティのある描画がいい感じに仕上がっています。
やはり、前回同様に GPU をぶん回しているようなので高負荷ではありますが、それでも一見の価値のある作品だと思いますのでご紹介します。
細かなパラメータ調整も可能
今回の作品でも、前回の「縛」同様にちょっとしたイントロダクションのようなタイトルシーンが用意されています。前回は筆で書かれたような独特な雰囲気のロゴが表示されるものでしたが、今回はデモが実際に動きつつ、パーティクルが吹き飛ばされていくようなシーンが最初に表示されるようになっています。
イントロダクションのデモが終わると、実際にユーザーがインタラクティブに操作できるシーンへと切り替わります。
マウスカーソルの位置には透明な球体のようなものが表示されますが、これが画面の中央に配置されたモデルを崩すことができる、特殊なオブジェクトになっています。

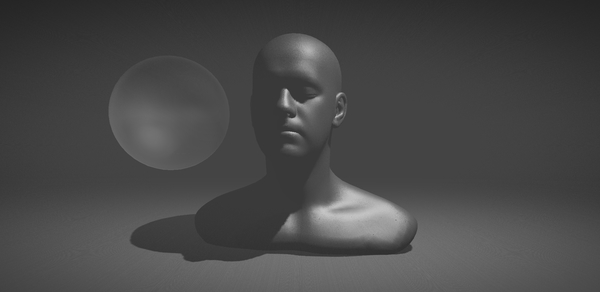
崩す前のデフォルトの状態がこちら。
一見すると、ポリゴンによって構成された 3D モデルのようにも見えますが、これはすべてがパーティクルによって構成された特殊な三次元モデルになっています。
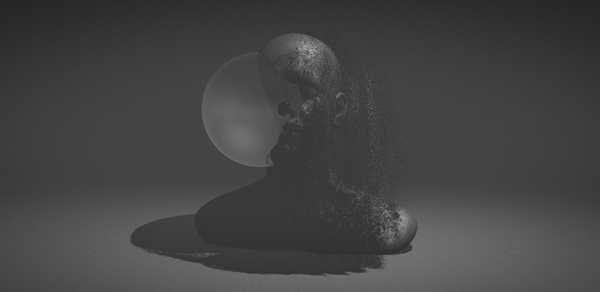
マウスカーソルを動かして球体をモデルに触れさせると、まるで砂で作られた模型が崩れるかのようにして、モデルの形が崩壊していきます。
ゆっくりとマウスカーソルを動かせば、パーティクルもゆっくりサラサラと崩れ落ちます。勢い良くぶつけるようにすると、砂が吹き飛んでいくような感じで、パーティクルが飛び散ります。

思わず効果音を脳内再生してしまいそうになりますが、音は鳴りません(笑)
パーティクルの集合体として表現されている今回のデモのモデルですが、モデルデータとしてはボリュームは持っていません。つまり、パーティクルがあるのはモデルの表面のみで、内部にまでぎっしりつめ込まれているわけではないのですね。
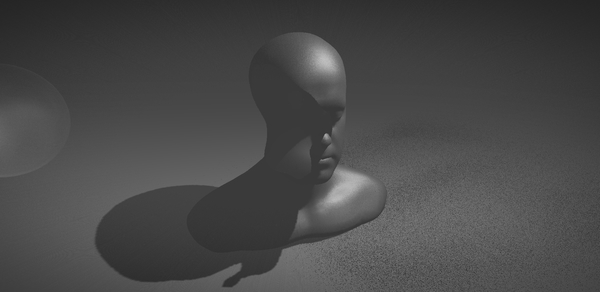
マウスカーソルの移動の他にドラッグ操作で視線を変化させることもできるため、少しモデルを崩してから、別の角度に視線を移動して見てみると、モデルの表面にしかパーティクルがないということがわかるでしょう。

また、飛び散ってしまったパーティクルはシーンの中に残り続けるようになっています。
床に散らばってしまっていますが、しっかり衝突判定は残っているようで、床に球体を擦り付けるようにすると、散らばっているパーティクルがそれに反応して動く様子を確認できます。
一度触れてしまったパーティクルに対しても物理演算を切らずに残しておくようにしているのでしょうね。

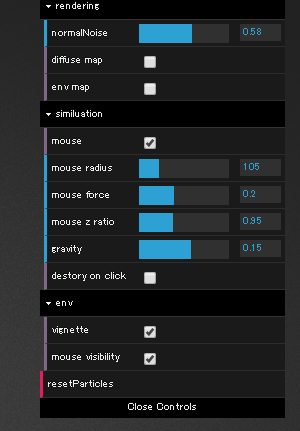
その他の特徴として、今回のデモはパラメータを調整できる項目が結構多いということも言えますね。
マウスカーソルに連動して動く球体の大きさを変更したり、球体がパーティクルに衝突した際の衝撃の大きさなども変更できます。
また、通常では灰色の無機質な色をしているパーティクルに、ディフューズカラーなどを適用して、カラフルな本来のテクスチャの色を乗せることもできます。
カラフルにすると結構えぐい絵図になってちょっとした閲覧注意事案になるので気をつけましょう(笑)

モデルデータにボリュームこそありませんが、モデルの外郭を覆うようにして配置されているパーティクルが、物理演算によって舞い散る様子は見事です。
少々負荷が高くなってしまう面はありますが、こういった実装の例は WebGL では珍しいですし、ぜひみなさんもチェックしてみてください。



