
こりゃとんでもねえぞ!! MozVR チーム純正の WebVR 専用フレームワーク A-Frame がすごい!
まさかの MozVR チーム純正フレームワーク
今回ご紹介するのは、世界初と言っても過言ではない、WebVR のためのフレームワークです。
しかも、それを管理しているチームはなんと MozVR チームだというではないですか! これはすごいですね。
単なるライブラリではなく、フレームワークとして提供されているためかなり総合的なサポートが期待できるものとなっており、これはもう今後も注目してウォッチしていかざるをえないものとなっています。
3D レンダリングのベースは three.js を採用
今回ご紹介するこの A-Frame は、ローカルの開発にも対応する本格的なフレームワークで npm によるインストールが可能です。
もちろん、minify したビルド済みの部分だけを利用することもできるようになっていますので、ローカルでもオンラインのコンテンツでも、手軽に利用することができそうですね。
ライセンスもなんと MIT ライセンスです。加えて、Github でソースコードがまるっと公開されています!
これはすごい!

ピンク色を基調とした専用サイトでは、多数の Examples も公開されています。
ここではその中からいくつかをご紹介しようと思いますが、WebVR モードでの閲覧には、当然ながら WebVR に対応しているブラウザが必要です。
Firefox や、開発版の特殊な Chrome などが必要となるため、その点には注意してください。ただ、そういった特殊なブラウザがない場合でもサンプルが止まったりするようなことはなく、WebGL のコンテンツとして普通に動きます。


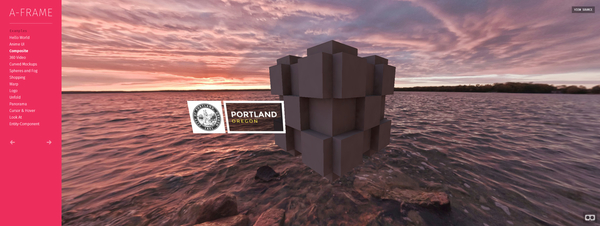
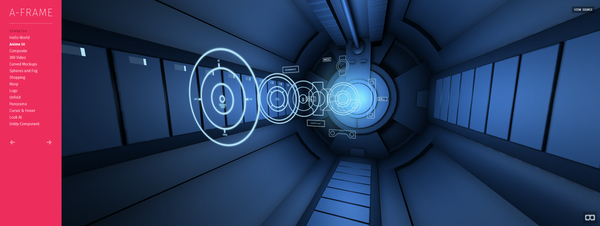
WebVR に対応しているだけあり、Examples も VR を意識したものに統一されています。
全方位を見渡すことができるデモや、ショッピングサイトで活用されることを意識したデモなど、いずれもなかなか普通の WebGL のデモとは違った雰囲気で、見ていて楽しいですね。
また、このフレームワークそのものが、ios に対応していると謳っています。ということは、ヘッドマウントディスプレイ(HMD)のような専用のデバイスがなくても、モバイル端末のジャイロセンサーを自動的にフォールバックして使うように設計されているのだと思います。
いやー、これほんとすげえな……と思わず素が出ます。


ただ単に WebVR でレンダリングする機能を提供するだけではありません。
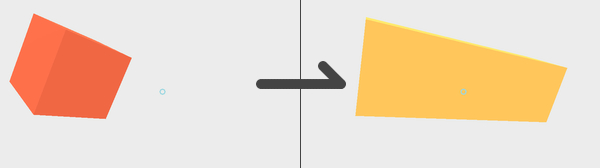
例えば、以下に掲載している画像のように、注視点がオブジェクトの上に重なったときだけそれを検知し、通知するような機能も備わっています。以下では注視点が重なった場合だけオブジェクトの形状と色が変化している様子をキャプチャしました。
実際に開発を行う段階になって必要となるであろう機能は、しっかり開発者目線で今後も整えられていくのでしょうね。
これは期待!

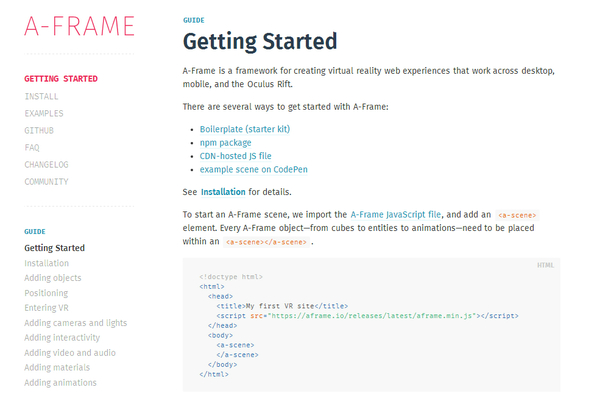
ドキュメント、及び使いはじめるためのチュートリアルもかなり充実しています。
もう、どこを見ても隙がなく、満を持して登場したという感じですね。
いや、ほんとにすごいです。
ちなみに、3D のレンダリングを行うベースの部分は three.js を使っています。もともと three.js を使うユーザーがかなり多いこともあり、ここは逆に独自のエンジンを使わないことが、むしろ功を奏すのではないかと個人的には思います。
多数の機能を備えつつ、3D 描画の部分は three.js をうまく利用し、とにかく簡単に WebVR による開発が行えるように徹底的に効率化を意識しているのが伝わってきます。

とにかく、その気になれば今すぐにでも VR コンテンツを作り始めることができる、そんなふうに感じさせてくれる充実の機能とコンテンツがそろっています。
MozVR チーム純正ということもあり、three.js に多少依存する部分があるとは言え、今後も定期的なアップデートが期待でき、まさに鉄壁の状態に思えます。
WebVR って正直どうなの~ と思っていた方も、これは一度チェックしてみることをオススメしますね。
ぜひ、ご覧になってみてください。私も個人的に、今後も定期的にチェックしていきたいと思います。



