
GPGPU や流体シミュレーションを使った高品質なデモが多数公開中! 日本人の作者が贈る良作コンテンツ!
ハイエンドな実装の参考に最適な Examples!
今回ご紹介するのは、とある日本人の方が運営されているサイトです。
こちらのサイトでは、作者の @mattatz さんが作った多数のデモが公開されています。それらはいずれも、高度な数学や物理学を駆使し、時には GPGPU を用いて様々なものを表現しています。
非常に高度な内容になっているので、3DCG や 3D 数学に不慣れだとあまり参考にならないかもしれませんが、逆に言えば、それほど難しい内容をこうして公開してくださっているというのは、とてもありがたいことですよね。
GPGPU で三次元流体表現まで実現!
サイトのインターフェースには、いわゆる DOM のほかに、最初からいきなり WebGL が使われてページが組まれています。
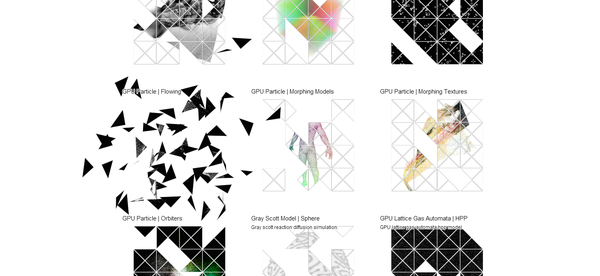
トップページの作品のサムネイル画像は、三角のプリミティブが組み合わさって表現されていますが、これがマウスカーソルを乗せることでインタラクティブに反応します。
普通に画像やリンクを置くのではなく、サムネイルまで WebGL で表現してしまうとは……すごいですね。

マウスを乗せると上の画像のように三角形が散り散りになります。動きもなめらかで、とても良い感じです。
この領域をクリックすると、別ウィンドウでデモがスタートします。
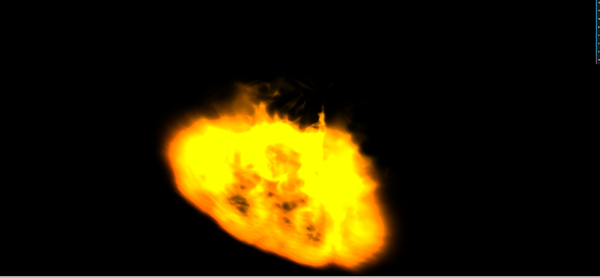
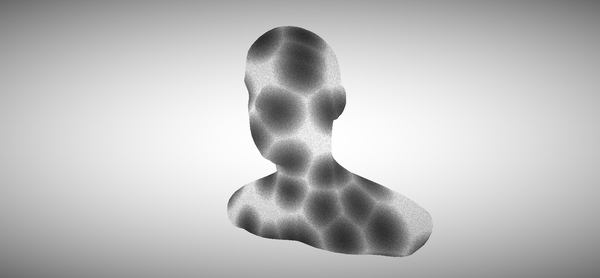
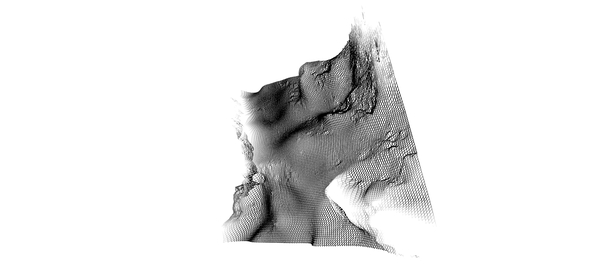
サイトに掲載されているデモは、本当に様々なテクニックを駆使した一点ものばかり。
GPGPU を用いてパーティクルなどを華麗に操るデモは、見ていて本当に飽きませんね。


ネイティブで C++ と OpenGL などを用いる場合、非常に高速に安定して動くアプリケーションが設計できる反面、準備がとても大変です。
WebGL はブラウザに乗っかっているためパフォーマンスはまだまだネイティブには遠く及びませんが、こうして GPGPU を用いたり、アルゴリズムを工夫したりすることで、非常にハイエンドな実装を行うことも可能なのだと、このサイトのデモは教えてくれます。
ただでさえ難しい流体表現を、三次元に拡張してさらっと実装してしまうような人は、判官贔屓ではなく、本当に少数だと思いますし、とても貴重なデモだと思います。


three.js を用いたデモも、置いてあります。
これは勝手な私個人の解釈ですが、すごく高度な物理などを駆使することだけでなく、こうして新しい技術もさらっと使って実際に作品を作り出すことができるのって、すごいなと思っています。
私なんかはどうしても自分で全部を書きたくなってしまい、なまじライブラリなんて使おうものには逆に手数が増えてしまったりするのですが、mattatz さんは見事に使いこなしている感じがして、感心してしまいます。


日本人の WebGL 実装者のなかでも、間違いなく上位の実力を持ってらっしゃる方ですね。
WebGL の入門をある程度こなし、中級から上級を目指していく方にとって、非常に参考にできる点の多いサンプルが多数公開されています。
また、WebGL を上手に利用したページのインターフェースづくりなども、参考になりますね。
ぜひチェックしてみてください!



