
WebGL を利用して自分の曲をアピール? パーティクルが飛び交う不思議なプロモーションサイト
シンプルでも雰囲気は Good!
今回ご紹介するのは、とあるミュージシャンのサイトなのですが、パーティクルをうまく利用して非常にいい雰囲気を作っているサイトです。
恐らく、インディーズとして個人で曲を公開している方なのだと思いますが、Twitter アカウントなどからすると、もしかすると女性の方なのかもしれないですね。
個人で活動されているとしたら、自分自身の曲のためにこういった手の込んだ、しかも WebGL を使ったサイトを用意しているなんてすごいですね。
クリックし続けないと……
今回のサイトは、若干のインタラクションはあるものの、基本的には同じデモがずっと流れるだけの非常にシンプルな構成です。
また、パーティクルの表現が主体のデモで、それ以上でもそれ以下でもない、というのが正直なところ。
しかし、サイトの仕組みとしてはちょっと面白いところがあり、画面内のどこかをクリック(mouse push)し続けている状態でないと、曲が再生されないようになっています。

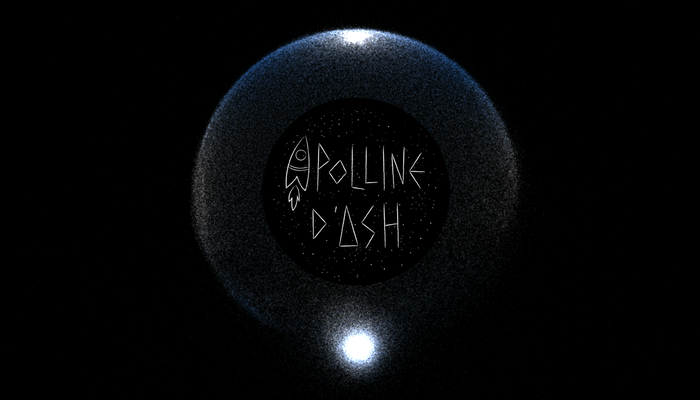
画面の中心には、ミュージシャンとしての活動に使われているロゴマークが置かれています。これは別段リンクになっているとか、そういったこともなくただ置かれているだけです。
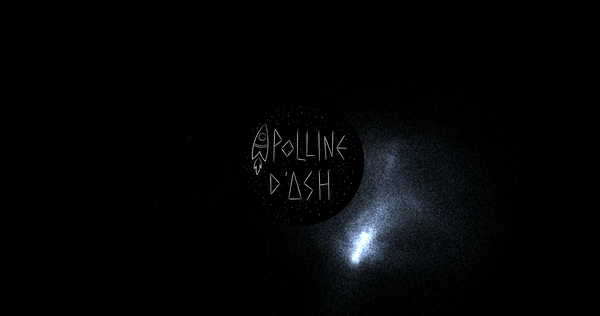
その周囲を、まるで流れるかのように漂っている無数のパーティクル。このパーティクルは、基本的にはユーザーの操作に反応するように動きますが、一定の間隔で霧散したり収束したり、反応速度が早くなったり遅くなったりとアルゴリズムが変化するようですね。
画面の中のどこかをクリックすると、その座標めがけてパーティクルが動きます。
また、クリックされている間しか曲が再生されないため、長く曲を楽しみたければ必然的にマウスを押下し続けなければならないという、面白い仕組みになっています。


今回のサイトのように、クリックし続けないと曲が視聴できないというのは、非常に表現としては面白いなと思いました。本質的なところでどのような意図があってこういった実装になっているのかはわかりませんが、大手のレーベルがサイトを作るとしたら、こんな仕組みにすることは不可能でしょう。
そういう意味で、非常に表現として稀有な何かがあるような気がしました。完全に個人的な感想で恐縮ですけども。
WebGL の実装としてはパーティクルが動くだけなので、特別難しいことはありません。しかし、青白く光るパーティクルと、視聴し続けるにはクリックし続けなければならないという不思議な仕組みが相まって、なんとも印象深いサイトになっていると感じます。
表現方法のひとつとして、なにか新しいインスピレーションを得たような気分です。
よかったら、みなさんもチェックしてみてください。



