
センスの光る three.js の習作を集めた個人ポートフォリオサイト sketch of three.js!
シンプルながらセンスを感じる作品たち
今回ご紹介するのは、日本人の方が運営されているウェブサイトです。
こちらのサイトは、three.js による実装を行っています。
ご本人曰く習作を集めて掲載しているサイトなのだそうですが、シンプルなものながら、なかなかセンスの光る作品が揃っているなと感じます。
パーティクルをうまく利用したものなど、表現としても参考になるのではないでしょうか。
見せ方がとても上手で参考になる
今回のサイトは、日々作品が追加されていっており、先日見た時よりもひとつ増えていました。掲載開始された日付もデモと一緒に書かれているのですが、それを見ると最新作は 12 月 2 日に公開されたばかりだったようです。
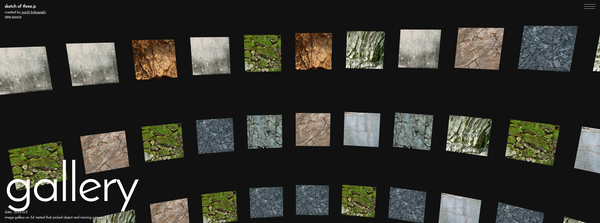
一番新しいものは、球体のようにサムネイル画像を配置したギャラリーのようなデモ。
こういった見せ方をするだけで、画像も随分と違った印象になりますね。


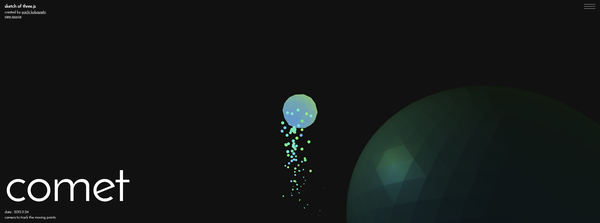
各種デモには、なにかしらのインタラクションが適用されており、マウスカーソルの動きやクリックに反応するようになっています。
実際に WebGL などで 3D プログラミングをやったことがあると体感的にわかるかと思いますが、3D ではインタラクションを取り入れていくと、大抵はカメラを動かすとか、単純な動きになってしまいがちです。
今回のサイトでは、マウスの動きに合わせてパーティクルの発生源の座標が変化するようなものもあり、様々な表現方法を試してみる姿勢が感じられて非常にいいですね。


画面の左下には、なかなか特徴的な大きいフォントを利用した表現でデモのタイトルが書かれています。
こちらで掲載しているキャプチャ画像では小さすぎて文字が潰れてしまっていますが、ソースコードへのリンクなどもこの左下のエリアに置かれているので、three.js で普段から実装を行っている人や、これから three.js に挑戦してみようと思っている方にとっては参考になるのではないでしょうか。
個人的にはこういうシンプルでミニマルなデモであっても、しっかり完成という一区切りまで作り上げて確実に公開していく、というのは自己研鑚の方法としてとても効果的だと思っています。
あまりに壮大な構想ややる気だけがあっても、それがいつまで経っても完成しないものでは何もしていないのと変わりません。
日本人の作者の方で WebGL 実装の個人サイトを運営している人はまだまだ少ないです。ぜひみなさんもチェックしてみてください。



