
レイマーチング+サウンドビジュアライズ! ファンが唸りを上げて音楽に集中できない(笑)
ハイエンドマシン推奨
今回ご紹介するのは、WebGL を利用したサウンドビジュアライザです。ただ、今回の作品の珍しいところは、いわゆる普通の WebGL 実装ではなく、GLSL を用いたシェーダアートでシーンをレンダリングしていることでしょうか。
これまでにも、当サイトではたくさんのサウンドビジュアライザ実装を紹介してきましたが、GLSL だけで表現されているものは珍しいですね。
しかもそのパターンも非常に多彩です。
シェーダの勉強にもいいかも
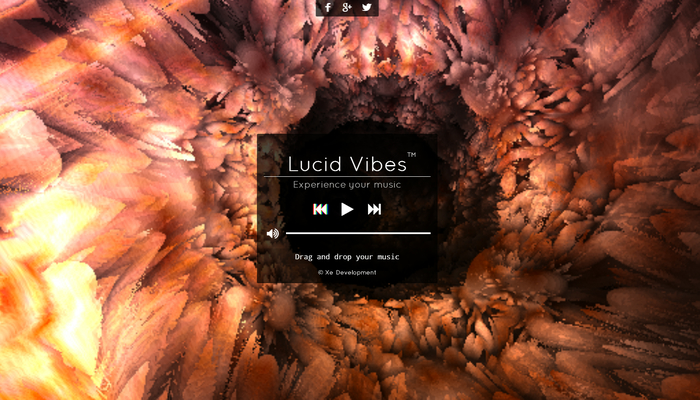
今回のサイトは、きちんとサウンドビジュアライザとしての機能は持っており、サウンドに連動してシーンに変化が起こることは間違いないのですが、デフォルトでサウンドリソースが用意されていないため、ローカルからサウンドデータをアップロードしないと、サウンドビジュアライザとして楽しむことができません。
ただ、サウンドを再生しなくても、背景では絶えず GLSL によるレンダリングが行われており、それだけでも十分に見て楽しむことができます。


サウンドデータを読み込ませていない状態だと、中央に再生ボタンのアイコンが置かれたナビゲータが表示されっぱなしになってしまいますが、背景ではぐりぐりとシェーダが動いています。
恐らく、負荷が高すぎる状態になるのを避けるために、あらかじめ縮小バッファにレンダリングしたものを拡大して板ポリにマッピングしていますね。
それでも、全画面 GLSL レイマーチングが走りっぱなしになるので、負荷は終始高めになっています。
できるだけハイエンドなマシンを使って閲覧したほうが楽しめるでしょう。


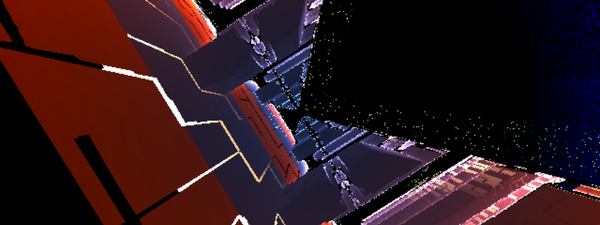
シェーダのパターンは非常に豊富で、直線的なラインが美しいものから、フラクタルっぽい感じの雰囲気のもの、あるいは曲線やノイズをうまく利用しているものなど、かなりいろいろ用意されていますね。
単純にシェーダアートの実装として見てみても、なかなかの出来栄えだと言えるでしょう。
さらには、音楽を再生させると、これらのシーンがさらにサウンドに合わせて動くようになりますので、より躍動感のあるシーンを見ることができます。

昨年の後半あたりから、GLSL を用いたシェーダ表現に注目している人が増えているような感じがします。
GLSL Sandbox などの気軽に GLSL を記述できるサイトが徐々に認知され、いろいろな界隈にシェーダの楽しさが波及していっているような気がします。
今回紹介したサイトは結構古いサイトなのかなと思いますが、シェーダの表現力の高さをしっかり感じられるものになっています。
ぜひチェックしてみてください。



